Show messages:
1-11
12-31
32-51
52-71
72-91
92-111
112-131
132-151
…
492-503
From: Frenchy Pilou (PILOU)
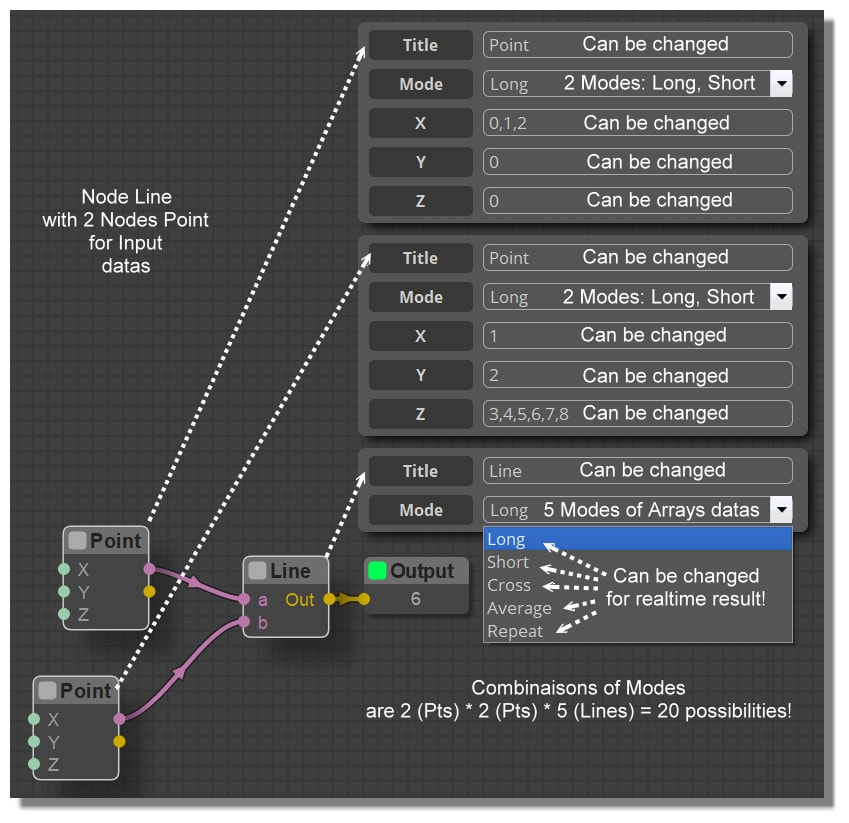
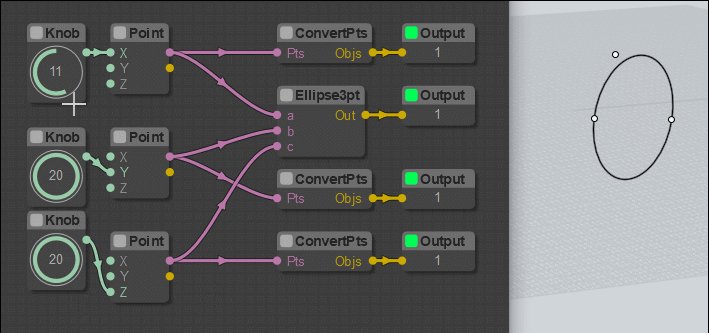
Ok all is mastered! (my headache also! :)
And of course that change if you modify the Points modes itselves! :)
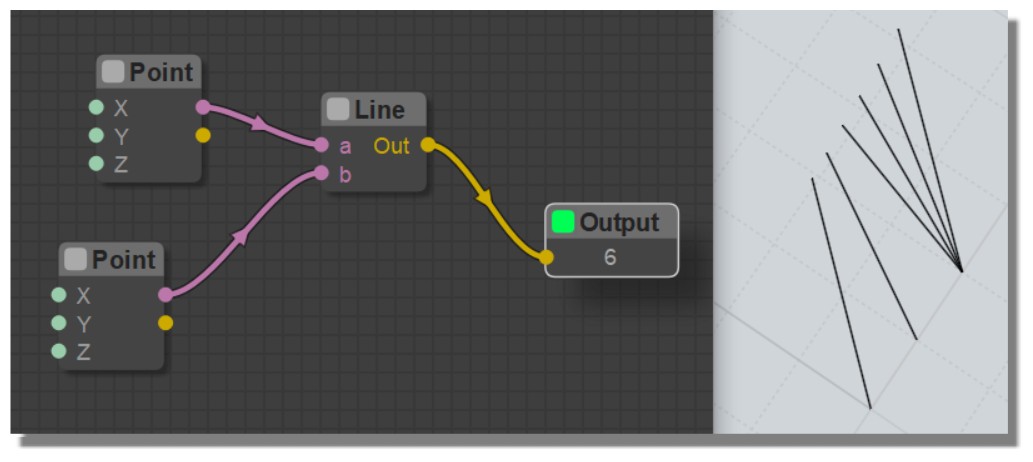
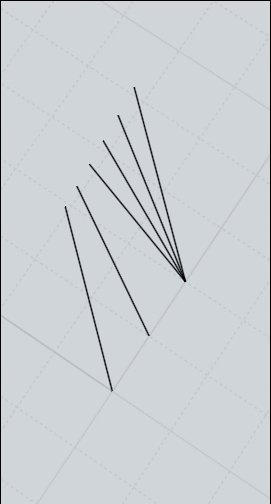
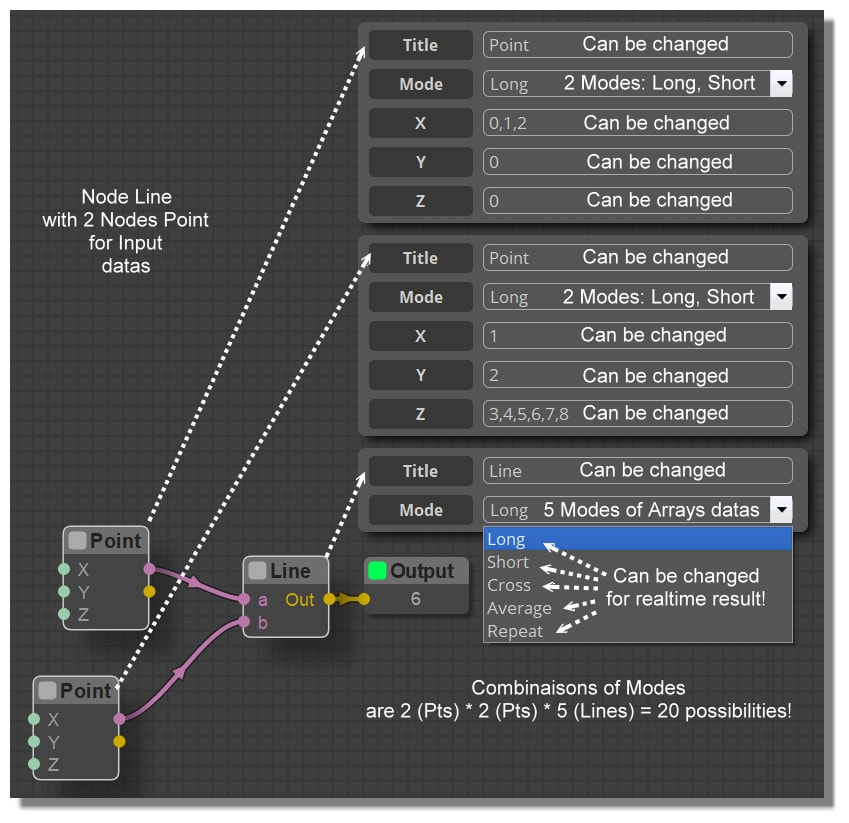
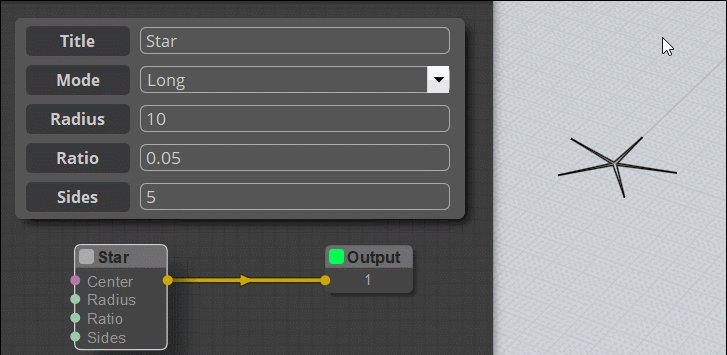
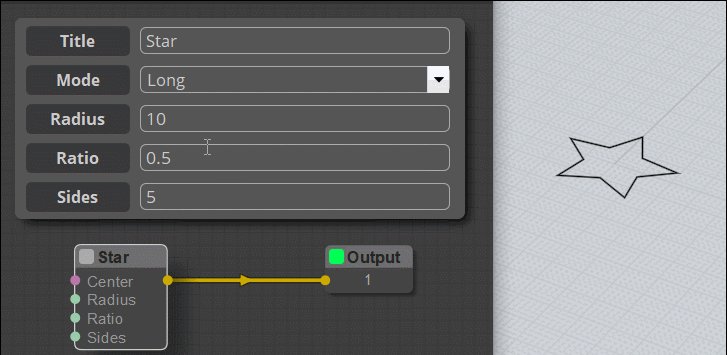
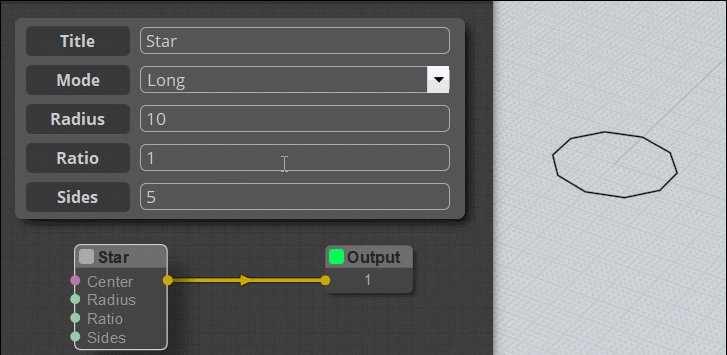
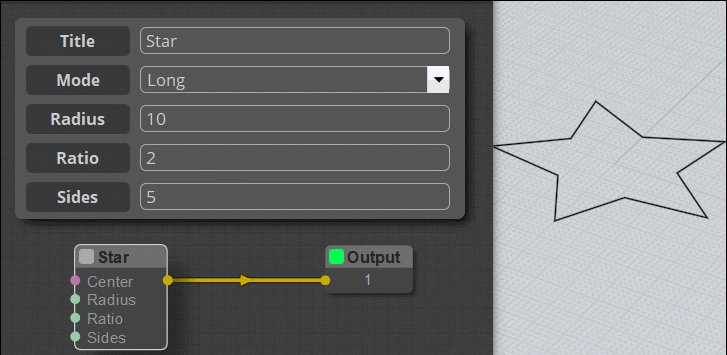
So 2 (modes start pts) * 2 (modes end pts) * 5 (modes lines) = 20 possible combinaisons of modes! (for the moment)
here only the "Pts" so 4 variants with "Long Lines"




From: Frenchy Pilou (PILOU)
Added Node Line (English) + paradigmatic Modes :)
http://moiscript.weebly.com/curves.html

