Show messages:
1
2-21
22-41
42-61
62-81
82-101
102-121
122-141
…
502-503
From: bemfarmer
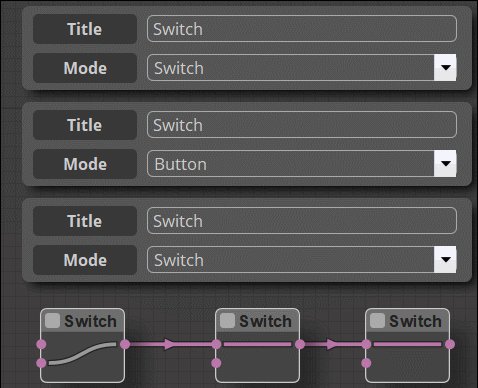
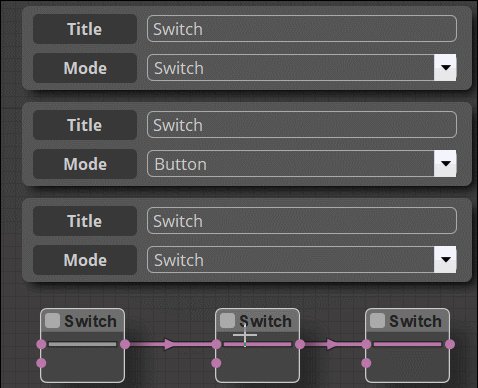
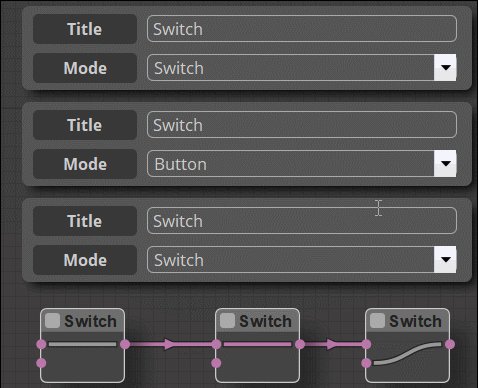
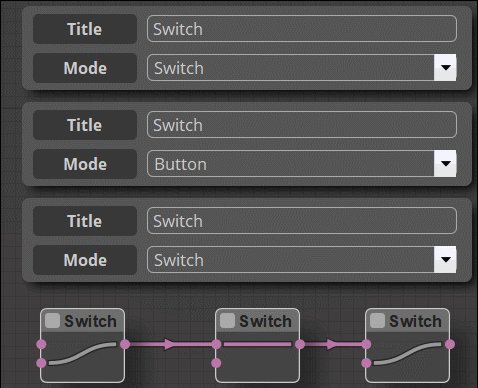
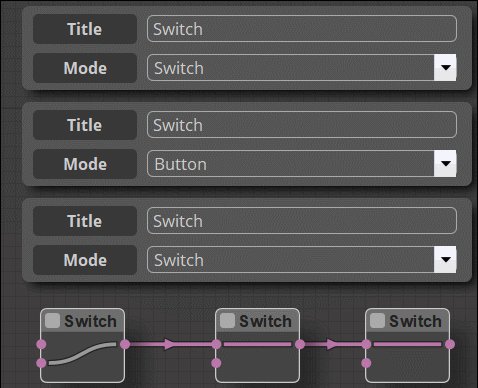
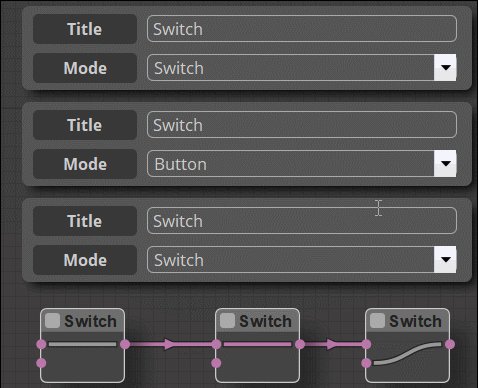
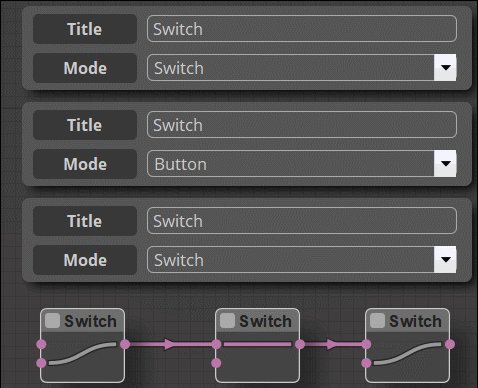
Mode "Switch":
A left click on the body of the node changes the input state to the opposite configuration. The state is latched / fixed. (is semi-permanent).
