Show messages: All
1-6
7-20
From: corchet

array ... 18 points on curves ... and ' orient line/line '
From: corchet
oh yes .. rotate array ! thanks ;)
From: Whiteman Dynamic (TIM_WHITEMAN)
@corchet
Haha! That's a great workaround! Thank you for your suggestion, I'll take a look... ;)
From: corchet




to join the leaves ... draw a third line in the middle ... with array ... 19 points on curve
the drawing of the leaves is made only with ' arc tri points ' easy to modify ( 1 bezier handle each ) ;)
and ' orient line line ' everywhere to finish
From: Michael Gibson
Hi Tim,
re:
> I did try adding the points back to the arrayed objects to have a point of reference
> for the rotations, but it didn't work, I suspect because the script is no longer seeing
> the result as a recently arrayed result?
If you tried this by deleting the line of code that removes the original points, yeah that won't work because you'll have an ordering of objects like:
Point
Point
Point
Obj
Obj
Obj
while these particular commands are expecting what you would get from an array which is arranged like:
Point
Obj
Point
Obj
Point
Obj
However, instead of keeping the original points it is possible to insert a new point, this can be done by adding in one strategic line of code.
Find the section of RotateArray.js that contains this code:
code:
if ( Obj.isPointObject )
{
// Point objects have a "pt" property that gets the x,y,z point. Get that
// as the rotation origin.
OriginPt = Obj.pt;
}
else
{
// Not a point object, add it to the object list to be rotated.
ObjectSet.addObject( Obj );
}
and then add in this line of code indicated with >>>> <<<< (without the actual >>>> <<<< characters):
code:
if ( Obj.isPointObject )
{
// Point objects have a "pt" property that gets the x,y,z point. Get that
// as the rotation origin.
OriginPt = Obj.pt;
>>>> ObjectSet.addObject( Obj ); <<<<
}
else
{
// Not a point object, add it to the object list to be rotated.
ObjectSet.addObject( Obj );
}
With that in place a new point object will be created in the ordering that ScaleArray is expecting and so you should then be able to run the results from RotateArray through ScaleArray additionally.
I'll see about making a more generalized "TransformArray" in the future, it would make it a little easier if I implement a helper for it in the core MoI code.
- Michael
From: Frenchy Pilou (PILOU)
All that was in 2D or 3D? (you speak about "morphing between the two" )
There is also maybe the LineWeb (Michael)
http://moi3d.com/forum/index.php?webtag=MOI&msg=3666.1
or CMorph (Max Smirnov)
http://moi3d.com/forum/index.php?webtag=MOI&msg=6373.1
functions ... who can be help for some cases!

