Show messages:
1-8
9-28
29-48
49-51
From: Frenchy Pilou (PILOU)
Else i have seen your videos...
Something else who is not 3D but can be useful with some object created by Moi for animate them!
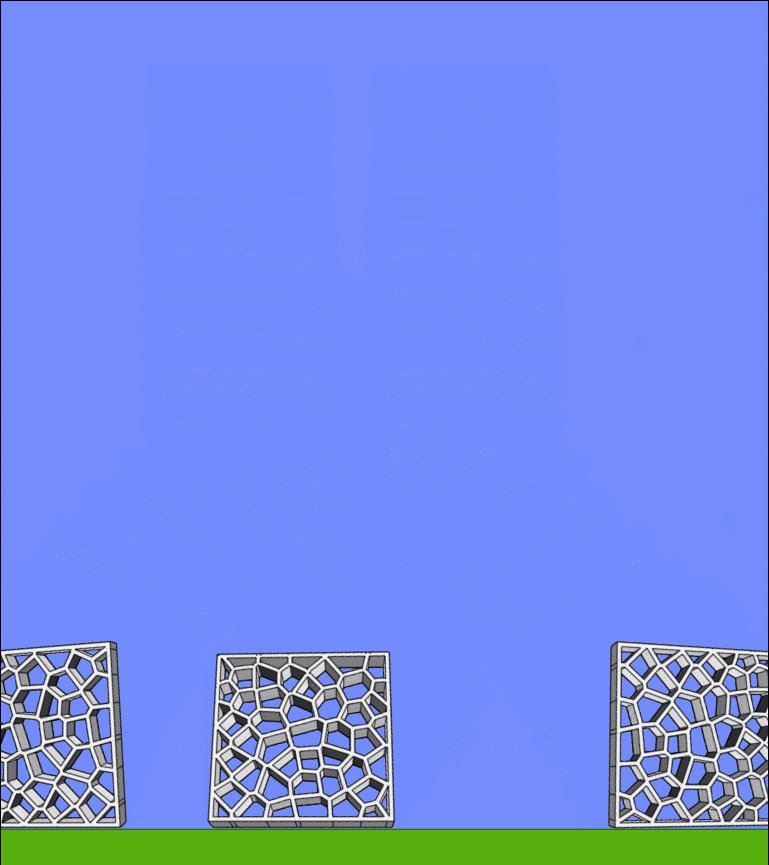
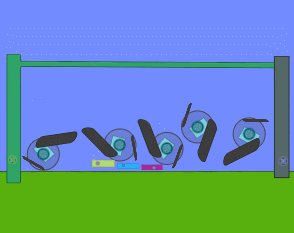
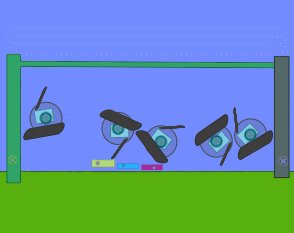
The very funny free and versatile Algodoo...
http://www.algodoo.com
Perfect for all public !:)
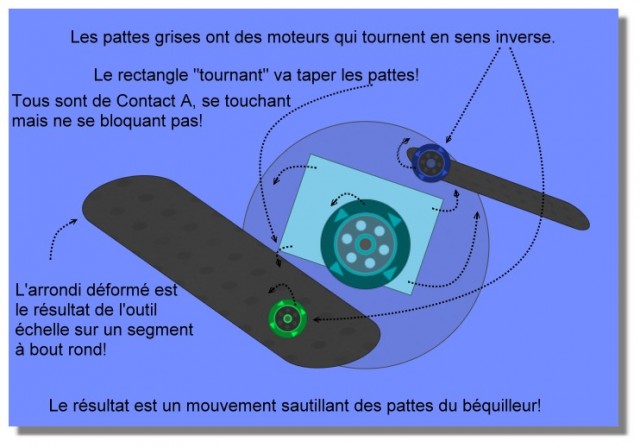
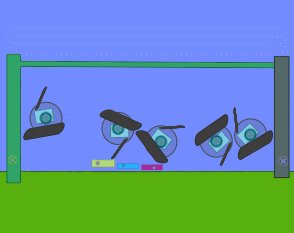
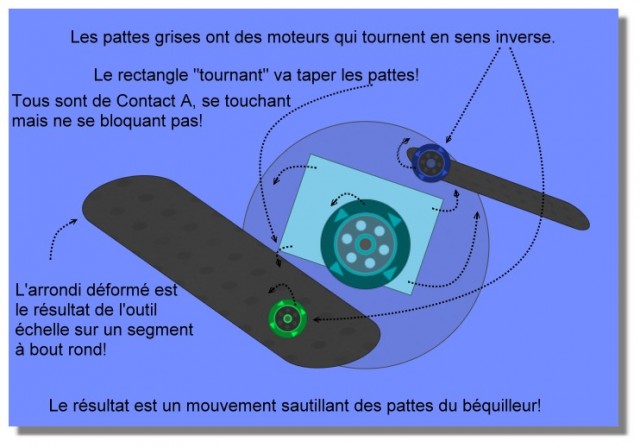
The grey legs have motors that turn in the opposite direction.
The "rotating" rectangle will hit the legs.
All are in contact A, touching but not blocking!
The deformed rounding is the result of the ladder tool on a round-ended segment
The result is a jumping movement of the legs of the "crutch"! :)
Here all is drawn inside Algodoo but as you can import any images you can put any images of MOi's Objects ! ;)