---Pre-existing top input state becomes bottom input state. And stays in that state until some other mouse action.
---Pre-existing bottom input state becomes top input state. And stays in that state until some other mouse action.
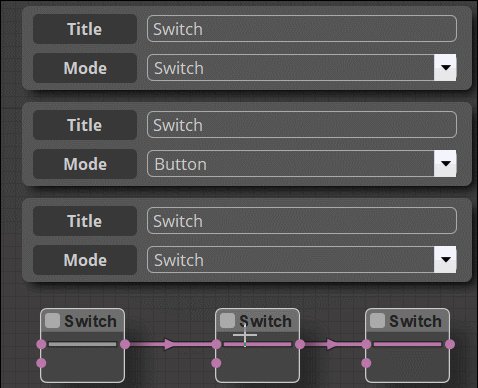
Mode "Button":
A Left click and HOLD, changes from the top input state to the bottom input state.
Upon release of the Left click Hold, the top input state is restored. (not exactly a Toggle?)
Mode Change in the info window:
If mode is changed from Switch mode to Button mode:
either I. A pre-existing top input state is preserved.
or else II. A pre-existing bottom input state changes to top input state. (Which is latched / fixed.)
(So it is not possible to be in button mode and have click and Hold engaged, and be in the top input state.)
- Brian
(So many words to describe "simple" switch:-)
(Toggle is a pretty good word. Permanent is perhaps not so good a description. I used semi-permanently, perhaps not so good either. Latches is a pretty good word.)
Latching a gate closed does not permanently close the gate. But does close the gate until some other action occurs.
latch, latching
fasten (a door or gate) with a latch.
"she latched the door carefully"
synonyms: fasten, secure, make fast, bar, bolt; More
ELECTRONICS
(of a device) become fixed in a particular state.
Toggle indicates a change of state.
verb
1.
COMPUTING
switch from one effect, feature, or state to another by using a toggle.
"the play/pause button toggles between those functions"
The French words are up to you :-)
From: Frenchy Pilou (PILOU)
For stay concise i have put a link to your description! ;)
And put this animation...in fact that's like an electric game train!
Mode "button" is for speedy distress cases! Like detach a wagon! :)

From: bemfarmer
One more try :-)
Switch node:
The Output is connected to either the top input, or else the bottom input, depending upon:
Switch mode:
Left click toggles between top input and bottom input.
Changing to Button mode, in info window, connects the top input.
Button mode:
The pre-existing connection is with the top input.
Left click with HOLD, connects the bottom input, until hold is released. Then the top input is re-connected.
- Brian
Pilou, you are doing an excellent job!