From: Mindset (IGNITER)
Hello everyone,
I need the script to rotate, as it does, incrementally along the array to some maximum degree... but then also please, dwell (continue rotating by said maximum degree some additional elements, [perhaps by quantitative percentage] , and then decrement the rotational effect back down to none... i.e. leaving the last the element in the array result series to remain in its original orientation.
It would be nice if it could also have "Ease in/Ease out" control similar to that which is currently available under the "Limit to axis" option of the twist command.
I am most stymied, for the time being, by the dwell aspect of this perplexity; that is, how to serially rotate multiple array elements by said maximum degree.
Thanks,
MindSet
From: AlexPolo
Hi The Scale Array script does something like this but cant seem to find it in the history of the forum.
Regards
Alex.
From: Michael Gibson
Hi MindSet, you would need to modify the Update() function in the RotateArray.js script file to do that.
There is a line of code in there that calculates the parameter value from 0 to 1:
code:
var t = i / ( Factories.length - 1 );
You would need to put in some more code after that to modify the parameter with your desired behavior.
Here's an example that will step up the rotation along the first third, hold it for the middle third, and then ramp back down the last third. Put this in place of the current Update function:
code:
function Update( Factories, TotalRotationAngle )
{
for ( var i = 0; i < Factories.length; ++i )
{
var t = i / ( Factories.length - 1 );
////// Added section here
{
function SmoothStep( t )
{
// https://en.wikipedia.org/wiki/Smoothstep
if ( t <= 0 ) return 0;
if ( t >= 1 ) return 1;
return t * t * (3 - 2*t);
}
function GetParam( t, low, high )
{
t = (t - low) / (high - low);
return SmoothStep(t);
}
if ( t < 1/3 )
{
// Beginning third, ramp up smoothly from 0 to full rotation
t = GetParam( t, 0, 1/3 );
}
else if ( t > 2/3 )
{
// Ending third, ramp down smoothly from full rotation to 0
t = GetParam( t, 1, 2/3 );
}
else
{
// Middle range, hold at full rotation
t = 1;
}
}
////// End added section
// Set the angle on the factory
Factories[i].setInput( 2, t * TotalRotationAngle );
// Update the factory to make it recalculate the rotated result.
Factories[i].update();
}
}
From: Mindset (IGNITER)
Hello Michael and everyone,
Although it’s been months and months, I thank you for RotateArray.js! It did, definitely, allow me to get results that I could previously have only imagined. It looks amazing. Maybe I’ll be able to post it someday.
I used it in conjunction with:
1. Assigning a style to a face so that I could select them all from the array result
2. Run RotateArray to position the elements of the resulting array
3. Implement BoundingBoxMultiple on the faces selected per step one
4. Use SavePointFile to capture the resulting points
5. Convert them via ImportPointFile into a ‘Through points’ Freeform curve
6. Use offset - both sides, & Loft between them
7. Then implement ArrayGem to distribute and align a closed-curve profile, collectively utilized, along with the result of step four, to implement a Sweep.
This produced a perfectly fitting “cam” that the original RotateArray results “follow”!
What would make this even ever so much better is to be able to array some multiple groups of objects, some containing at least one single-segment line, designated at runtime by their user defined name. Such line(s) would serve as an axis with which subsequent calls to an enhanced RotateArray could operate “Rotate Axis” upon subsets of the original array of groups. This in effect, could operate as a hinge between at least two groups of objects, allowing for articulated arrays. I believe many advanced artistic effects may become possible this way.
Additionally, it would be great if the array command could optionally apply a sequentially numbered Name or User-Data to resulting groups of objects. That way, subsequent the progressive incrementing or decrementing value parameters could be controlled over some explicit range within the numbered Names - rather than some predetermined fraction of the total. This might also forgo the paired ordering of objects and points in the graphic database; at times, an incapacitating requirement as I will discuss next.
Apparently, this thread had given instructions about how to use ScaleArray and RotateArray more than once. The images are missing from that post and I’ve not been able to do so. Please advise.
Moi Bueno
MindSet
From: Frenchy Pilou (PILOU)
here a little video (in French but... sound is broken at middle video for any reason...
The Script array
https://moiscript.weebly.com/scriptarray.html
An another one ;) The Scale Array
https://piloumaison.weebly.com/le-scale-array.html
The Rotate Array itself
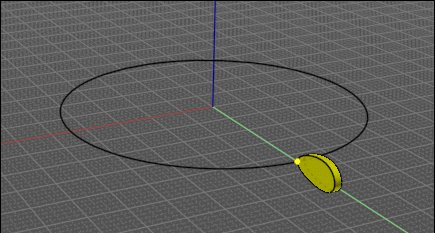
An object + a Point for any Array /curve : make the Array / Curve
Then select all except the curve : Rotate Array with your parameters!
Here 180°

