Show messages:
1-12
13-32
33-52
53-72
73-92
93-112
113-132
133-152
…
From: bemfarmer
Hi speedy
Absence of rotate happened to me, the very first time only. May be a file buffer issue?
Maybe close and re-open Moi. (pressing F5 once, helps with the file buffer?)
- Brian
From: speedy (AL2000)
many tnx bemfarmer.. for the info...
but ,I have resolved the problem....
I extract the content of folder ( node 2015.12.01)
and then copy and paste into the initial folder (nodes)
in Mou-ui , replacing the old file.js so-
Now it's work very well...
tnx
al
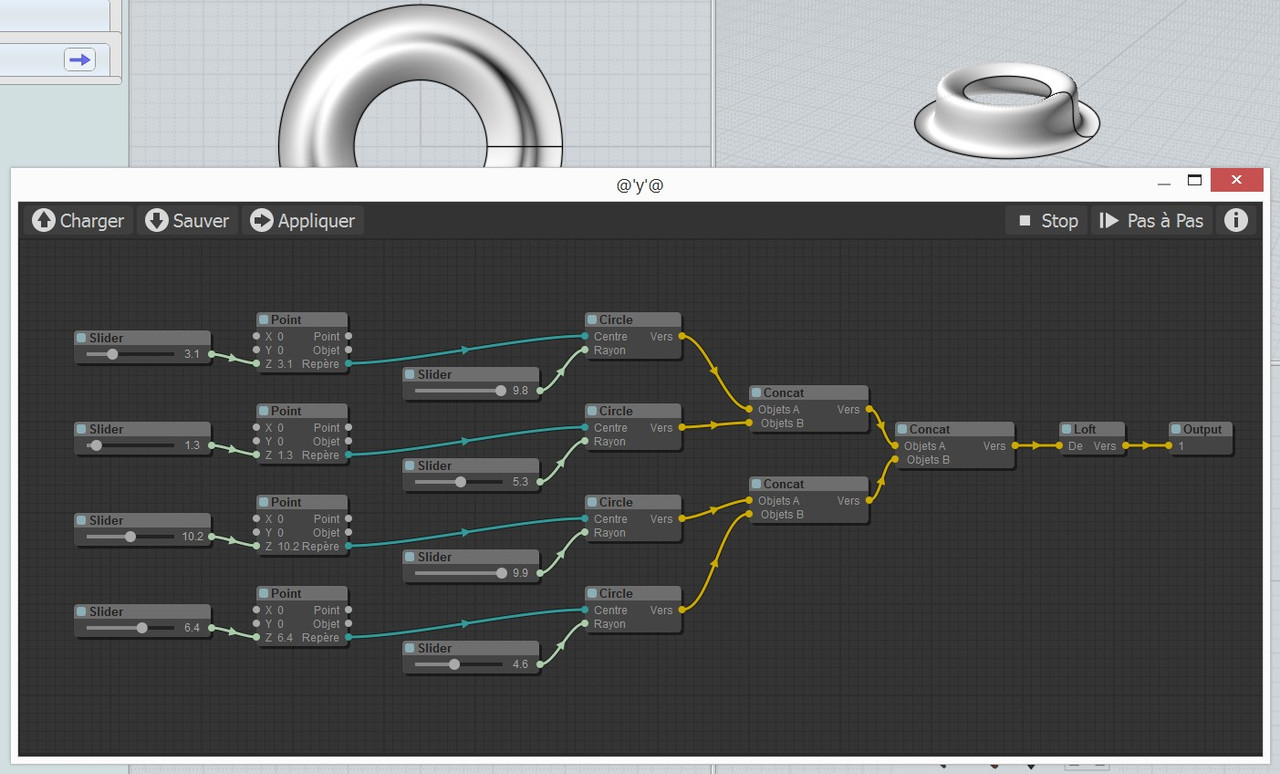
Image Attachments:
 node ed-2.jpg
node ed-2.jpg
From: Max Smirnov (SMIRNOV)
Oh, my fault %)
I noticed that mess with the folders yesterday. I repacked an archive, but then I reuploaded the first one. :) Sorry guys.