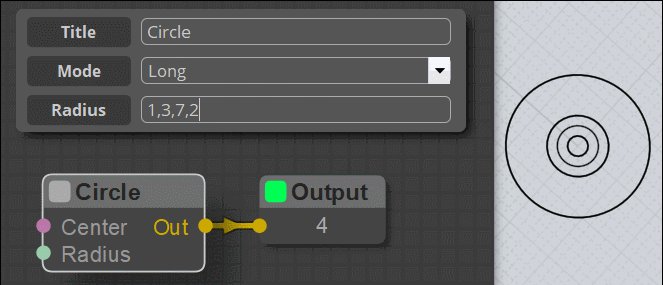
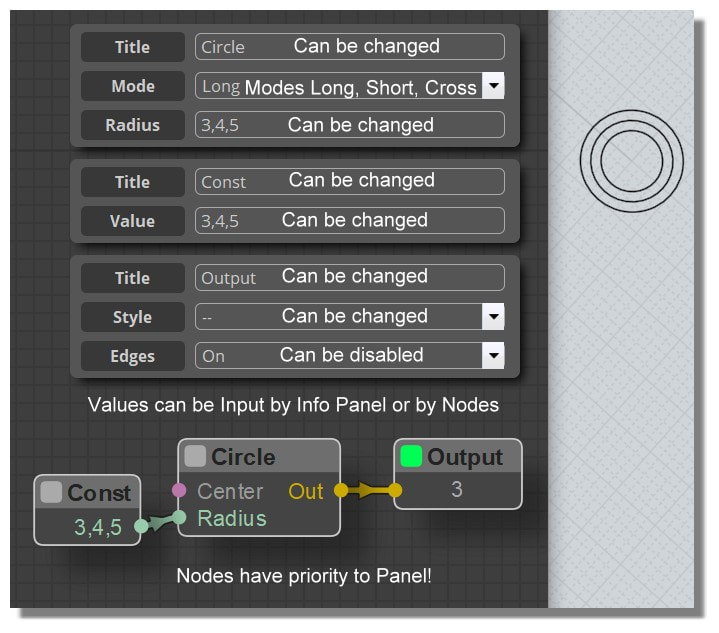
From: Frenchy Pilou (PILOU)
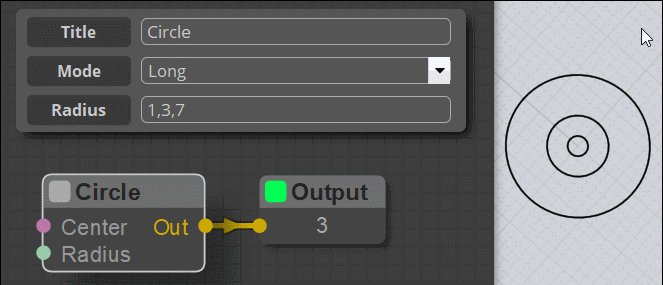
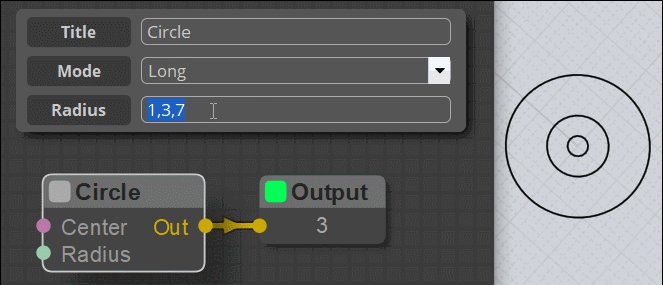
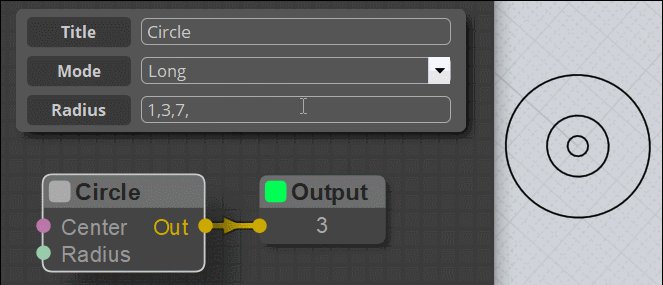
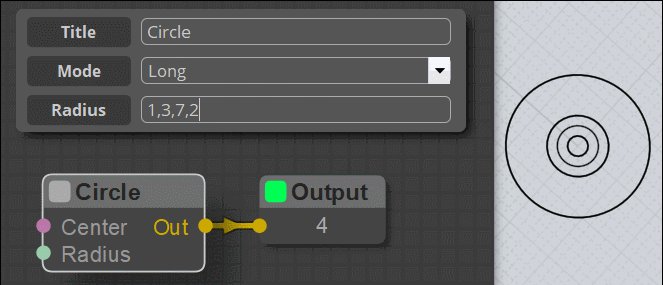
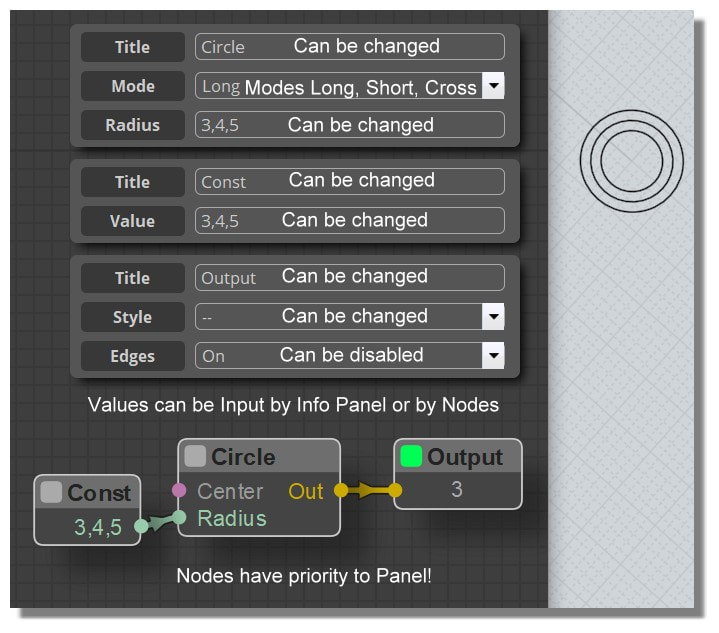
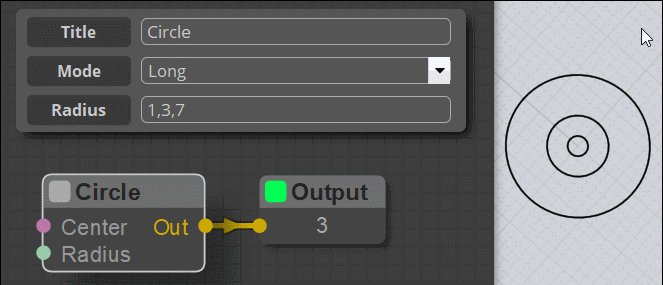
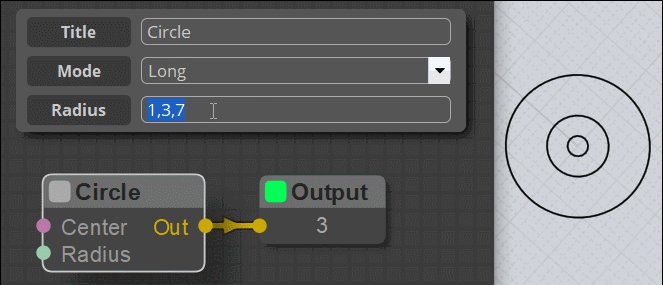
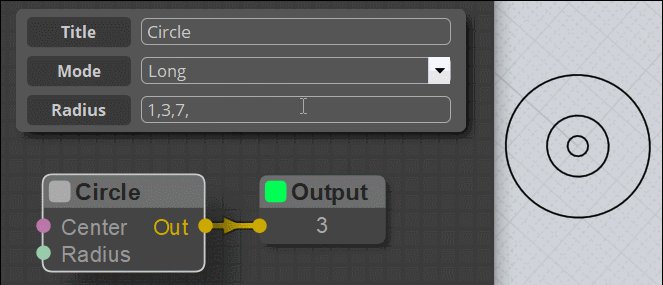
Added Node Circle (English)
http://moiscript.weebly.com/curves.html


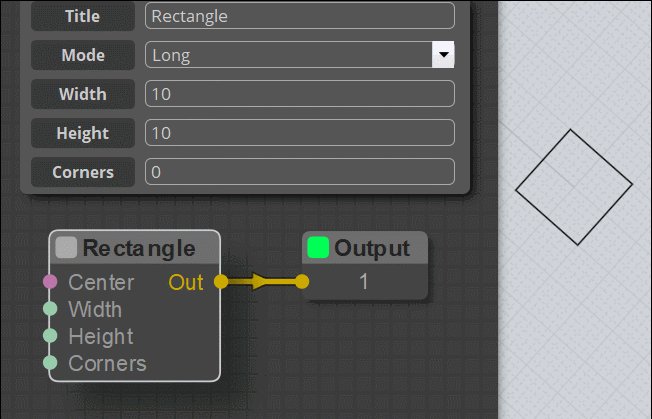
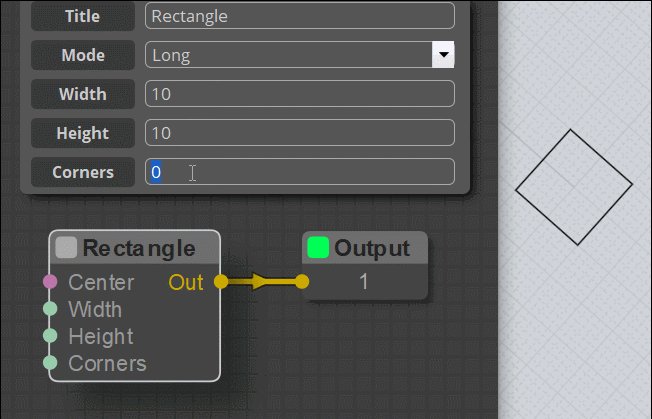
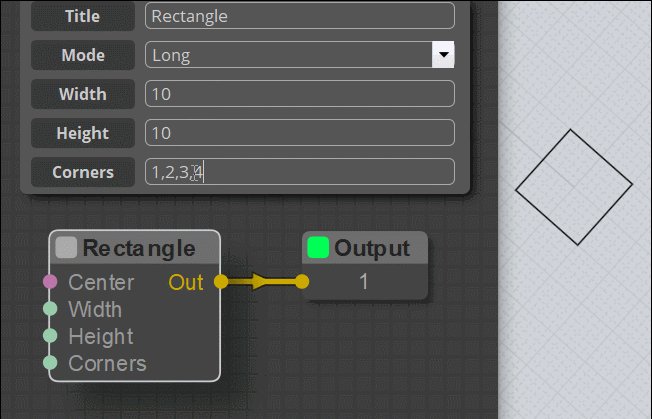
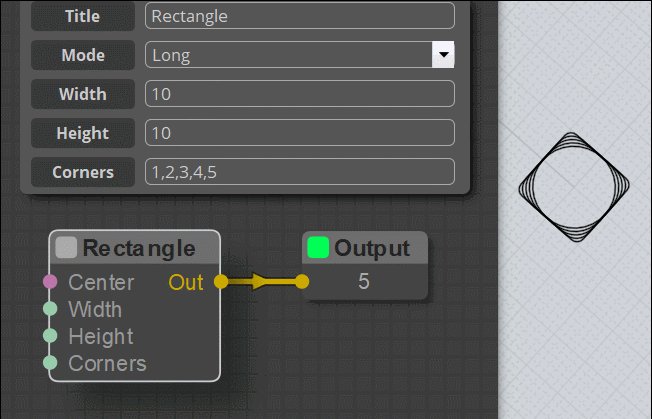
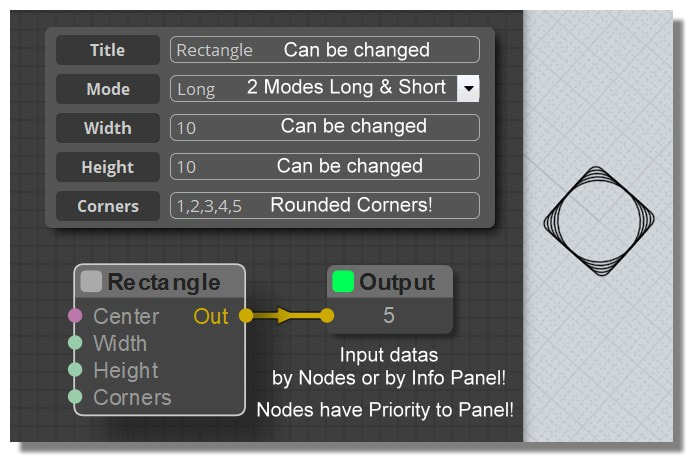
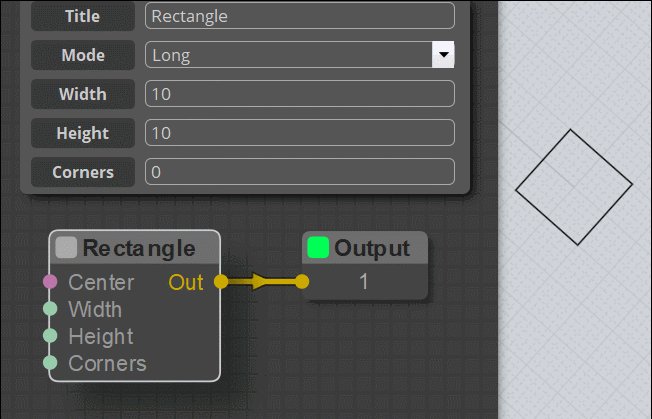
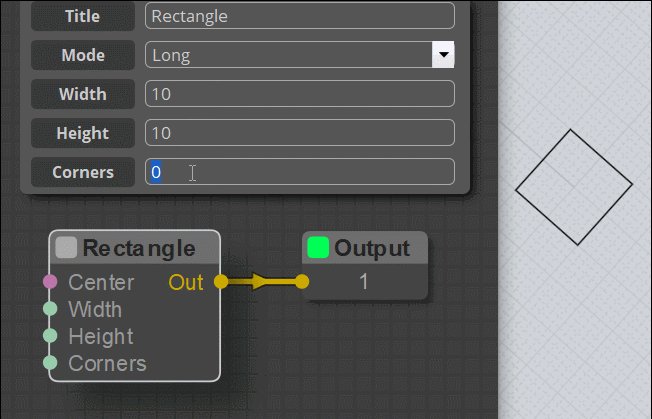
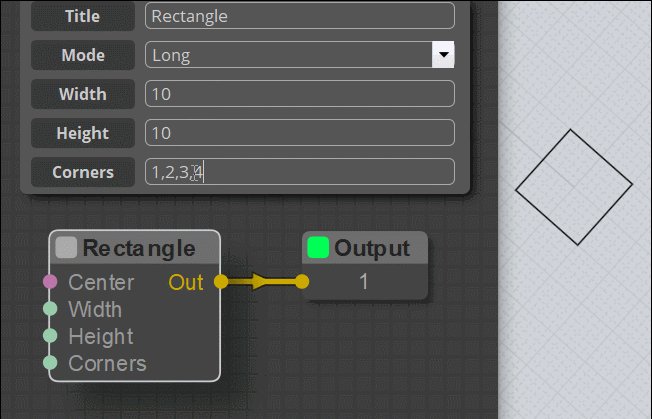
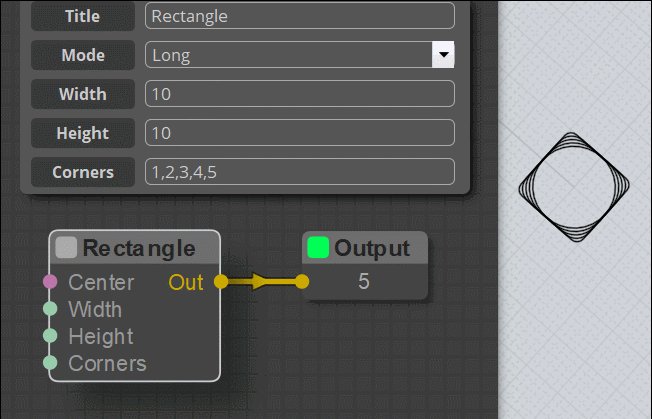
From: Frenchy Pilou (PILOU)
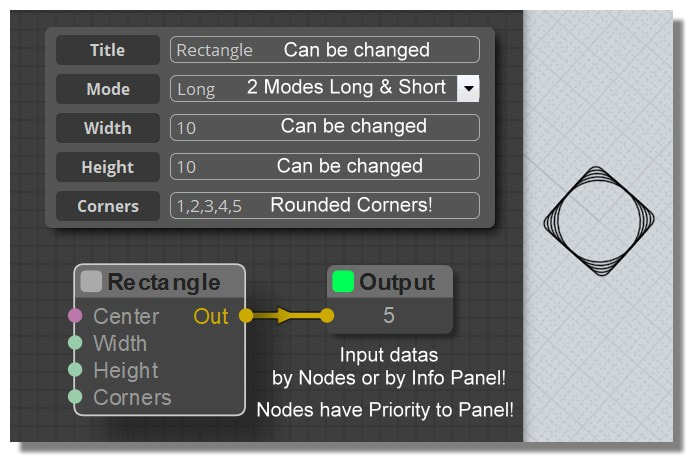
Added Node Rectangle (English)
http://moiscript.weebly.com/curves.html