From: Frenchy Pilou (PILOU)
Here an image png transparent of Moi's objects: just Drag & Ddrop your image on the Algodoo screen! :)
it's now an Algodoo object!
Of course all that is an infinite field of exploration! :)

From: TMeeks
wow! Be careful what you ask for! :)
Algodoo is fascinating. (I had never seen it before.)
But, so is the node editor. At this point, however, it looks like I need to a add a few more brain cells to figure that out.
I am almost done with my basic lessons for the course and feel the need to follow up on all the things you guys brought to the table.
Another option I need to pursue is interoperability with Meshmolder and their rendering engine when it's finally delivered. In class we created primitives with MOI3D and to be imported into Meshmolder for its ability to create skins, etc. and the students enjoyed that as well.
You gave me a lot to explore!
Thanks,
Tom
From: Barry-H
Hi Tom,
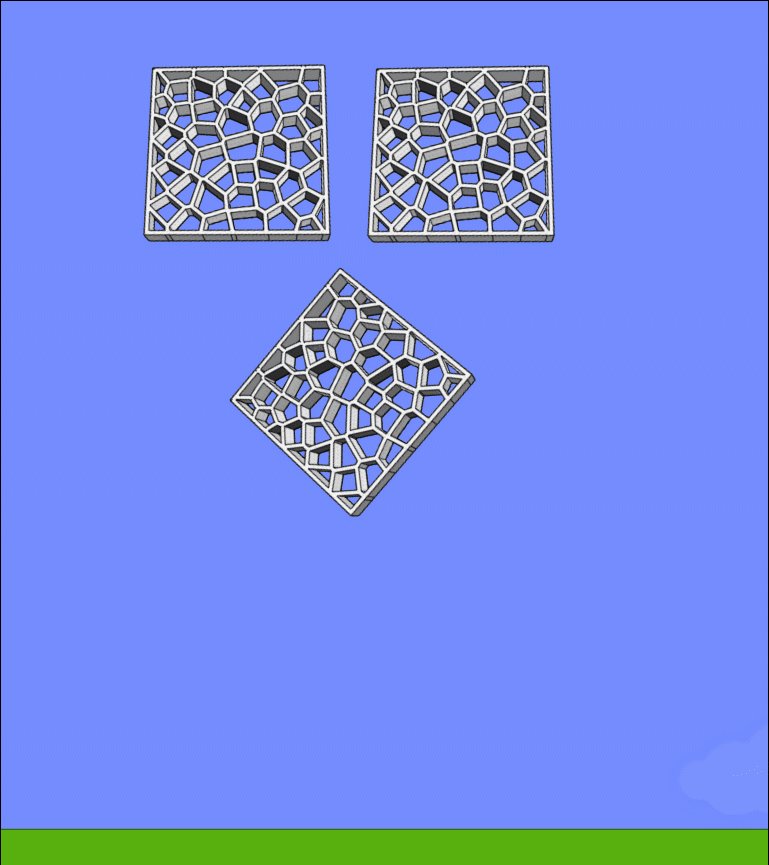
here's a basic nod to move a object along a curve.
Place your object on XYZ origin and name it Traveller.
Creat your curve path can be close or open 2d or 3d and name it Curve Path.
The nod divides the curve path into 100 steps (can be more or less) and the indexselect moves the Traveller
to these positions as you rotate the knob (or switch to auto).
Cheers
Barry