From: Frenchy Pilou (PILOU)
Added these last precisions with the Switch mode from you for be exhaustive :)
From: Frenchy Pilou (PILOU)
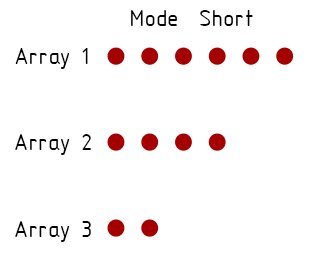
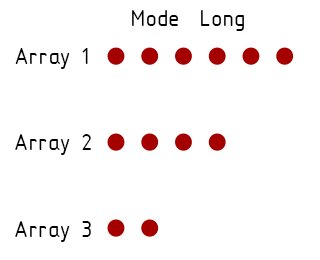
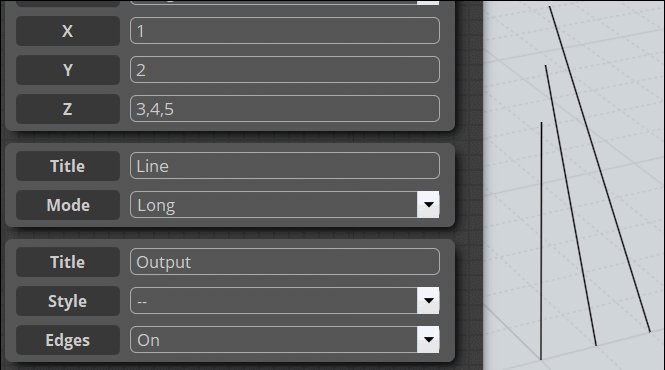
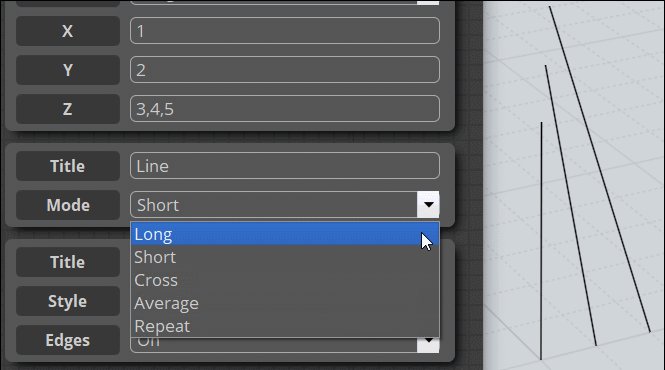
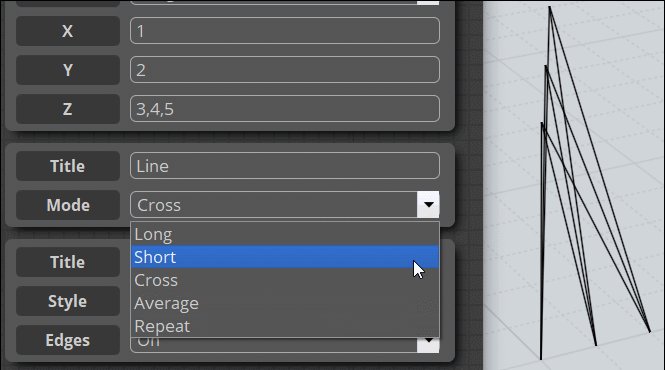
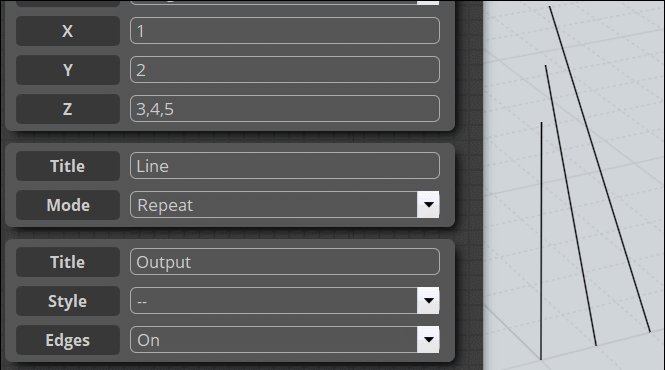
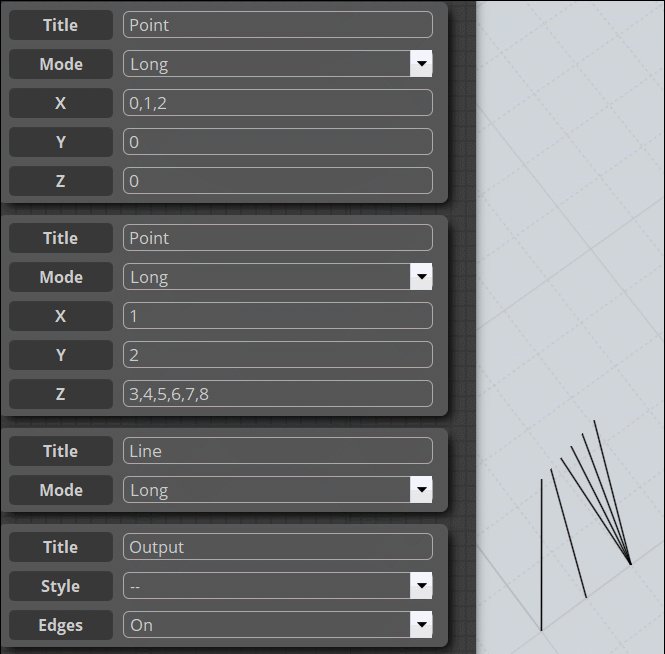