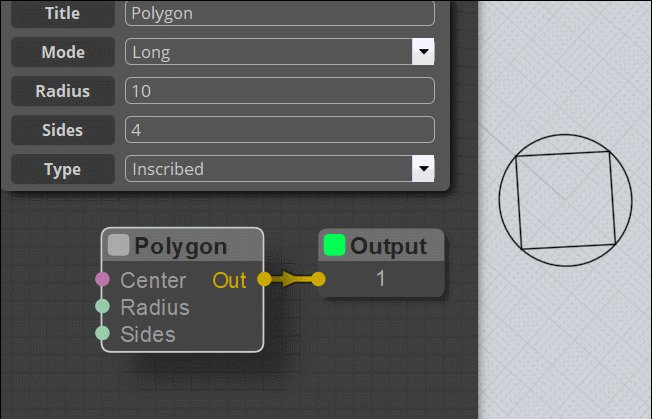
From: Frenchy Pilou (PILOU)
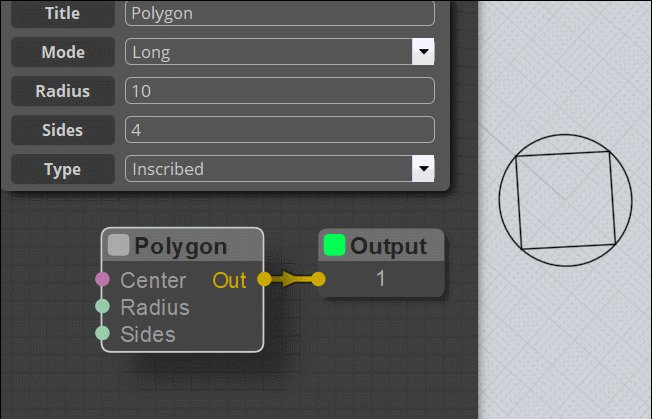
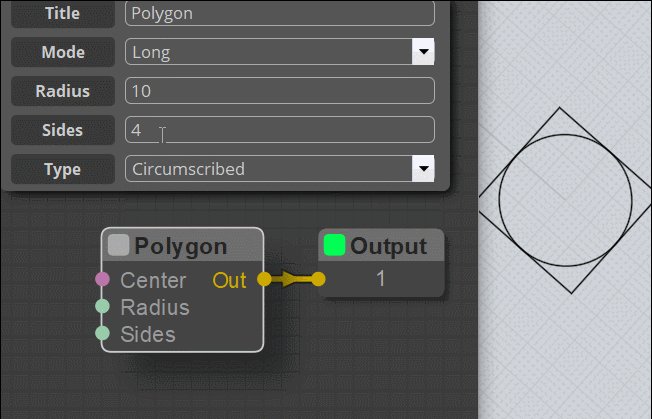
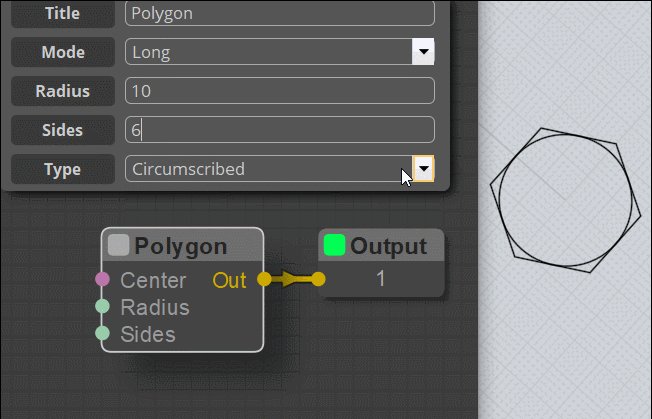
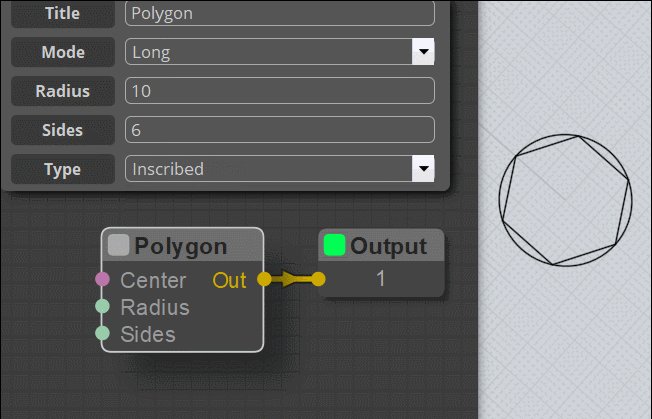
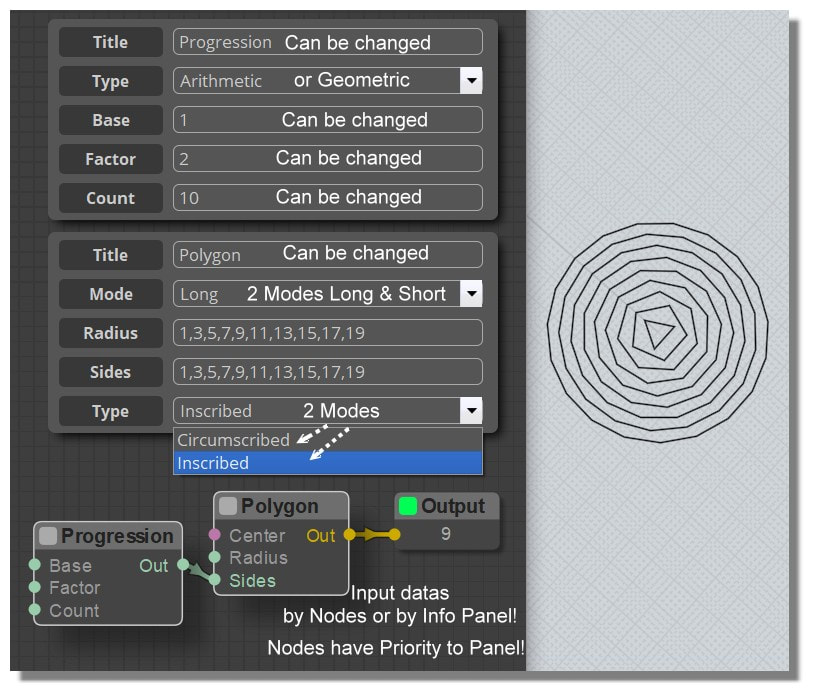
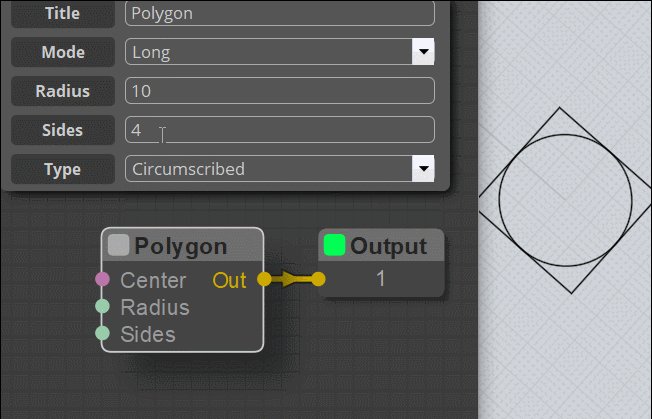
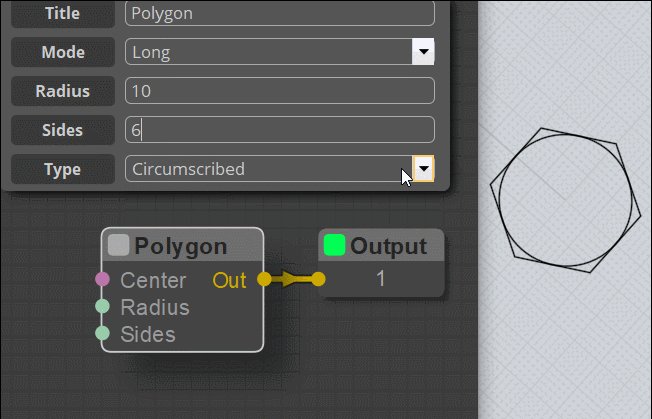
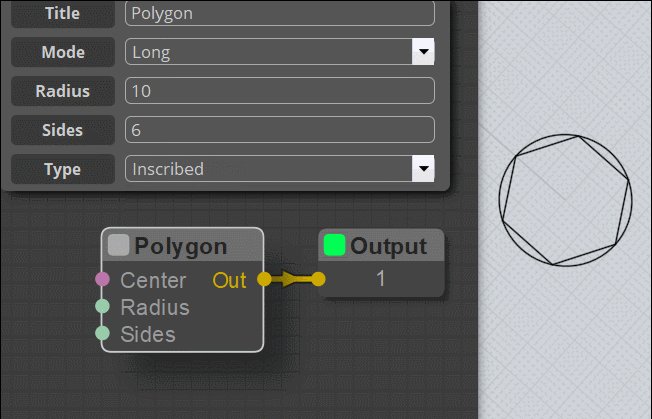
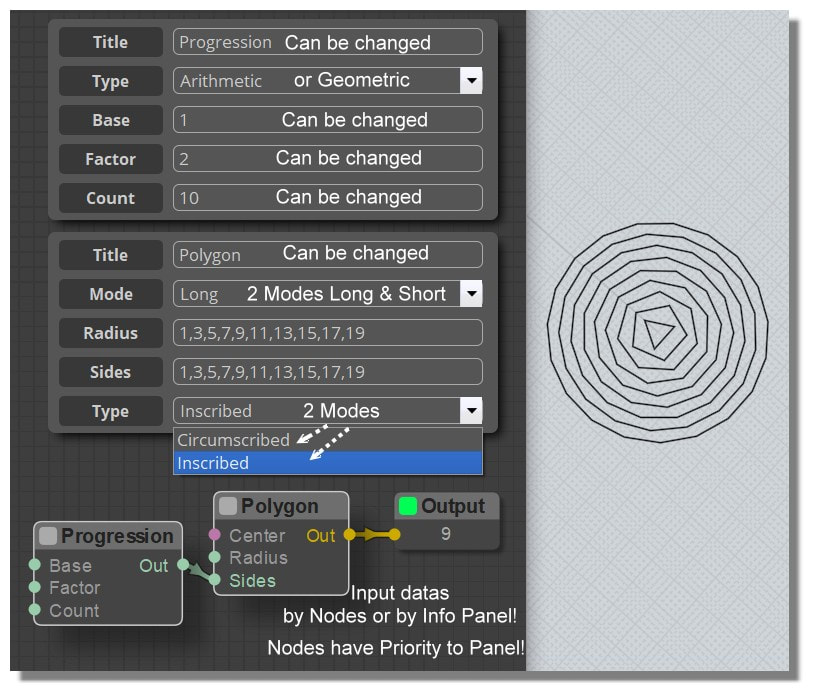
Added Polygon (English)
http://moiscript.weebly.com/curves.html