Attachments:
 Follow Path.3dm
Follow Path.3dm
 Follow Path.nod
Follow Path.nod
Image Attachments:
 Path.gif
Path.gif
From: BurrMan
Right on Barry!
From: TMeeks
Wow! What a great community!
Thanks, Barry and Frenchy!
That is exactly the direction in which I needed to be guided.
I have taken some time to look over the documentation materials on Frenchy's site and with examples like you sent me, now think learning to use Elephant, while challenging to an old guy, is not beyond my reach.
My impressions is that Elephant is so comprehensive and versatile that many of us simply shy away from even trying it. But, that it CAN be broken down into smaller and still useful functions that can be digested more easily than it first appears.
While the functionality of the .NOD that you provided may, at first, appear to be a novel use of MOI3D, having worked with high school students using Cosmic Blobs, I can say for sure that being able to do just that kind of simple animation is a true motivator for that age group.
It also provides a different benefit for the instructor.
It is almost impossible to print the work of 10+ students each day. Even when we had more than enough printers for each student to have their own on their desk, the issues that 3D printers present make it difficult to use in the class time allotted.
Having an alternate presentation opportunity, such as a short animated video provides some degree of design feedback and the chance to make things others can appreciate.
This is terrific.
Tom
From: Frenchy Pilou (PILOU)
You are no obliged to know how works Elephant for create something!
Just load nodes yet made and press run! ;)
Create something from zero is another story!
Nodal system is disguised programming! ;)
A daily training is necessary for some gratifying result! :)
Have fun! Et bon courage!
From: TMeeks
"Just load nodes yet made and press run! ;)"
I assume one has to have installed Elephant before one can run a node. That appears to NOT be a trivial undertaking that involves more than a few steps.
I may need a bit of hand-holding. LOL!
On the other hand, the MORE group seems like an inviting place for a built-in path following function. (See how lazy I am!)
Tom
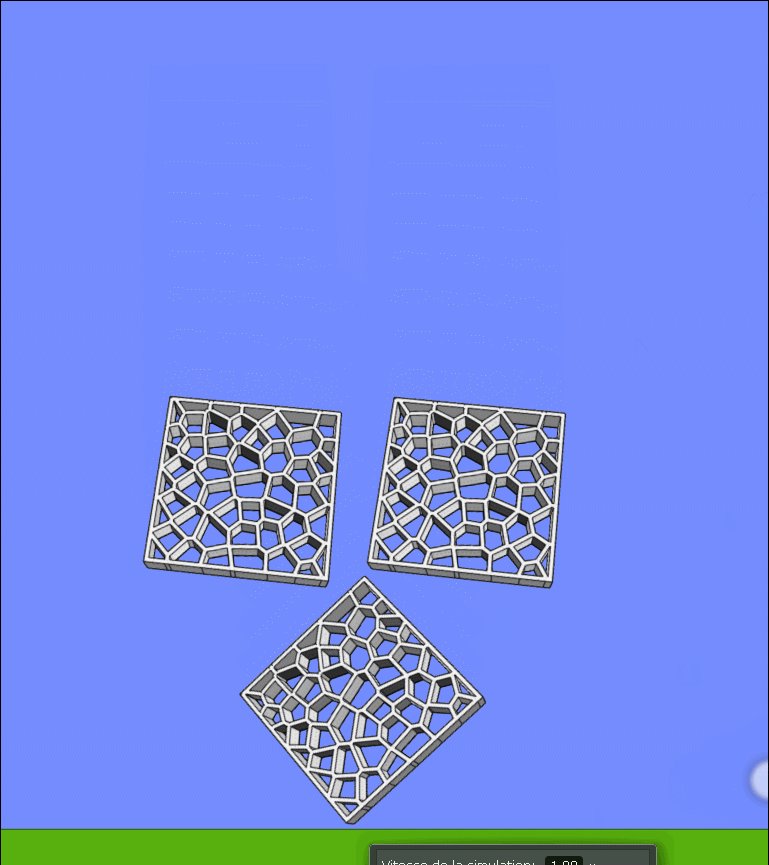
P.S. I have created an example video from the GIF that Barry posted. Had I used the .M3D and .nod files, I could have applied the same color to both background and path for a completely transparent overlay. The kids would find this a lot of fun!
Image Attachments:
 Roswell2023.gif
Roswell2023.gif
From: Frenchy Pilou (PILOU)
<< I assume one has to have installed Elephant before one can run a node.
<< That appears to NOT be a trivial undertaking that involves more than a few steps.
Of course you must install it! :) But normally not a big deal! :)
Cool animation and i suppose you can give a certain form to the path! ;)