From: Max Smirnov (SMIRNOV)
>>Lancer --> Stop --> Run !!!
Pilou, thank you for report. Fixed.
Also I fixed a critical bug, which cause errors on wire disconnection.
From: Karsten (KMRQUS)
Hi Max,
I have made some experiments with your code and have some problems with the frames. The following code fragment works, but with frames not. Have you any idea what I'm doing wrong?
// Line
function Line()
{
// this.size = [60,20];
// this.addInput("Start","frame"); //<------
// this.addInput("End","frame"); //<------
this.addInput("x1","number");
this.addInput("y1","number");
this.addInput("z1","number");
this.addInput("x2","number");
this.addInput("y2","number");
this.addInput("z2","number");
this.addOutput("Out","objectlist");
// this.properties = { radius:0 };
}
Line.title = "Line";
Line.desc = "Line";
Line.prototype.onExecute = function()
{
// var start = this.getInputData(0, moi.VectorMath.createFrame()); //<--------
// var end = this.getInputData(1, moi.VectorMath.createFrame()); //<-------
this.properties.x1 = this.getInputData(0, this.properties.x1);
this.properties.y1 = this.getInputData(1, this.properties.y1);
this.properties.z1 = this.getInputData(2, this.properties.z1);
this.properties.x2 = this.getInputData(3, this.properties.x1);
this.properties.y2 = this.getInputData(4, this.properties.y2);
this.properties.z2 = this.getInputData(5, this.properties.z2);
var start = moi.vectorMath.createPoint();
var end = moi.vectorMath.createPoint();
start.x = this.properties.x1;
start.y = this.properties.y1;
start.z = this.properties.z1;
end.x = this.properties.x2;
end.y = this.properties.y2;
end.z = this.properties.z2;
var factory = moi.command.createFactory( 'line' );
factory.setInput(0, start);
factory.setInput(1, end);
var output = factory.calculate();
// factory.update();
// LineFactory.commit();