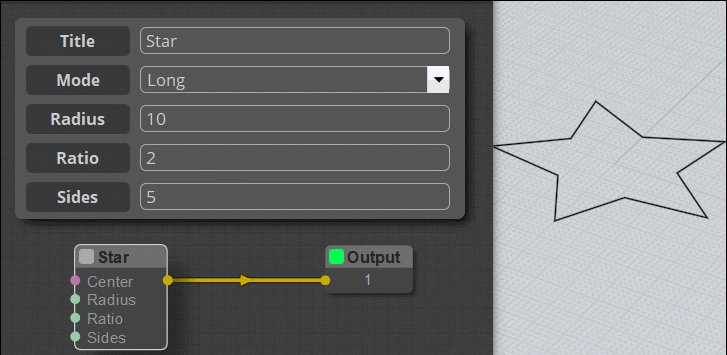
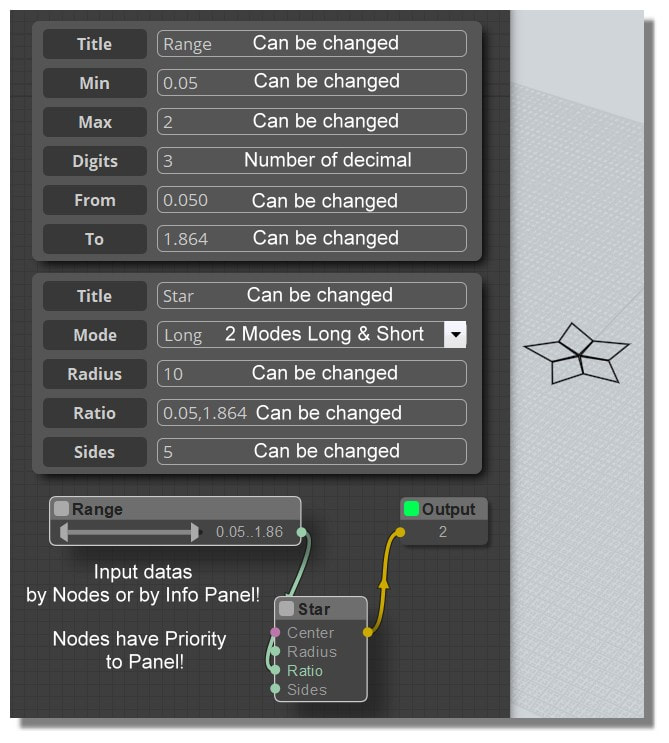
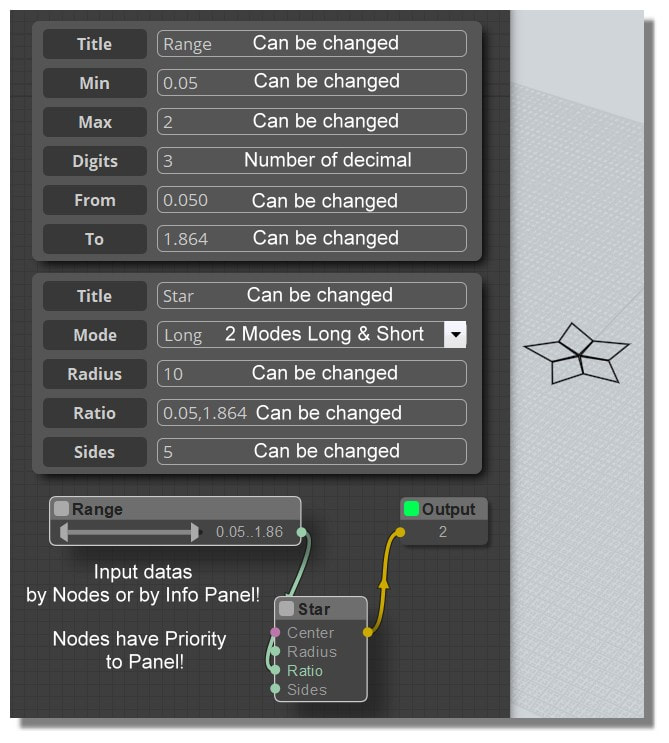
From: Frenchy Pilou (PILOU)
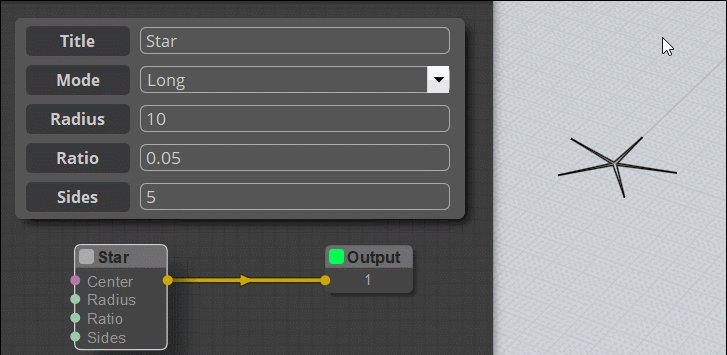
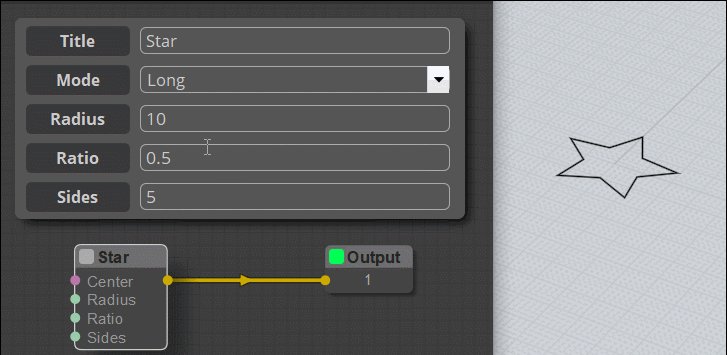
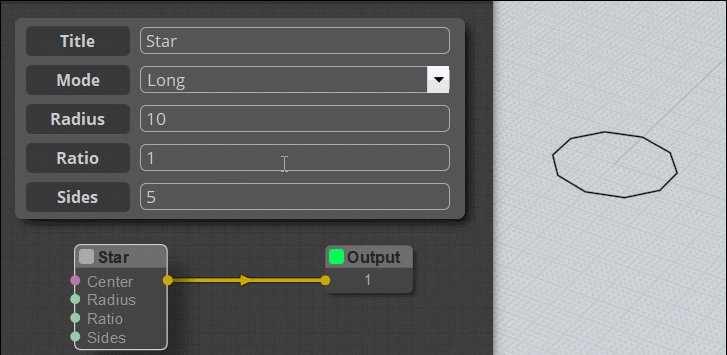
Added Star (English)
http://moiscript.weebly.com/curves.html