From: Michael Gibson
Hi MindSet,
re:
> Apparently, this thread had given instructions about how to use ScaleArray and RotateArray
> more than once. The images are missing from that post and I’ve not been able to do so.
> Please advise.
It looks like images are intact on this one:
http://moi3d.com/forum/index.php?webtag=MOI&msg=9710.5
and the instructions for ScaleArray are here:
http://moi3d.com/forum/index.php?webtag=MOI&msg=275.109
- Michael
From: Mindset (IGNITER)
Thank you Pilou & Michael, et. al.
I need to be able to run RotateArray more than once upon the same array, so that I can do so from more than one viewport.
I still don't know how to do that.
I can't finish what I need without it.
Please help!
From: Michael Gibson
Hi MindSet,
re:
> I need to be able to run RotateArray more than once upon the same array, so that I
> can do so from more than one viewport.
The result generated by RotateArray can be used in a 2nd run just by running the command again.
Just move your mouse over the other viewport that you want to use for the second application.
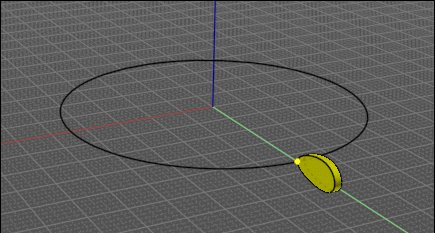
Make sure to include a point object with the array, that will be used as the center of rotation.
So for example here's an array prepared for RotateArray:

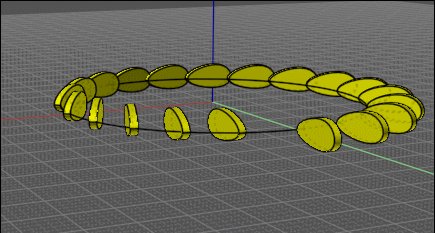
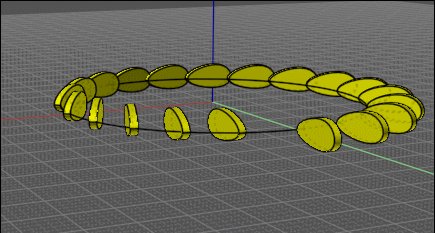
Select the arrayed objects:

Run RotateArray:

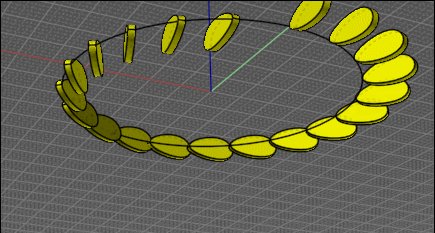
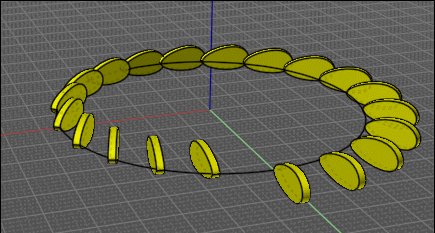
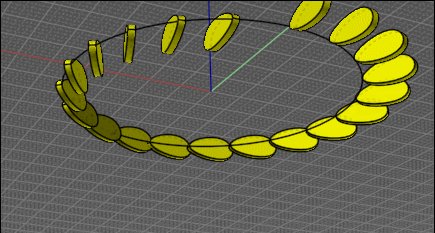
Move mouse over the other viewport, for example here I moved over the "Front" viewport:

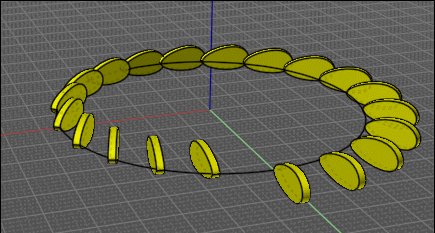
Run RotateArray again, this one will rotate in the Front view:

- Michael
Image Attachments:
 RotateArray1.jpg
RotateArray1.jpg
 RotateArray2.jpg
RotateArray2.jpg
 RotateArray3.jpg
RotateArray3.jpg
 RotateArray4.jpg
RotateArray4.jpg
 RotateArray5.jpg
RotateArray5.jpg
Show messages: All
1-6
7-20












![]() RotateArray1.jpg
RotateArray1.jpg
![]() RotateArray2.jpg
RotateArray2.jpg
![]() RotateArray3.jpg
RotateArray3.jpg
![]() RotateArray4.jpg
RotateArray4.jpg
![]() RotateArray5.jpg
RotateArray5.jpg