Show messages:
1-8
…
1549-1568
1569-1588
1589-1608
1609-1628
1629-1648
1649-1668
1669-1688
…
1849-1859
Thread Split: Some posts in this thread have been moved here
From: James (JFH)
Thanks Pilou,
>> only minutes in TopMod. <<
Yes I watched similar youtube video, to work out the procedure to articulate in NE:
https://www.youtube.com/watch?v=8SUjZITJIOw
& although it took a long time to create, once done it is possible to adjust thickness, tapers and
even move the 5 way connectors to the interior, so that 3 way junctions are on the exterior.
Unlimited variation: as is the nature of parametric design.
Thanks again,
James
https://www.instagram.com/nodeology/
From: Frenchy Pilou (PILOU)
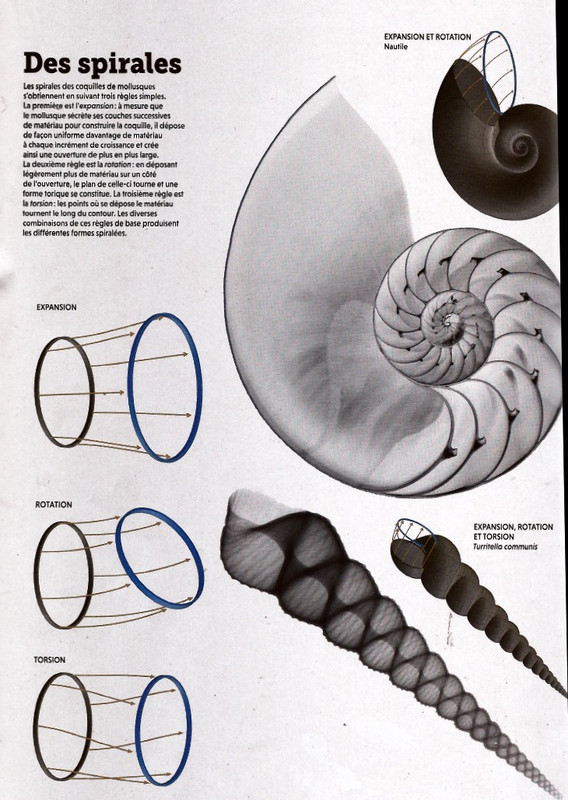
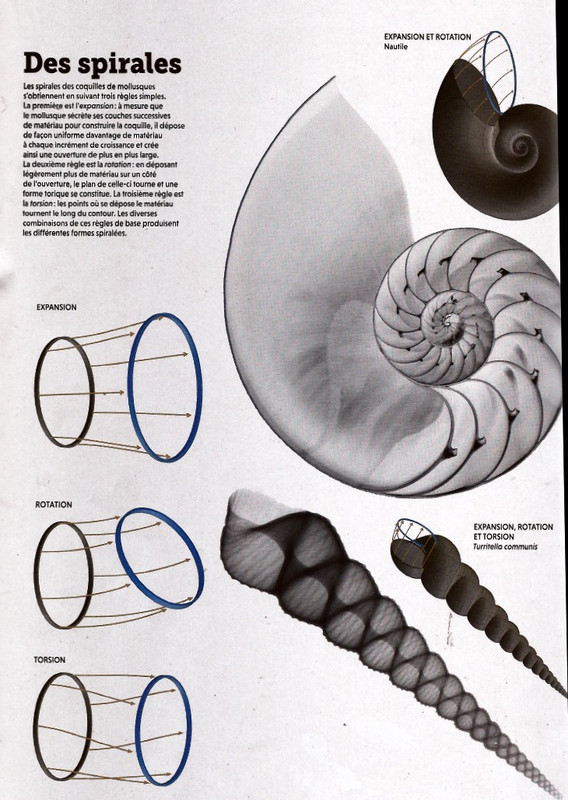
Yes i just seen something about real spiraling Shells : it uses only Scale, Rotation, Twist! :)

From: Ken (OKURO)
Math + Nature: what a fantastic source of inspiration !
Big thanks for this info !
regards
O.
From: Frenchy Pilou (PILOU)
Does it possible to have some nodes by default on the screen at start of Elephant like the Output ?
From: bemfarmer
For function loadDefaultNodes(), see lines 21 through 26 of the file init.js, located in core subdirectory of nodeeditor.
function loadDefaultNodes()
{
var node_output = LiteGraph.createNode("Basic/Output");
node_output.pos = [800,100];
graph.add(node_output);
}
- Brian
From: Frenchy Pilou (PILOU)
Many thanks!
Cool : works like a charm! Will added in few times
http://moiscript.weebly.com/node.html#addanodeselected
function loadDefaultNodes()
{
var node_output = LiteGraph.createNode("Basic/Output");
node_output.pos = [800,100];
graph.add(node_output);
var node_selected = LiteGraph.createNode("Objects/Selected");
node_selected.pos = [400,100];
graph.add(node_selected);
}

From: Frenchy Pilou (PILOU)
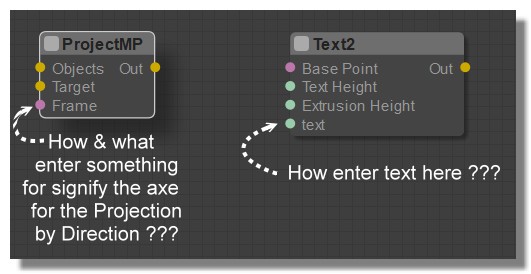
Ok i haved finished the Section Not Native Construct2 all English ;) Next will be Curve2
http://moiscript.weebly.com/construct2.html
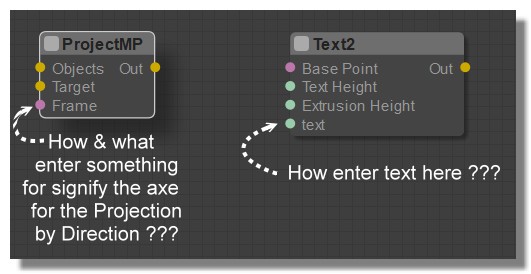
...except these 2 little things where i am sucked! :(
if you have some ideas ?