From: Frenchy Pilou (PILOU)
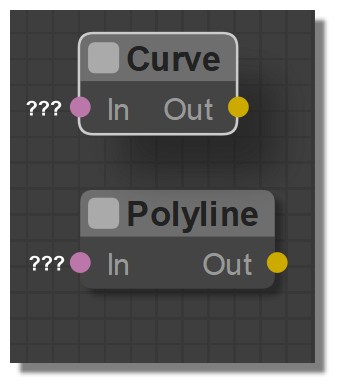
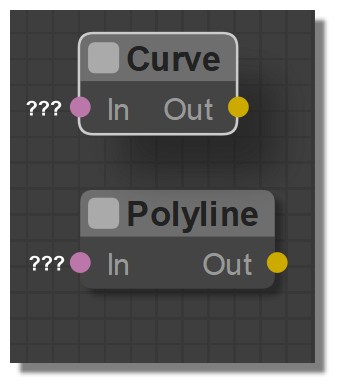
I have some troubles with the Nodes Curve, Polyline! :)
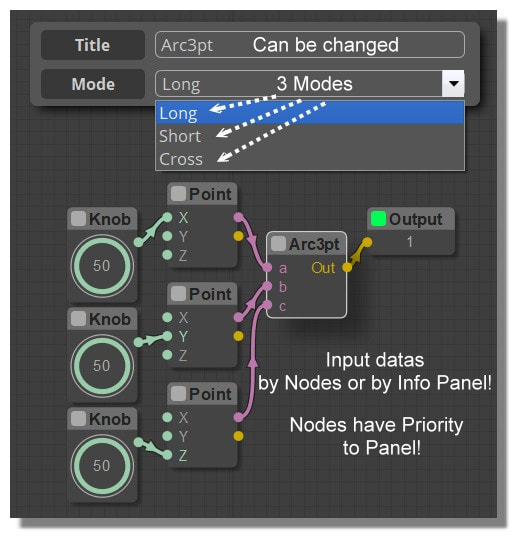
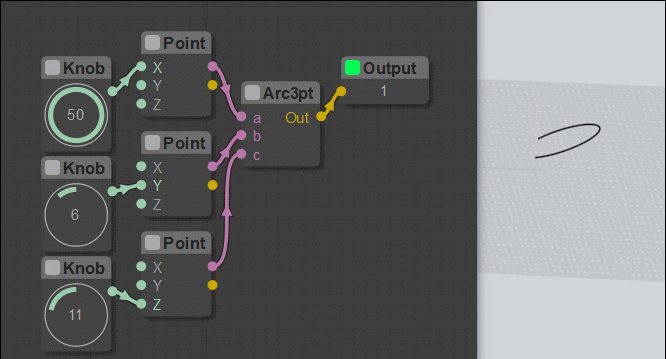
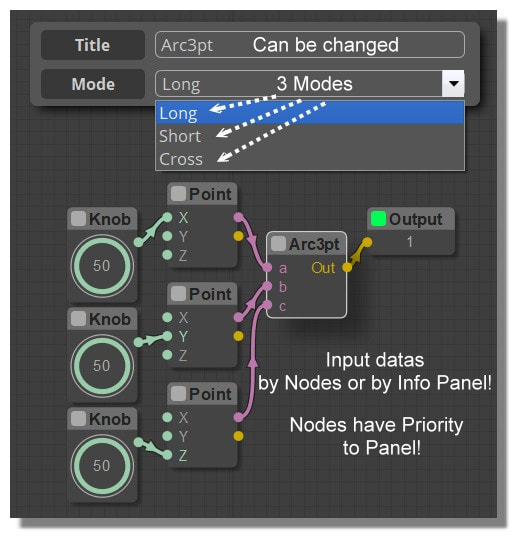
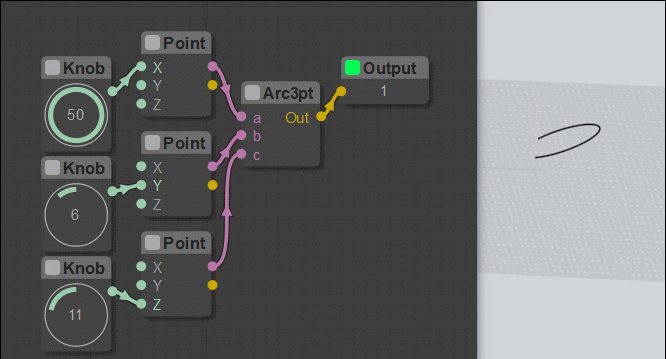
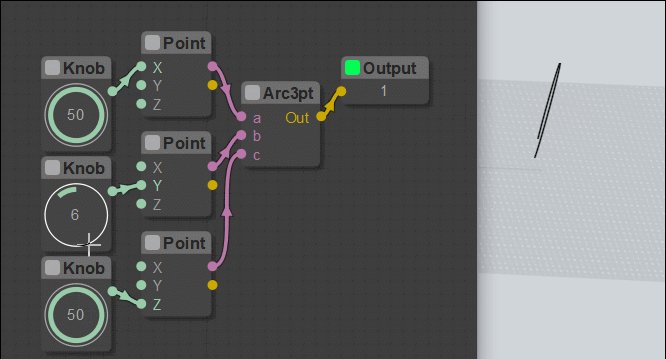
From: Frenchy Pilou (PILOU)
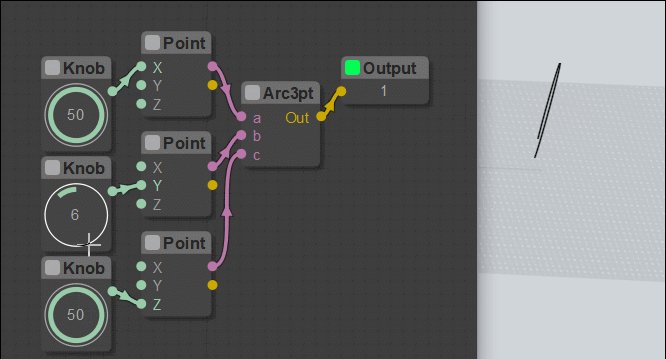
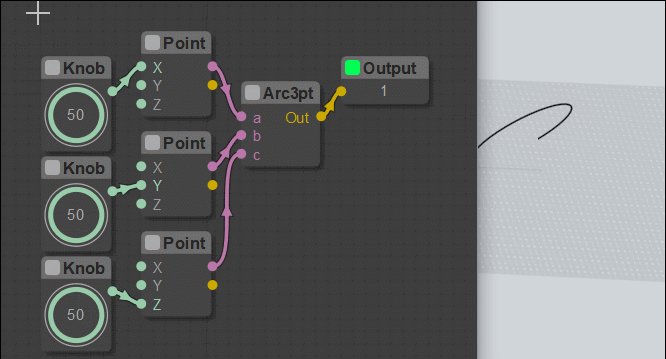
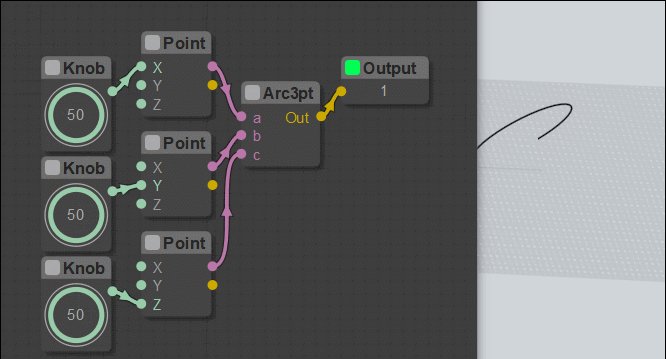
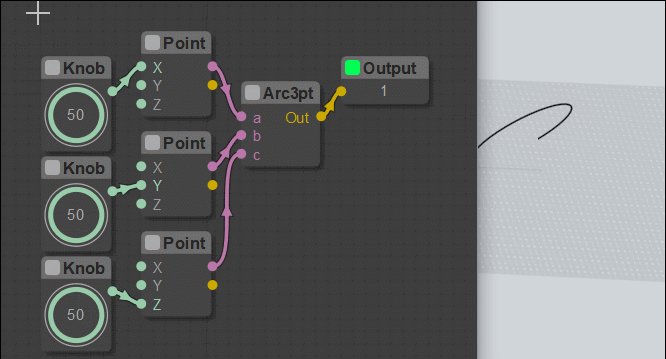
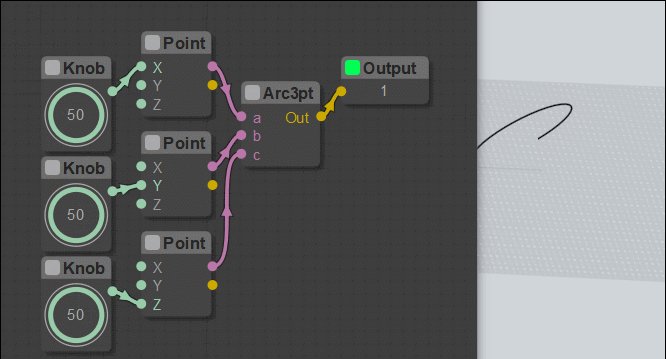
Node Arc 3Pts (English)
http://moiscript.weebly.com/curves.html


From: Frenchy Pilou (PILOU)
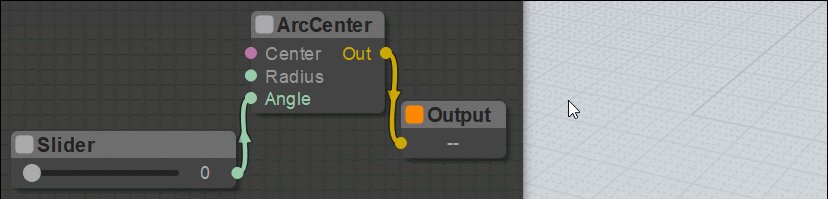
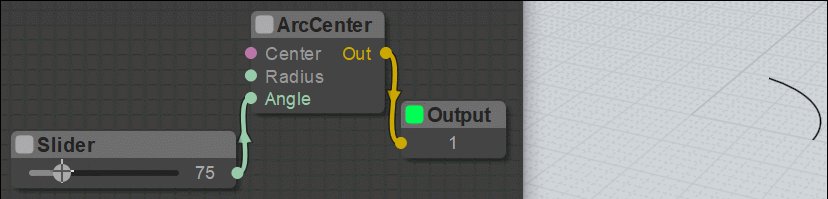
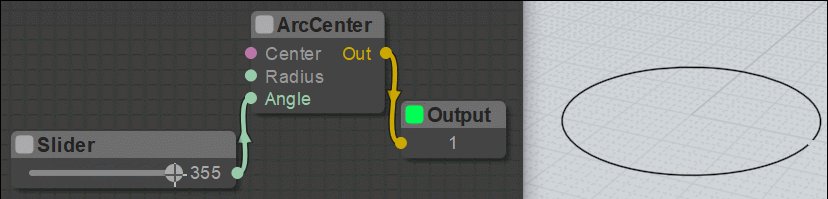
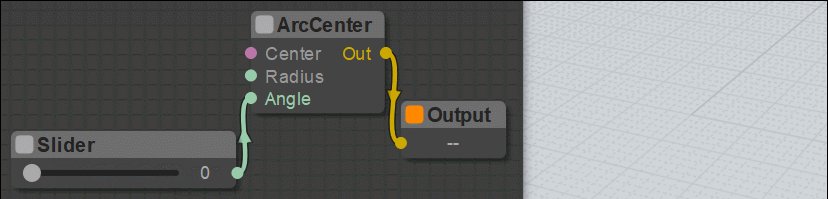
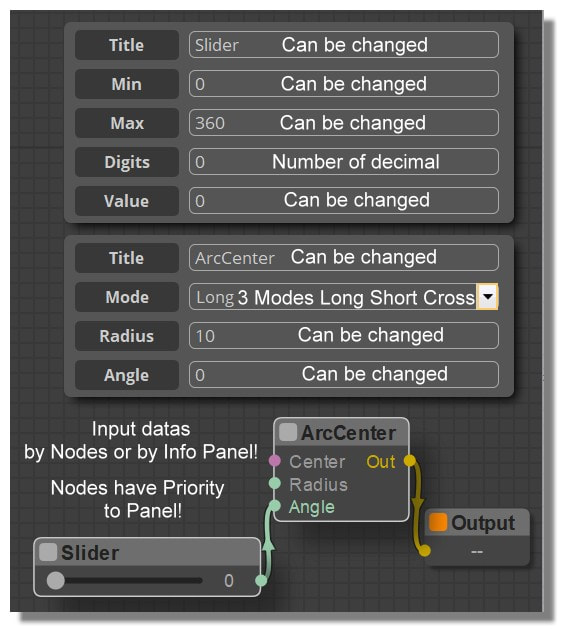
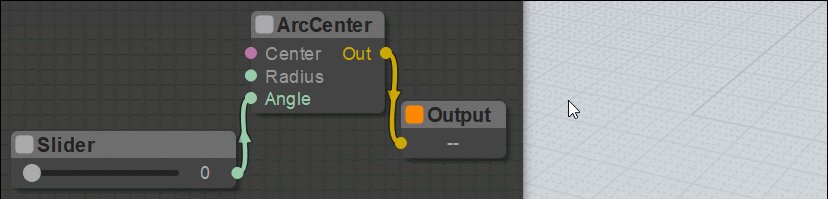
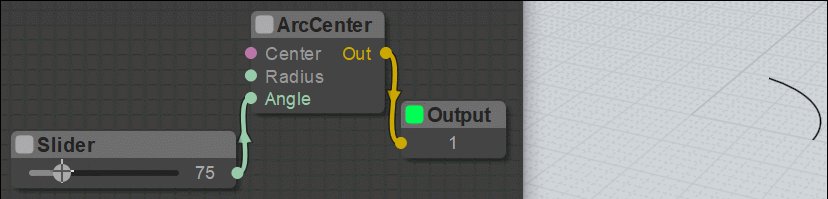
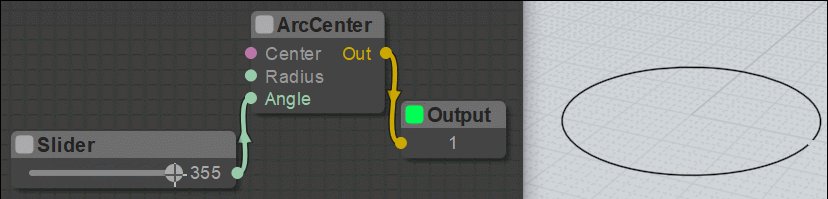
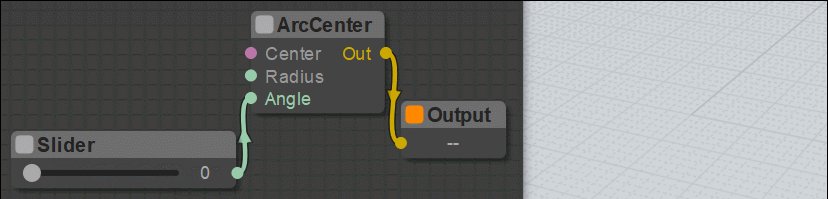
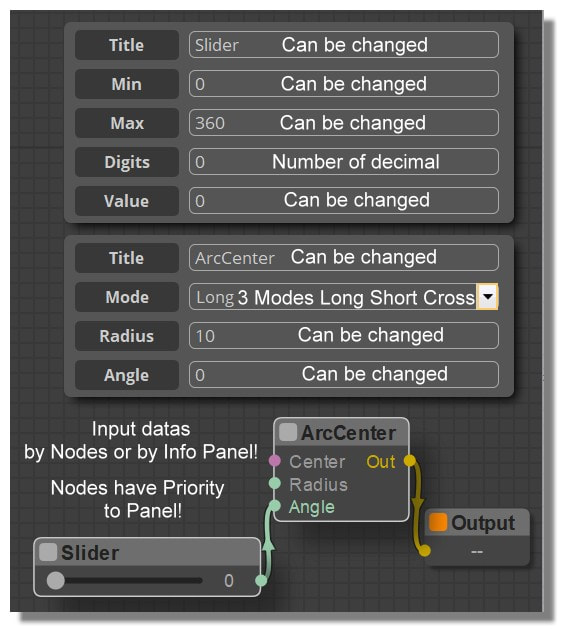
Added Arc Center (English)
http://moiscript.weebly.com/curves.html


