Show messages:
1-19
20-39
40-49
From: Frenchy Pilou (PILOU)
Hum hum :) (for beta 4)
Icon for pipe works fine (personal icon ;)
But text not so good...
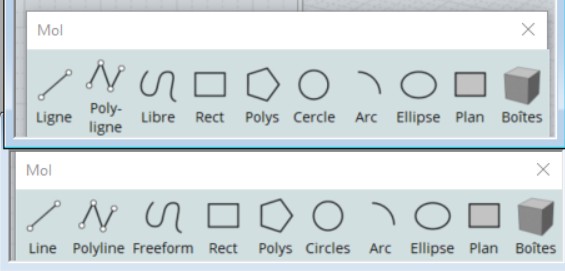
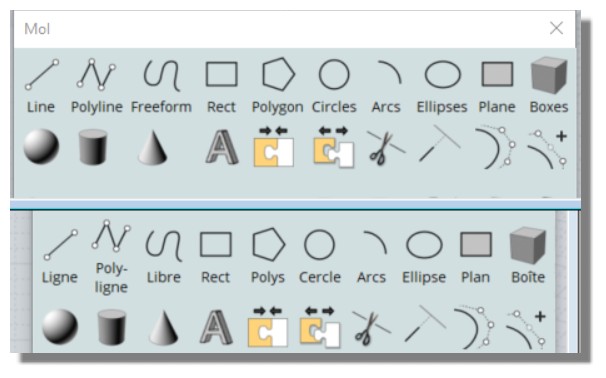
I try to make the first line (10 icons)... French /English but not total success! :)
Some stay empty!
I don't believe i had made some type errors ???
 http://moiscript.weebly.com/uploads/3/9/3/8/3938813/sidepane1.htm
http://moiscript.weebly.com/uploads/3/9/3/8/3938813/sidepane1.htm
From: feirui445
I forgot an icon. It's made by myself

Attachments:
 Pipe.htm
Pipe.htm
 Pipe.js
Pipe.js
Image Attachments:
 PipeIcon.png
PipeIcon.png
From: Michael Gibson
Hi Pilou,
re:
> <moi:CommandButton icon="moi://ui/icons/LineIcon.png" command="line"><moi:Text textid="Line">Ligne</moi:CommandButton>
Almost - it would be good to put a "self-closing" slash on the <moi:Text> and since it will supply the text you don't want any additional text in there.
So you would want it like this:
code:
<moi:CommandButton icon="moi://ui/icons/LineIcon.png" command="line"><moi:Text textid="Line" /></moi:CommandButton>
- Michael
From: feirui445
Thank you Michael
From: Michael Gibson
Hi Pilou,
> I try to make the first line (10 icons)... French /English but not total success! :)
> Some stay empty!
> I don't believe i had made some type errors ???
There's a few things - it would be good to have a close tag on the <moi:Text> elements, that could be either <moi:Text textid=""></moi:Text> or a shortcut way is <moi:Text textid=""/>
Also since the <moi:Text> element will have text inserted inside it, you don't want additional text in there next to it, it probably happened to work because with the missing close tag your extra text was a child of the <moi:Text> and got replaced when it inserted its looked-up text content.
Last thing is the textid="" attribute must exactly match a name in the Strings.txt file including upper/lower case. So for example you have textid="PolyLine" but the name of that entry in the strings.txt files is actually Polyline= . Because you have different capitalization it won't find it.
So for polyline you would want this:
code:
<td><moi:CommandButton icon="icons/PolylineIcon.png" command="polyline"><moi:Text textid="Polyline"/></moi:CommandButton></td>
- Michael
From: bemfarmer
Hi Pilou,
Your modifications do not quite follow Michael's posts. You have incorporated the French names, in addition to the English names.
Delete your French names, and the resulting names are looked up.
If your language is set to French, (in options tab), the French names appear.
With language set to English, English names appear.
- Brian
I've changed a few, so am not done...:-)
Will see if any more problems appear.
I see Michael posted first. Yeah I'm missing Polyline. Also Freeform not FreeForm. :-)
It is Polygon, not Polygons...
I do not see Helix and Conic...
The plural of menu is menus, in English.
Looks like it is menues in French :-)
From: Frenchy Pilou (PILOU)
Thanks for the additional infos! I will see if that works better :)
@ Beam :it's Menus in French ;)
Menue is existing too but it adjective for woman (Menu for man, Menues for women, Menus for men) like slim, thin, mince
From: Frenchy Pilou (PILOU)
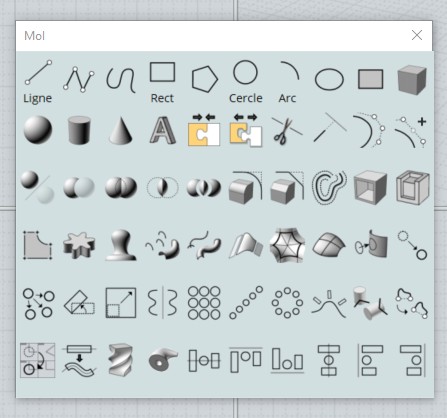
Much better! All is quasi perfect
except for the last four Arc, Ellipse Plane "Boxes" who stay in English like the French "Boîtes" ???