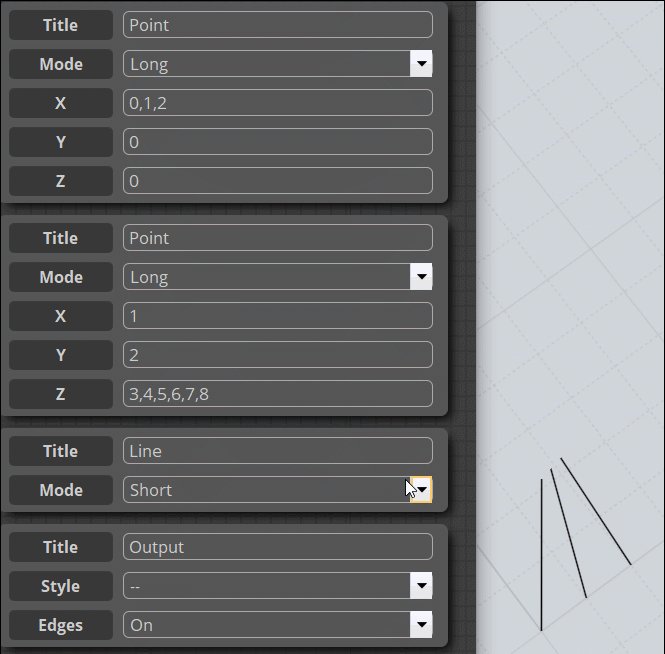
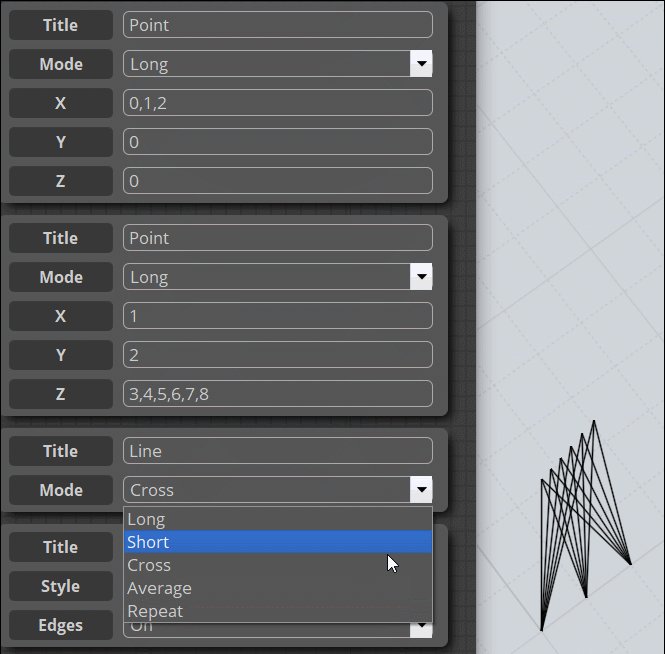
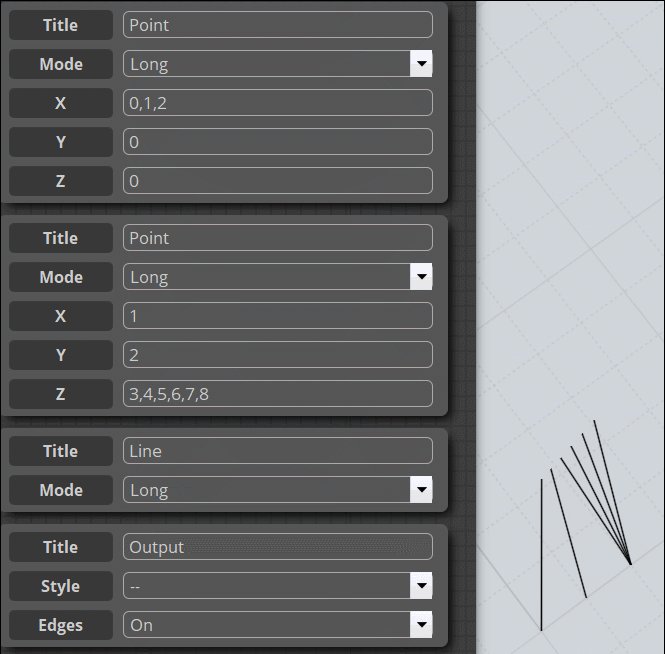
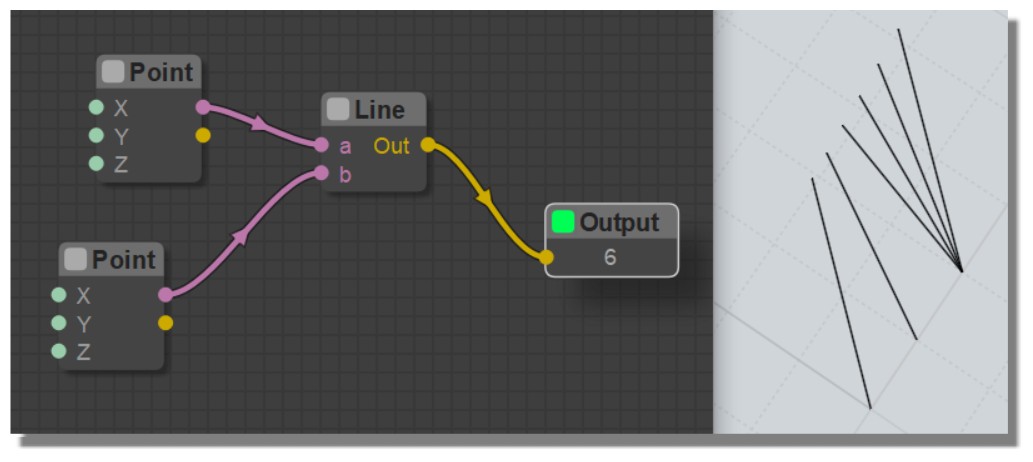
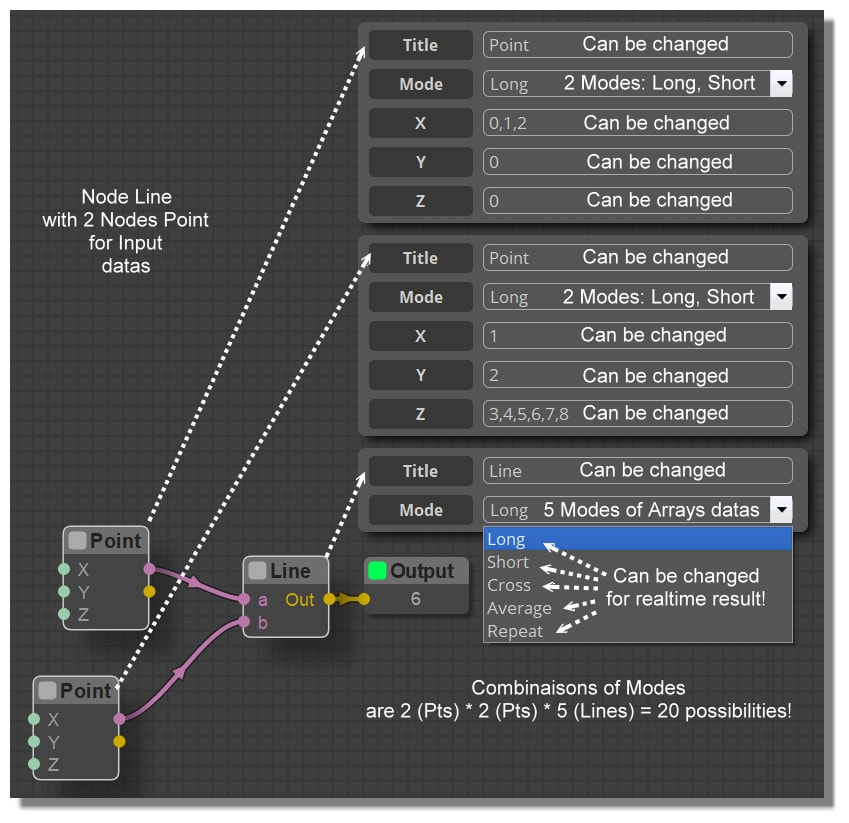