From: Frenchy Pilou (PILOU)
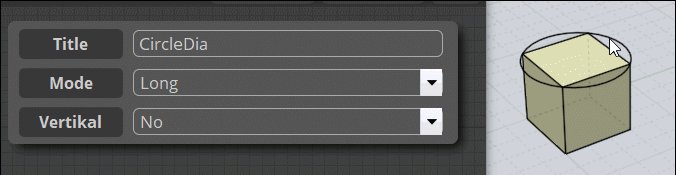
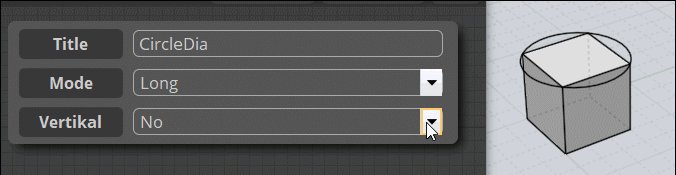
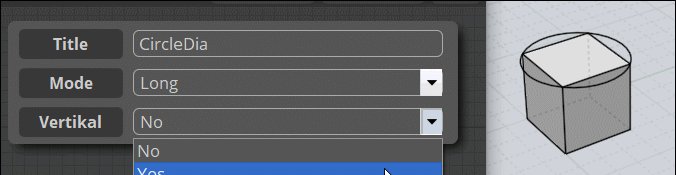
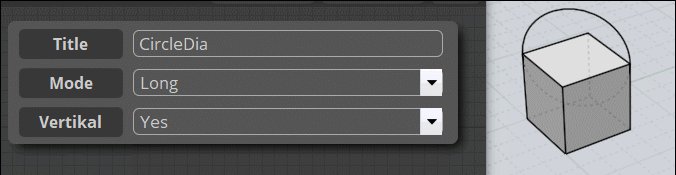
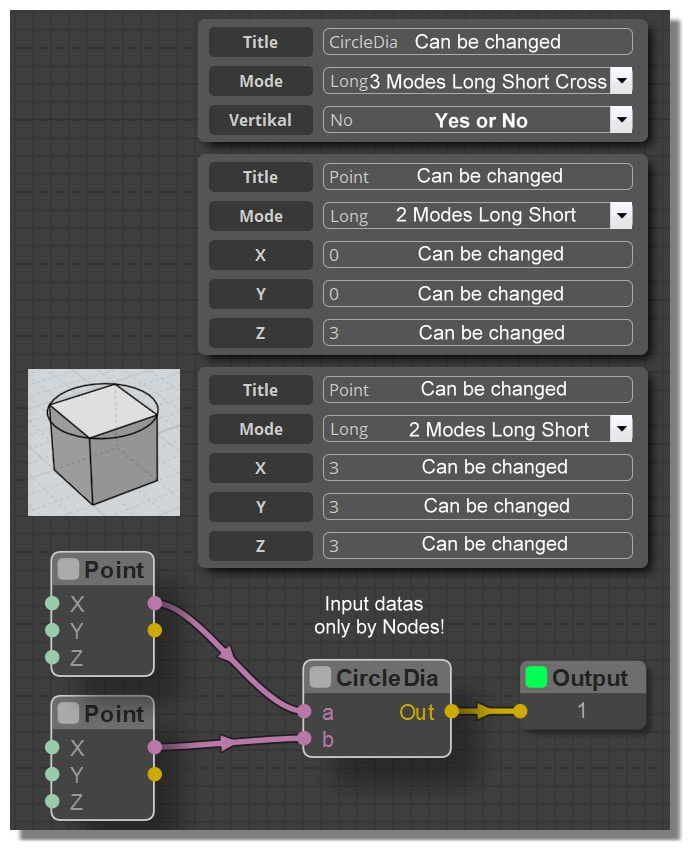
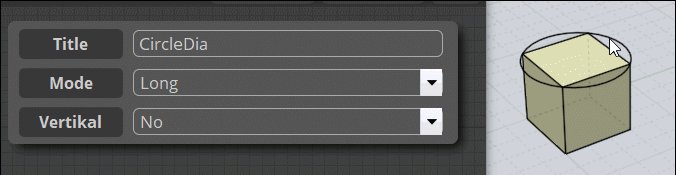
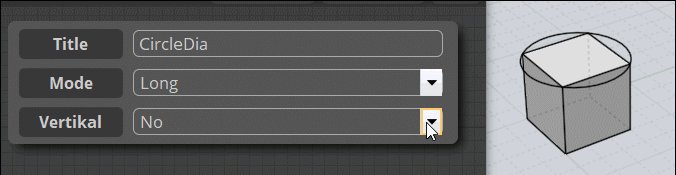
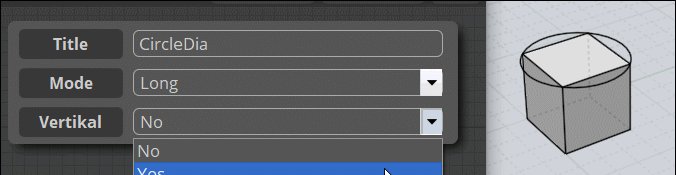
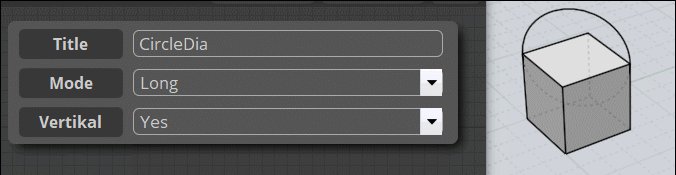
Added Circle Dia (English)
Curiously there is not Input inside the Info Panel!
http://moiscript.weebly.com/curves.html