From: Ken (OKURO)
Big thanks for Picasso's greetings !!!
Best regards
Ken
From: pior (PIOR_O)
"In the original courseware, we did not cover Conic. To be honest, it was because I had no idea how it might be used."
Well ... care to share some visual examples showing the interesting uses for this tool ?
From: TMeeks
One thing Conic is useful for is creating an elliptical arc segment that is tangent to two lines.
Here is a stylized bug that is created from 3 conics and their tangent lines.
While not elaborate or even very useful, this was a very quick way to demonstrate the Conic in actual use.
I created lines to be used as guides for the Conic and Joined the resulting conic segment to the original guide lines.
I offset the conic segments .1mm to emphasize them for the image capture.
I was pleased to learn that Conics seem to result in a nice organic flow.
Image Attachments:
 ConicSampleBug.png
ConicSampleBug.png
 ConicSampleLines.png
ConicSampleLines.png
From: pior (PIOR_O)
Indeed, that does look like a useful way of closing this specific kind of shape. And It wouldn't have occurred to me that it was possible to also close it by moving the pointer to the opposite of the initial triangle. Neat !
From: TMeeks
After creating that simple example, I played around with conic a bit more. When first looking at it, I had not given the position of the two lines any real thought, since they are transient and go away. Since then, I have realized that playing around with creating permanent lines first, that are then used by conic, gave me better perspective on the relationships and what could be done as this animation demonstrates.
Click on .GIF to animate
The Conic values are constant (.5 & -.2). Only the vertex changes.
Image Attachments:
 ConicSweep.gif
ConicSweep.gif
From: MO (MO_TE)
Hi
Here is "Curve Array" node if someone interested.
Attachments:
 CurveArray.js
CurveArray.js
From: Frenchy Pilou (PILOU)
Thx will be added to my repository! (If I understand its use! ;)
https://moiscript.weebly.com/biblio-elephant.html
From: bemfarmer
Thank you MO. Just added this new node file to AppData > nodeeditor > nodes > extensions folder.
So this is a Node version of the MoI command: Array (object along a) Curve.
It shows up under the nodeeditor Transform menu, as CurveArray.
- Brian
From: mkdm
Thanks a lot!
A missing node indeed :)
From: MO (MO_TE)
Hi
I rewrote the "fillet" and "chamfer" nodes.
They can now fillet or chamfer specified edges/faces Or entire object.

I also changed r2d3's "selectEdges" Node to make selecting edges easier.
Now it can pass the selected edges numbers(Indexes) (e.g. vertical/horizontal edges or holes )
Although it works best on solids.

Here is an example to show you how they work.

Node's address :
Construct/FilletEdges
Construct/ChamferEdges
r2d3/selectEdges
Attachments:
 ChamferEdges.js
ChamferEdges.js
 FilletEdges.js
FilletEdges.js
 r2d3.js
r2d3.js
From: Frenchy Pilou (PILOU)
Excellent! Bravo!
Show messages:
1-8
9-28
29-48
49-51




![]() Follow Path.3dm
Follow Path.3dm![]() Follow Path.nod
Follow Path.nod![]() Path.gif
Path.gif
![]() Roswell2023.gif
Roswell2023.gif

![]() ConicSampleBug.png
ConicSampleBug.png
![]() ConicSampleLines.png
ConicSampleLines.png
![]() ConicSweep.gif
ConicSweep.gif
![]() CurveArray.js
CurveArray.js


![]() ChamferEdges.js
ChamferEdges.js![]() FilletEdges.js
FilletEdges.js![]() r2d3.js
r2d3.js