From: James (JFH)
Hi All,
I am getting an error message when using curveLength node. (see below)
code:
TypeError: undefined is not an object (evaluating 'this.outputs[1].label = len[0].toFixed(2)')
moi://appdata/nodeeditor/nodes/extensions/infonodes.js line 74
70: out.addObject(inObj.item(i).clone());
71: }
72: }
73: this.setOutputData(0, out);
74: >> if(len.length>0) this.outputs[1].label = len[0].toFixed(2);
75: this.setOutputData(1, len);
76: }
77: crv_length.prototype.onPropertyChange = function ()
78: {
I have attached a simple .nod file. Can someone please run it to see if problem is universal or specific to my setup. I have already tried reloading both my v4beta & nodeEditor folder without fixing this issue.
I would greatly appreciate any assistance
Have a great weekend
James
https://www.instagram.com/nodeology/Attachments:
 crvLenTest.nod
crvLenTest.nod
From: Frenchy Pilou (PILOU)
You ask a curve's length of a Point ?

From: bemfarmer
Hi James,
How did you get a gold output to connect to a green input?
Once detached, I cannot get this incorrect connection to reconnect.
The green output hooked to the green input shows the length as 57.38.
Gold output to an Output node draws the curve.
Its MoI length with unwrap curve script is 57.3800598.
- Brian
From: James (JFH)
Thanks Brian & Pilou,
Is is apparent now that my fiddling with the code is the issue.
I will overwrite with original code.
Thanks again
James
From: Michael Gibson
Hi James, also the new v4 beta has the arrowheads that rotate towards the viewer that you were asking about a while ago for showing directions.
They can be created like this:
code:
var startpt = moi.vectorMath.createPoint(5,5,5);
var endpt = moi.vectorMath.createPoint(10,10,10);
var f = moi.command.createFactory( 'arrow3d' );
f.setInput( 0, startpt );
f.setInput( 1, endpt );
var arrow = f.calculate().item(0);
moi.geometryDatabase.addObject( arrow );
f.cancel();
That creates a Leader with its plane perpendicular to the arrow direction and sets the .rotateArrowheadPlaneTowardsViewer property on it.
- Michael
From: wayne hill (WAYNEHILL5202)
@James,
Create a test directory for the Node Editor and call it with a shortcut. This way you keep the original directory and have a test area for playing with nodes.
moi.ui.createDialog( 'moi://appdata/nodeeditortest/index.html?scheme=Light', 'resizeable,defaultWidth:1000,defaultHeight:1000', moi.ui.mainWindow );
The original and test area node editor use the same MOI instance so the nodes are viewable in both the original and test area editors.
You can cut and paste nodes between the node editors and run them separately. How cool is that?
Wayne
From: James (JFH)
Michael
Yes, thank you for the code to address new arrowheads. This will be a real boon for future development of vector nodes.
Wayne
Thanks for the tip of parallel NE for testing coding. This is indeed a "cool" technique.
Thanks again,
James
https://www.instagram.com/nodeology/
From: bemfarmer
Question about writing a new node.
The scripts in MoI often have Functions{} in their code.
The node programs do not seem to use such Functions{} very much.
Instead they use ...prototype...function().
So to use a function from a script, in a node, should they be written as ...prototype...function()?
Or,
I see that in the Lib folder under nodeeditor\nodes\extensions, there is a file called basicFunctions.js,
which is full of miscellaneous functions.
So when writing a node which uses a MoI script with functions, can or should I put the needed functions in a new lib file called, for example, basicFunctions2.js?
- Brian
It seems that the functions in basicFunctions.js can be (re-)used in any new node?
From: Karsten (KMRQUS)
Hello, Brian,
the prototype function gives the objects created by using the nodeeditor a uniform interface for the processing. Same method names for the various
Knots. So every code of the node creates a type. Later by using the node editor you create objects of these types with a uniform interface of functions.
You can of course use the functions in basicFunctions.js and also create a basicFunctions2.js. You can also write your functions to the same file as your nodes.
For more frequently used functions, it makes sense to store them in a library.
Have a nice day
Karsten
From: bemfarmer
Thank you Karsten.
Two additional related questions:
1. Where would a function go in a node? Inside the .prototype.onExecute = function (), or
just before it?
I have not found any examples, as far as I know.
2. Is it necessary to "link" say basicFunctions2.js somewhere? Or is this already set up?
(I have not searched for an example useage of basicFunctions.js yet.)
- Brian
From: Karsten (KMRQUS)
Hello Brian,
you can find examples where to place "normal" functions in vector.js. If you want to create a lib of functions you can place it in the libs folder under extensions. Max has made an autoload for files placed in that folder. So no link.
Have a nice day
Karsten
From: bemfarmer
That information is very helpful.
Thank you Karsten.
- Brian
From: Frenchy Pilou (PILOU)
Maybe this can interest you! :)
https://nodevember.io
Show messages:
1-8
…
1549-1568
1569-1588
1589-1608
1609-1628
1629-1648
1649-1668
1669-1688
…
1849-1859



![]() crvLenTest.nod
crvLenTest.nod