From: Phiro
I think, you don't have to add names.
The id give wich label have to be seen, function of the langage.
En french...
Il ne faut pas mettre le titre de l'icone "en dur" dans le fichier, c'est l'ID qui indique au logiciel quelle titre il faut écrire et qui met le bon titre dans la bonne langue en fonction du paramètre de langue.
Comme c'est écrit dans l'exemple...
<moi:CommandButton icon="moi://ui/icons/LineIcon.png" command="line"><moi:Text textid="Line"></moi:CommandButton>
Le texte du textid=Line sera Line en anglais et Ligne en français et c'est le logiciel qui le placera automatiquement en fonction du paramètre de langage.
From: Michael Gibson
Hi Pilou, the bold text you show above there should be removed, it will be extra in addition to the <moi:Text> that is right next to it.
For those <moi:Text> that are not working, look in EnglishStrings.txt and do a search for the textid value that you are using.
For textid="Ellipses", if you search in EnglishStrings.txt you won't find any line for Ellipses=, but there is one for Ellipse without ending "s".
Same for Planes (should be "Plane") and Boxes (use "Box").
- Michael
From: Frenchy Pilou (PILOU)
Or that must say that i can also add some words in the English txt ?
Not too orthodox but...
Seem that works :)
Now I must make the rest! :)
That was a nightmare for me! :)

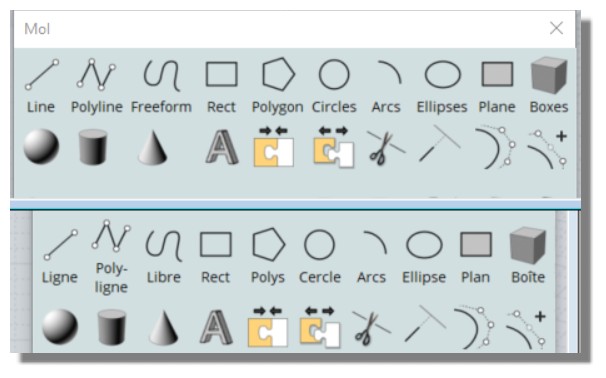
PS Remark that the French UI is smaller than the English one : that is a task :)
From: bemfarmer
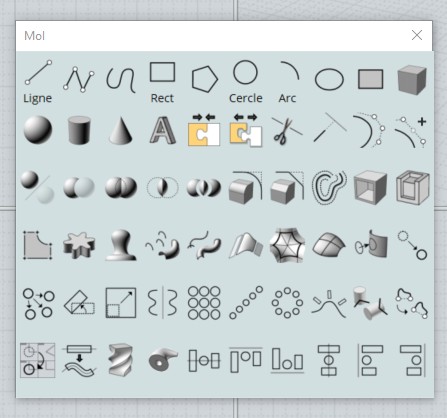
Two of the Box entry methods are missing. Likewise Conic, Helix ...
Do users like this floating menu?
- Brian
From: Frenchy Pilou (PILOU)
Yes it's very useful when you have many monitors
and when you have only one screen
that reduce the Mouse's way for click a function!
From: feirui445
Hi Michael
Can you help me design a script:? I can press the shortcut key to open shortcut menu and press it again to close shortcut menu.Thanks!
script: /* Opens SidePane1 */ moi.ui.createDialog( 'moi://ui/SidePane1.htm' );
From: Michael Gibson
Hi hl,
re:
> Can you help me design a script:? I can press the shortcut key to open shortcut menu and
> press it again to close shortcut menu.Thanks!
In MoI v4 it is possible to implement OnKeyDownEvent() and OnKeyUpEvent() script functions on a dialog and when the dialog has focus MoI will look for those and call them. Those can override regular shortcut key handling.
It's used also by the new shortcut key definition dialog "ShortcutKeyDialog.htm" and there are comments in that file about how it works.
- Michael
From: Michael Gibson
Hi hl,
re:
> Can you help me design a script:? I can press the shortcut key to open shortcut menu and press it again to close shortcut menu.Thanks!
Or another method that could work would be to store the dialog object that is returned from moi.ui.createDialog() in a centralized place so it can check if it has been set on a previous script run. When the dialog closes some additional script in the dialog box page can clear that value.
So to do that, inside SidePane1.htm modify the <body> tag to have an onunload="" handler like this:
code:
<body class="SidePaneBody" onunload="moi.command.setOption( 'SidePane1_dlg', null );">
That will handle clearing out the value when the dialog box has been closed.
Then the shortcut could be set up like this:
script: var dlg = null; try { dlg = moi.command.getOption( 'SidePane1_dlg' ); } catch(e){} if ( dlg != null ) { dlg.window.close(); } else { dlg = moi.ui.createDialog( 'SidePane1.htm' ); moi.command.setOption( 'SidePane1_dlg', dlg ); }
- Michael
From: Michael Gibson
Hi hl,
re:
> Can you help me design a script:? I can press the shortcut key to open shortcut menu and
> press it again to close shortcut menu.Thanks!
Actually here's a simpler way that doesn't need any variables to be stored and doesn't need any onunload="" handler in the dialog either:
script: var panel = null; try { panel = moi.ui.getUIPanel( 'moi://ui/SidePane1.htm' ); } catch(e){} if ( panel ) { panel.moiWindow.close(); } else { moi.ui.createDialog( 'SidePane1.htm' ); }
- Michael
EDIT: updated to work on both v3 and v4.
From: bemfarmer
New shortcut key works well in MoI4beta. (I used Ctrl+Alt+S for the shortcut key.)
Now just need someone to make a super deluxe SidePane1.htm.
Did not work in MoI3. (?)
- Brian
From: Michael Gibson
Hi Brian, yeah it looks like the behavior of v3 is slightly different than v4 when the UI panel is not found, v3 throws an exception. I've updated the script above to account for that and so it should now work on both v3 and v4.
- Michael
From: feirui445
hi Michael:
script: var panel = null; try { panel = moi.ui.getUIPanel( 'moi://ui/SidePane1.htm' ); } catch(e){} if ( panel ) { panel.moiWindow.close(); } else { moi.ui.createDialog( 'SidePane1.htm' ); }
The result is right
Thank you for your hard work.
Show messages:
1-19
20-39
40-49

![]() PipeIcon.png
PipeIcon.png