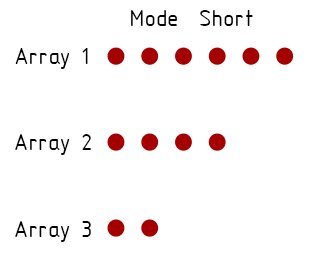
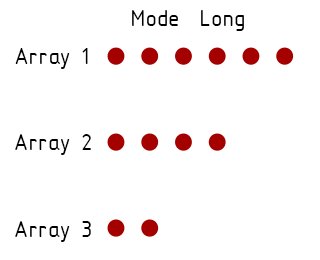
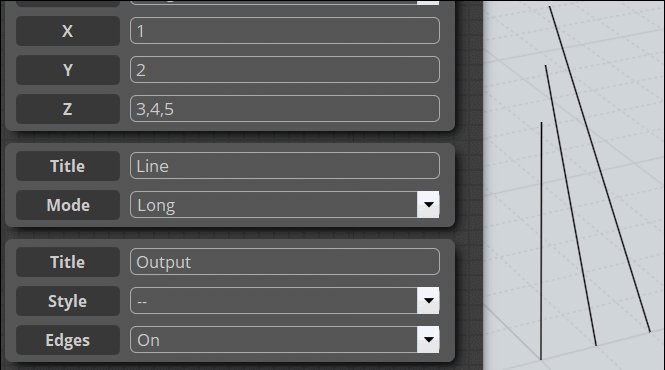
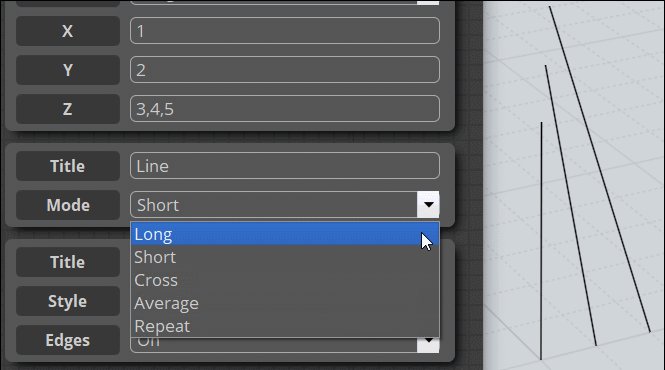
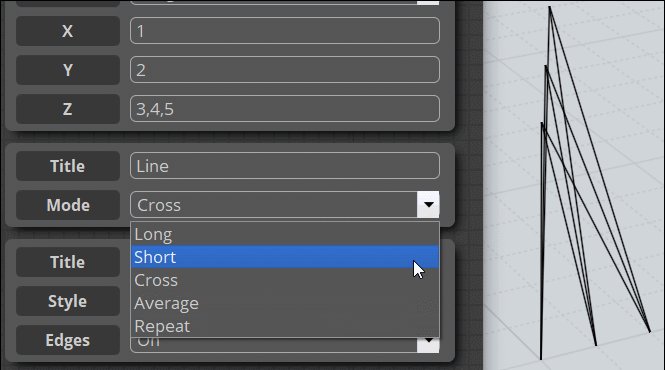