this.setOutputData(0, output);
factory.cancel();
}
LiteGraph.registerNodeType("Factories/Line", Line);
Please, keep on coding:-)
Thanks a lot!
Karsten

Image Attachments:
 Line.png
Line.png
From: bemfarmer
.
From: Frenchy Pilou (PILOU)
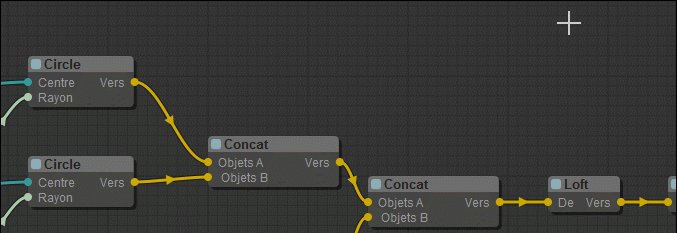
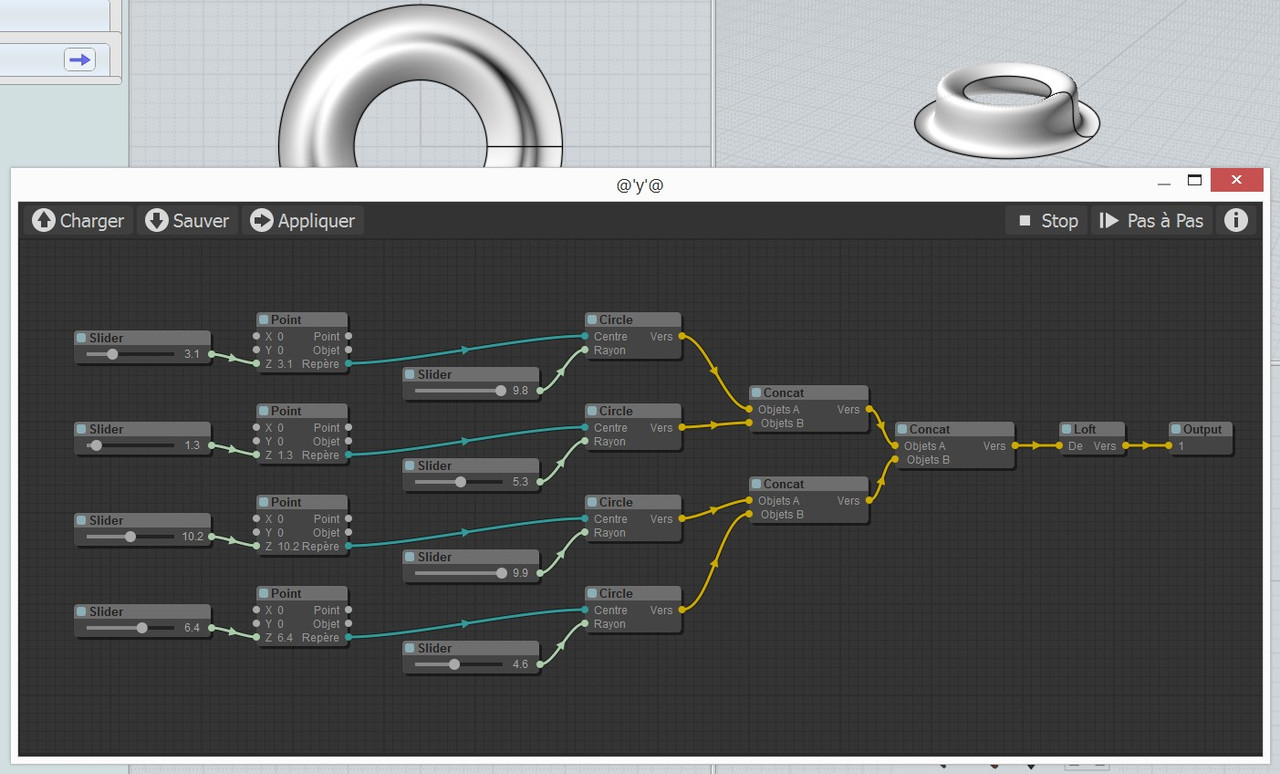
Have you an idea of the use of Node "Loft" ?
From: Max Smirnov (SMIRNOV)
Hi Karsten,
check this manual
http://moi.maxsm.net/api/#_CoordinateFrame
If you want to use frames as input data you can use this code:
code:
function Line()
{
this.addInput("Start","frame");
this.addInput("End","frame");
this.addOutput("Out","objectlist");
}
Line.title = "Line";
Line.desc = "Line";
Line.prototype.onExecute = function()
{
var start = this.getInputData(0, moi.VectorMath.createFrame());
var end = this.getInputData(1, moi.VectorMath.createFrame());
var factory = moi.command.createFactory( 'line' );
factory.setInput(0, start.origin);
factory.setInput(1, end.origin);
var output = factory.calculate();
this.setOutputData(0, output);
factory.cancel();
}
LiteGraph.registerNodeType("Factories/Line", Line);
but it will be better if you use points instead of frames
code:
function Line()
{
this.addInput("Start","point");
this.addInput("End","point");
this.addOutput("Out","objectlist");
}
Line.title = "Line";
Line.desc = "Line";
Line.prototype.onExecute = function()
{
var start = this.getInputData(0, moi.VectorMath.createPoint());
var end = this.getInputData(1, moi.VectorMath.createPoint());
var factory = moi.command.createFactory( 'line' );
factory.setInput(0, start);
factory.setInput(1, end);
var output = factory.calculate();
this.setOutputData(0, output);
factory.cancel();
}
LiteGraph.registerNodeType("Factories/Line", Line);
From: Max Smirnov (SMIRNOV)
Frenchy Pilou
>>Have you an idea of the use of Node "Loft" ?