From: Frenchy Pilou (PILOU)
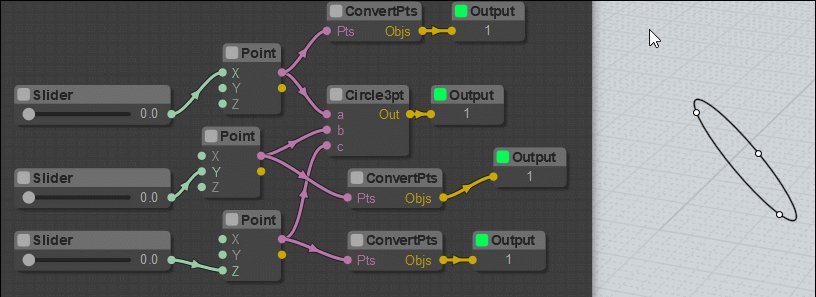
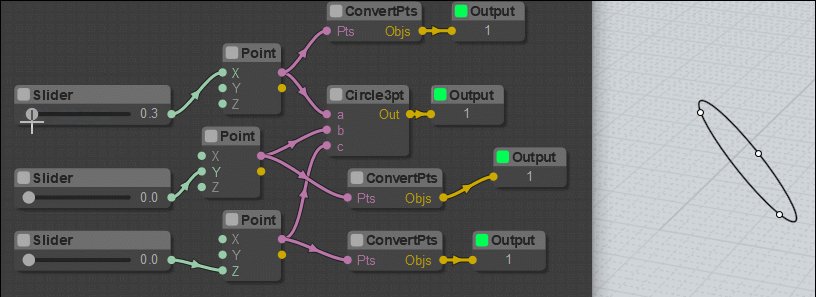
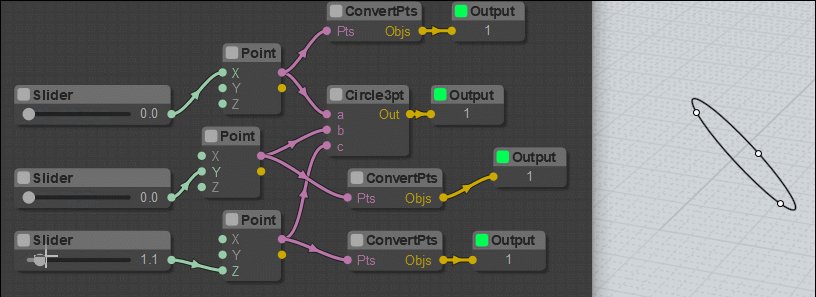
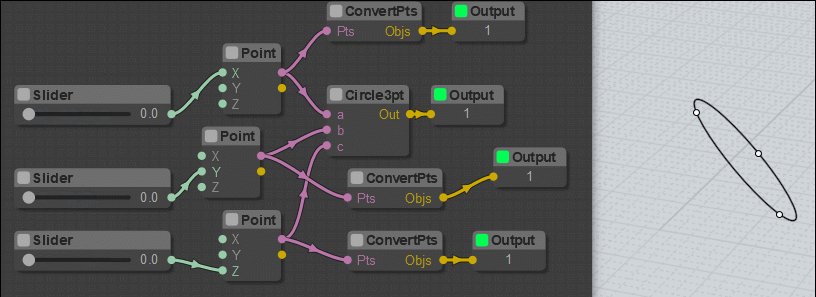
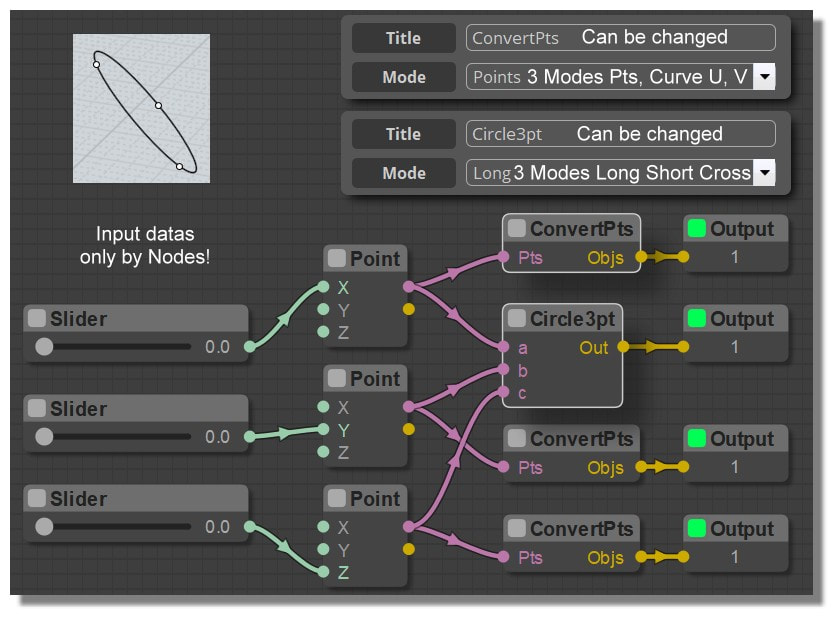
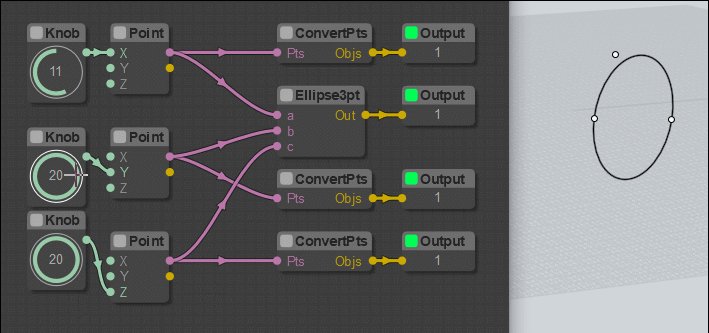
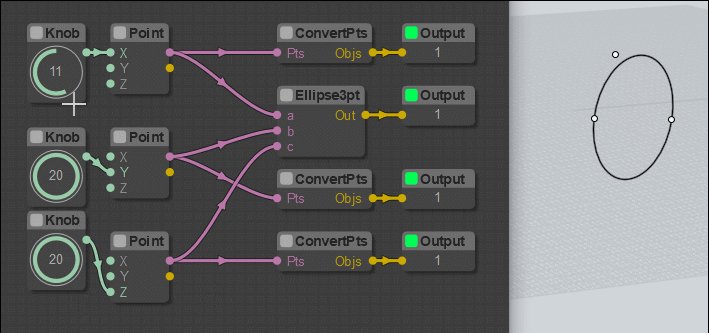
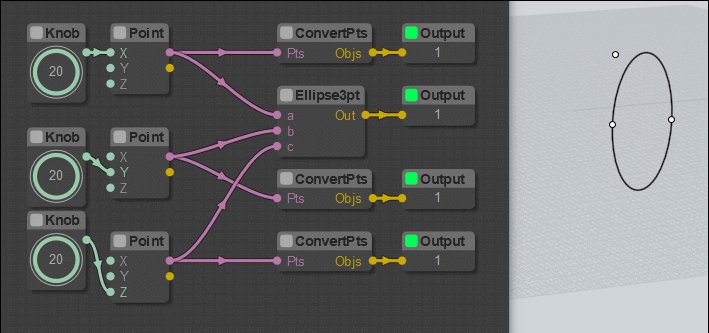
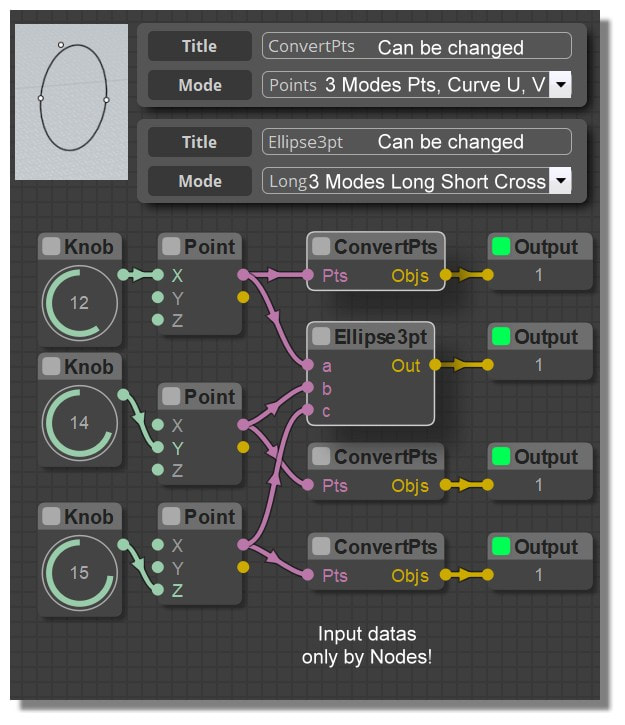
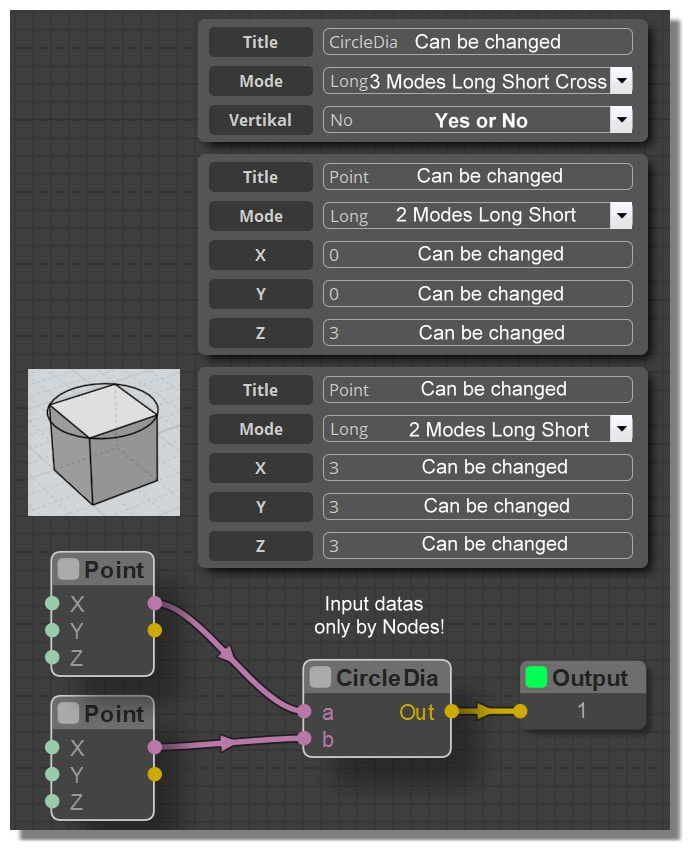
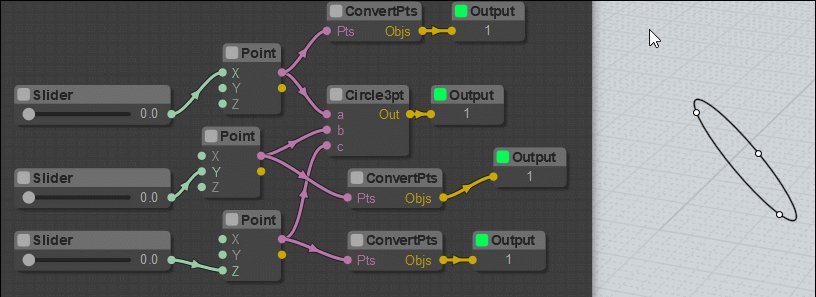
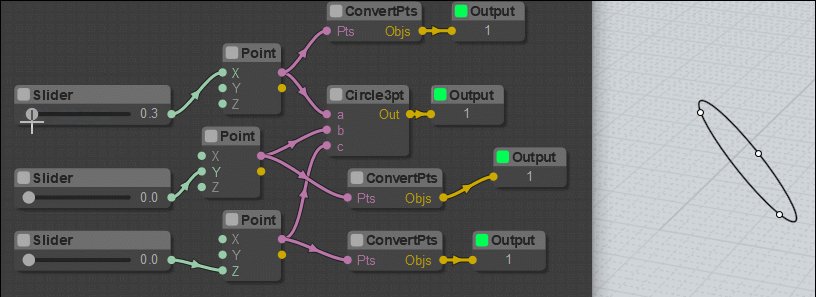
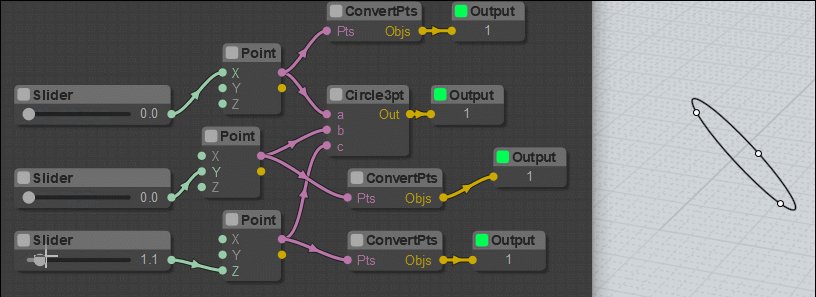
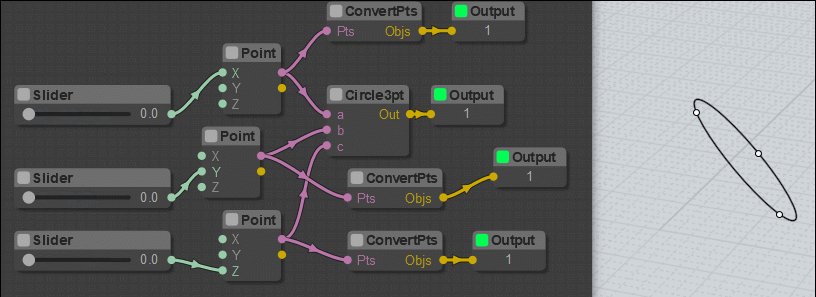
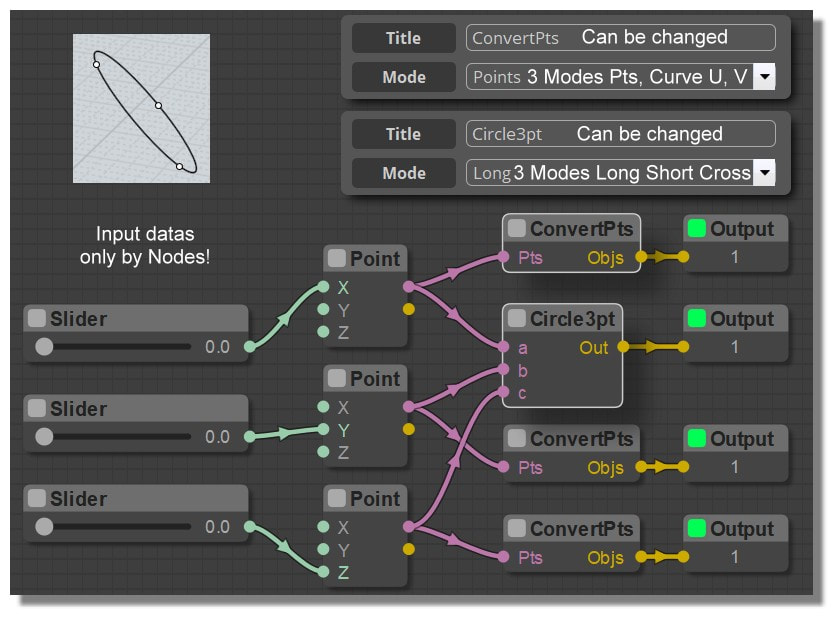
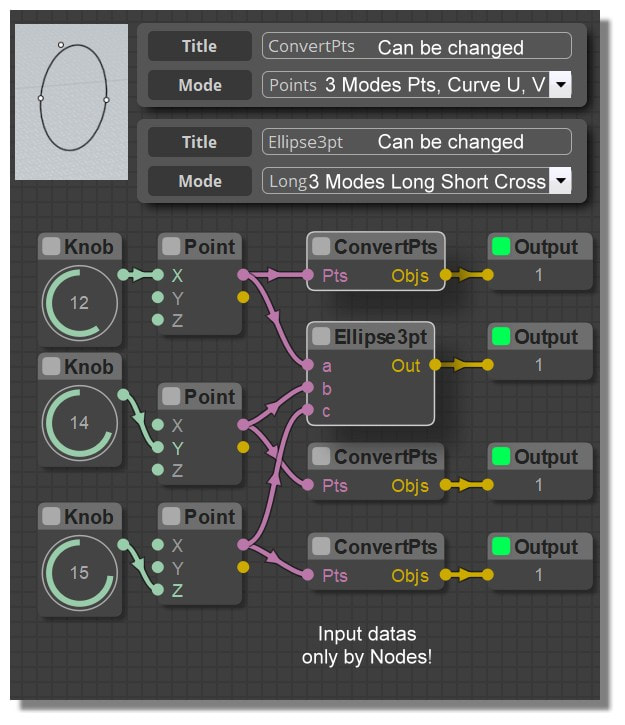
Added Circle 3 Pts (English) Input datas only by Nodes ! Not Possible by Info Panel !
http://moiscript.weebly.com/curves.html