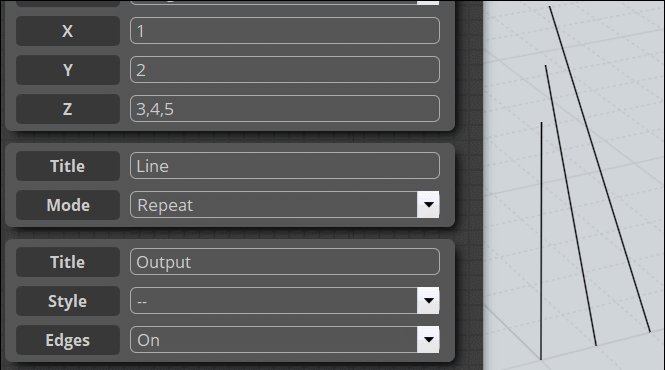
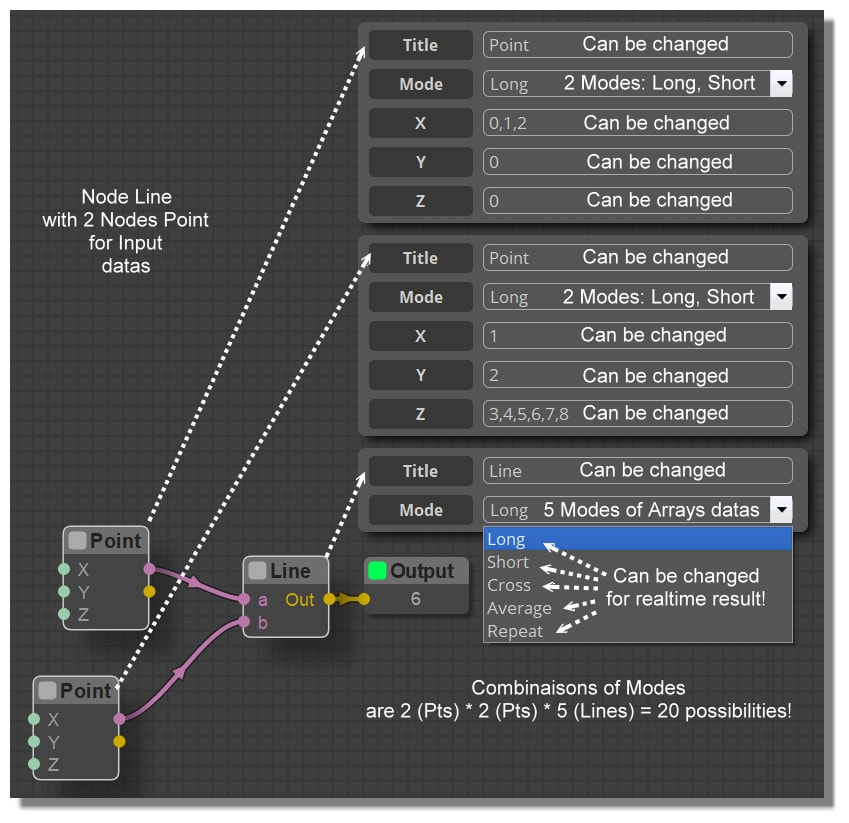
Some infos about these Modes : Long, short, cross, average, repeat (here for the node Line )
It's for Arrays of values or it's another things ?