From: Karsten (KMRQUS)
Hello Max,
thank You very much - I didn't know about ".origin" in the construct. But now everything makes sense.
Have a nice day
Karsten
From: Frenchy Pilou (PILOU)
@ Max
Aaaaaaaaaaaaaaah! In all my trys I put "Loft" on start and not at the end! That was the trick! :)
Very cool that we can reload the entiere set of nodes!
That is parametric indeed! Bravo!
Just something curious all nodes titles are not translated !
I will investigate (i have not yet dowloaded your last version !)

From: Frenchy Pilou (PILOU)
@Max
Even with your last version v 0.23Alpha
Reloading the "loft.nod" file don't make appear translated French Tittles of the Nodes!
Internal lines are translated!
So Little Glitch;
French version is present as you can see!

From: Max Smirnov (SMIRNOV)
It's not a glitch. When you create a node with English/French/Russian name it will be saved in a nod-file. When you load this file all names will be loaded as they stored.
From: Frenchy Pilou (PILOU)
@Max
But this persists when I resave it from my "French" version! ;)
So I must rename first all titles that is some painfull! :)
Or there is a little trick ?
NOT A PRIORITY PROBLEM !!! :)
From: wastzzz
But why translate it
From: Frenchy Pilou (PILOU)
< Why ...
For the beauty of the perfection! ;)
I am agree that is nothing but when it's "default" buttons that is better to see them in their local language! :)
Sure that is more coding at the start but ...that is not priority one! :)
I prefere have more functions than this very very little annoyous trouble! :)
From: Karsten (KMRQUS)
Hello,
here is another try to implement a new node - unfortunately with a bug in the menudisplay - I hope Max can help again:-)

Here is the code:
//Curve
function Curve()
{
this.addInput("In","objectlist");
this.addOutput("Out","objectlist");
}
Line.title = "Curve";
Line.desc = "Curve";
Curve.prototype.onExecute = function()
{
var inObj = this.getInputData(0, moi.geometryDatabase.createObjectList());
var factory = moi.command.createFactory( 'interpcurve' );
// factory.createInput('point');
for ( var n = 0; n < inObj.length; ++n )
{ factory.createInput('point');
factory.setInput(n,inObj.item(n).pt);
}
var output = factory.calculate();
this.setOutputData(0, output);
factory.cancel();
}
LiteGraph.registerNodeType("Factories/Curve", Curve);
I hope it's useful and Max or someone else see my bug:-)
Kind regards
and a nice weekend to all!
Karsten
From: bemfarmer
Hi Karsten
Finally found the simple error.
Line needs to be replaced with Curve, twice
Line.title = "Curve";
Line.desc = "Curve";
ICurve.title = "ICurve";
ICurve.desc = "ICurve";
- Brian
I renamed it ICurve, because ControlPoint curves are also possible.
Now I will try the simple Catenary to feed into ICurve.
From: bemfarmer
Here is a version of factories.js with Line and InterpCurve nodes.
(This is NOT approved by Max)
- Brian
Attachments:
 factoriesWithLineAndICurve12_5_2015.zip
factoriesWithLineAndICurve12_5_2015.zip
 InterpCurveNodeDemo01.nod
InterpCurveNodeDemo01.nod
From: Max Smirnov (SMIRNOV)
I have a plans to change point and frame formats. I'll make a common data type.
It will support points, frames, point arrays e.t.c.
Brian, thank you!
I'll check it tomorrow :)
Show messages:
1-12
13-32
33-52
53-72
73-92
93-112
113-132
133-152
…
![]() node ed-2.jpg
node ed-2.jpg

![]() Line.png
Line.png



![]() factoriesWithLineAndICurve12_5_2015.zip
factoriesWithLineAndICurve12_5_2015.zip![]() InterpCurveNodeDemo01.nod
InterpCurveNodeDemo01.nod