From: Frenchy Pilou (PILOU)
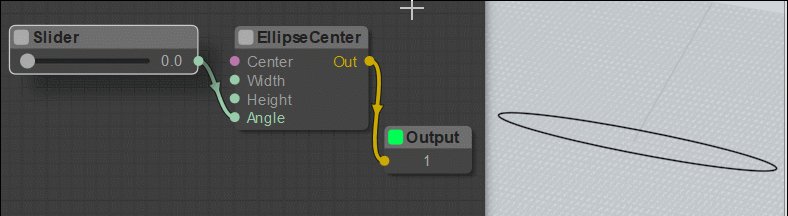
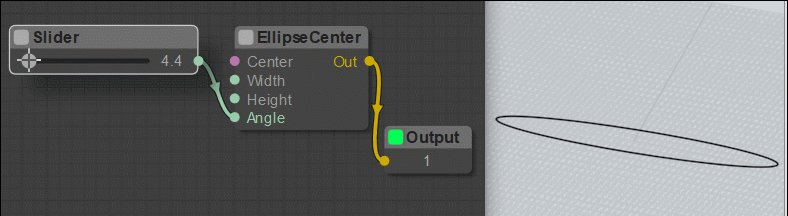
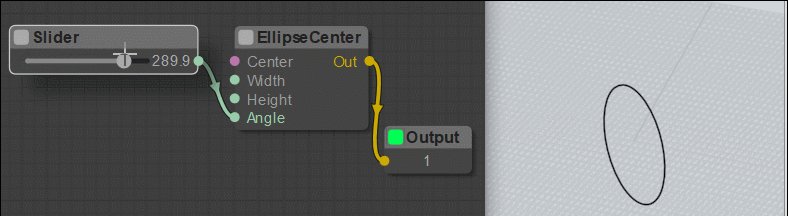
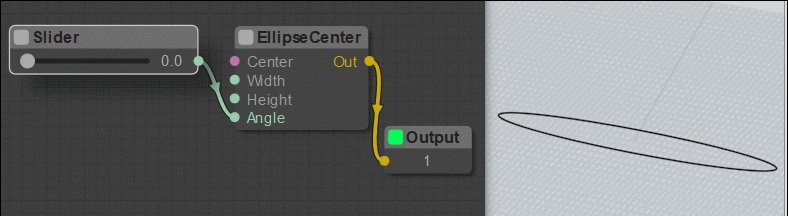
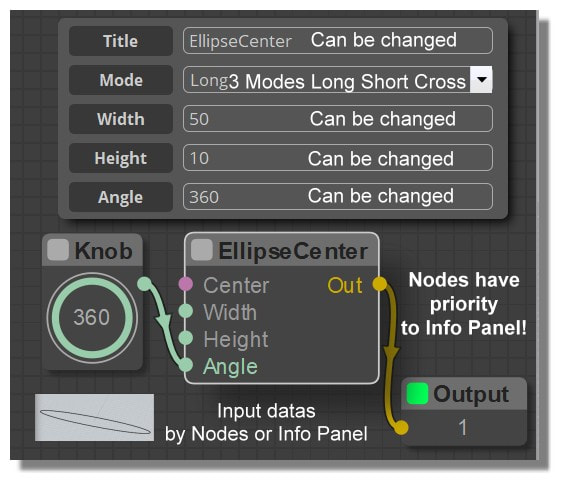
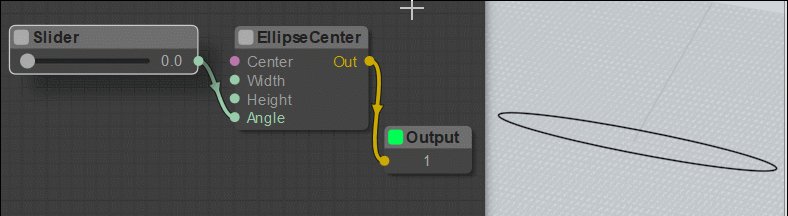
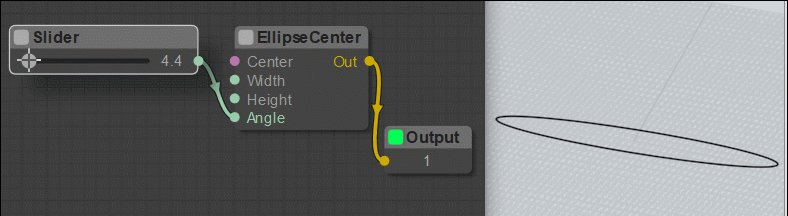
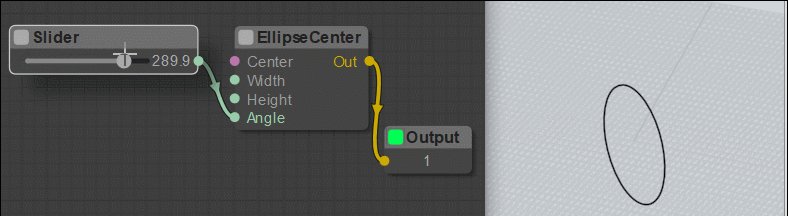
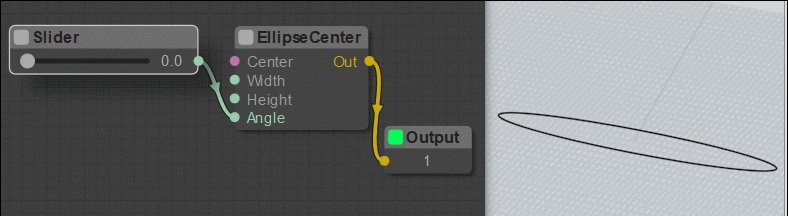
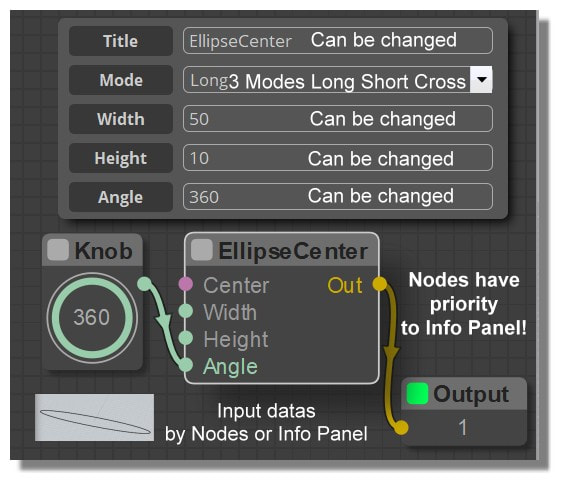
Added Ellipse Center (English)
http://moiscript.weebly.com/curves.html


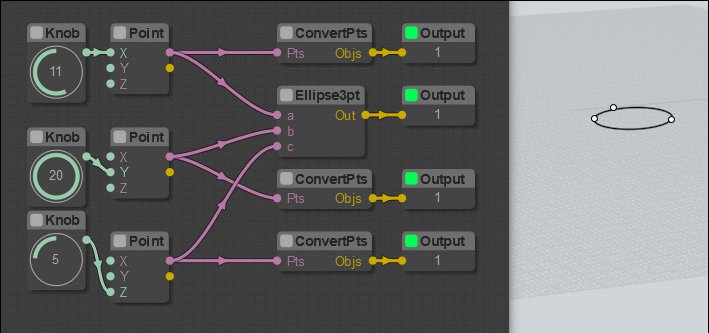
From: Frenchy Pilou (PILOU)
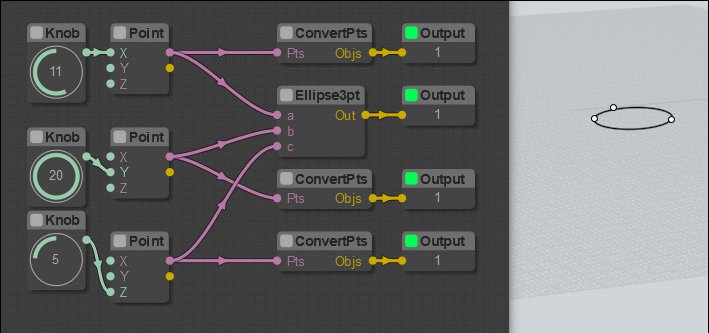
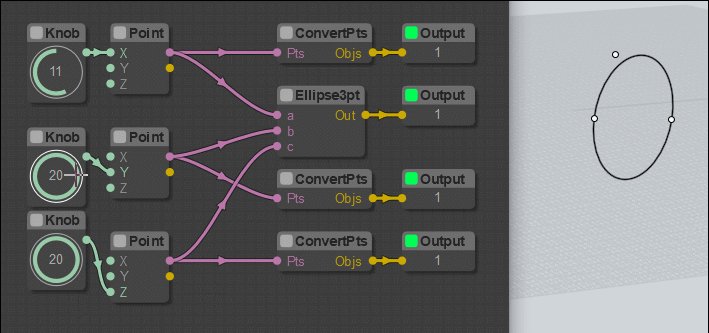
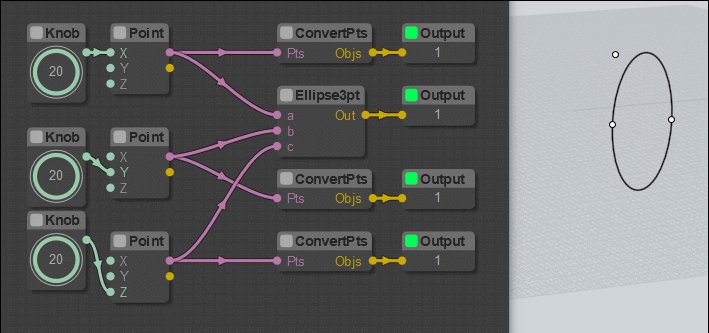
Added Ellipse 3 Pts (English)
http://moiscript.weebly.com/curves.html
Maybe a little glitch on the "Z" Point drawing? (not on the ellipse perimeter! )


From: Frenchy Pilou (PILOU)
I am blocked with the Nodes Curves & Polylines for Input datas ! ???
If you have some lights about that! :)

From: wayne hill (WAYNEHILL5202)
Hi Pilou,
Look at the curves.js file for the geometry definitions.
...
// Curve
function Curve()
{
this.addInput("In","pointarray");
this.addOutput("Out","objectlist");
this.properties = { mode:["Curve", "Curve", "Interpcurve"], closed:["No", "No", "Yes"]};
}
...
// Polyline
function Polyline()
{
this.addInput("In","pointarray");
this.addOutput("Out","objectlist");
this.properties = {closed:["No", "No", "Yes"]};
}
...
Wayne
From: James (JFH)
Pilou,
The 3 colours of wires and connectors (inputs & outputs) represents the 3 data types:
GREEN = number data (numbers or numArrays)
PINK = point data (points or pointArrays)
YELLOW = objects (curves, surfaces or bReps)
So Curve & polyline nodes inputs are PINK and hence point arrays (minimum length of 2)
Hope this makes sense.
James
https://www.instagram.com/nodeology/
PS Keep up the good work.
From: Frenchy Pilou (PILOU)
Yes I am totally agree with you but the problem is that i don't find the good "native" Nodes for that! :)
(simple way like that or more complex)
I must miss something trivial!

From: bemfarmer
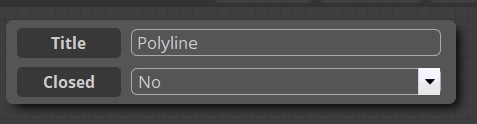
So Green inputs may have default values in the info window(?) Pink pointarray inputs do not have such default values in the info window (?)
Also Vertikal should be changed to Vertical :-)
- Brian
From: Frenchy Pilou (PILOU)
Vertikal is Max ! ;)
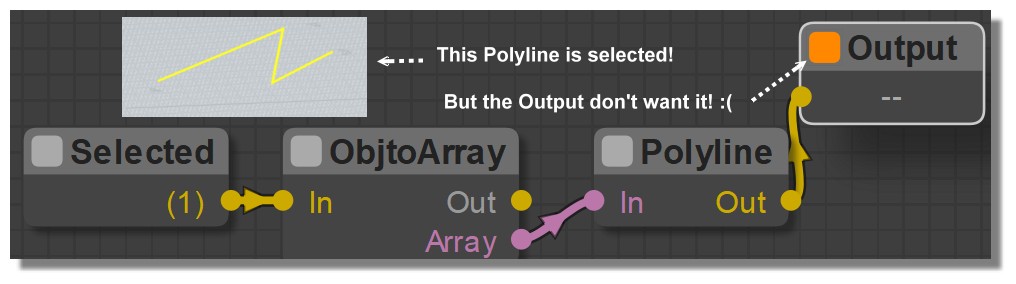
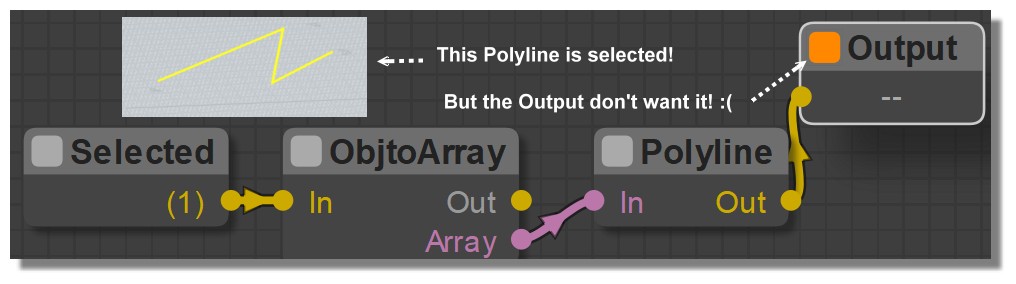
<< Pink pointarray inputs : what is the name of this node (if it's a native one)
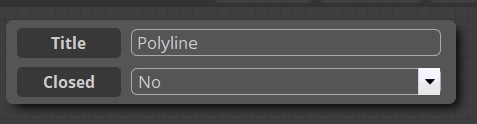
Polyline has no case for input list of something

From: bemfarmer
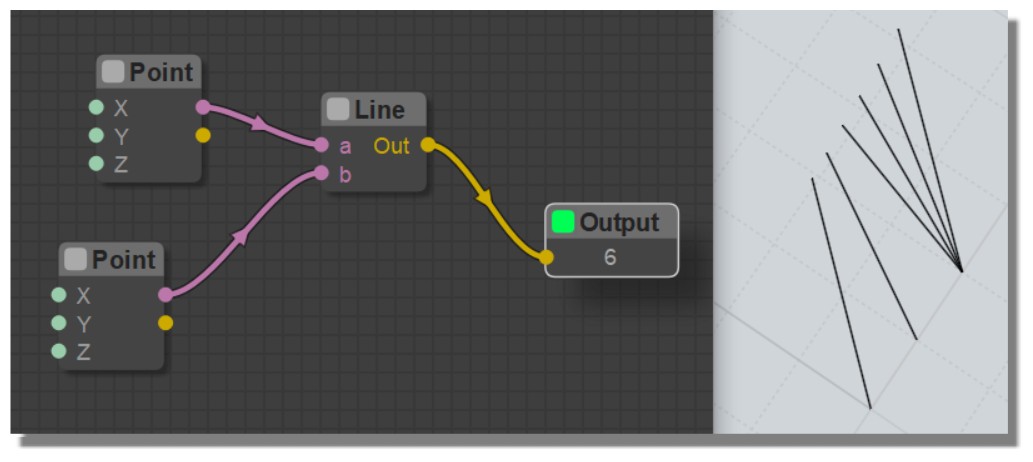
For example:
Use Point node object output, as input to ObjToArray.
Use 3 Progression nodes with different settings, as input to Point node x, y, z.
- Brian
Show messages:
1-11
12-31
32-51
52-71
72-91
92-111
112-131
132-151
…
492-503