From: bemfarmer
Max did some explaining in the nodeeditor thread a while back.
About 8 months ago, I went through the thread, and copied portions of relevant explanations (documentation) to a notepad++ file.
(Whether it was understood or not :-)
I think Karsten made some explanations as well...
- Brian
From: bemfarmer
These selection modes must be known by computer programmers:
...Looping Through Multiple Lists
...descends through lists combining all elements into one ... dim=c(3,4,2); elements of x recycle if x is not long enough...
Google: "combining multiple lists Long, short, cross" yields Lacing type (short, long, cross), in programming.
Then Lacing becomes how to tie shoes...:-)
- Brian
From: Frenchy Pilou (PILOU)
Ok that is that for the Array of values that you input inside the Panel info (and i suppose also for multiple selection)
Now rest to have the little animations for cross, average, repeat !
The funny of that is you have these same modes ( or less) for the Points of the lines itselves! (not only for the lines)
So many combinaisons possible! :)
From: Frenchy Pilou (PILOU)
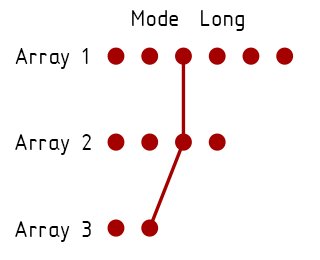
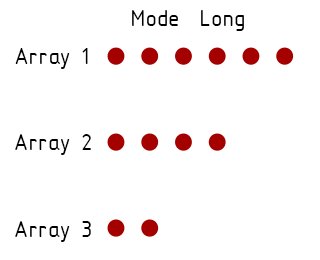
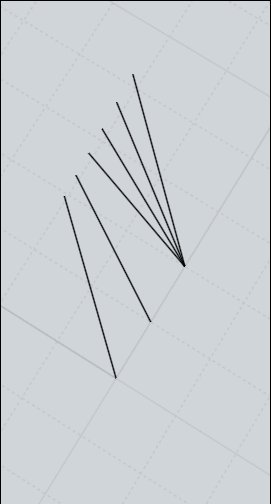
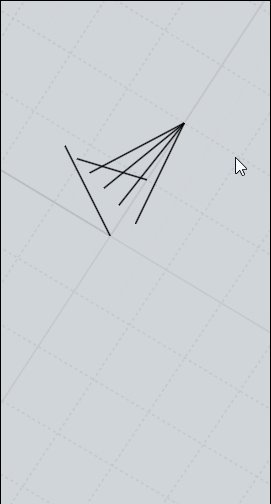
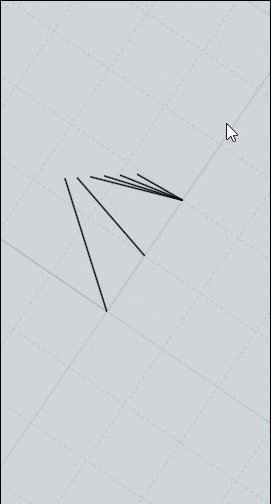
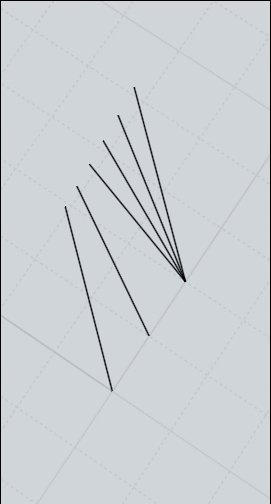
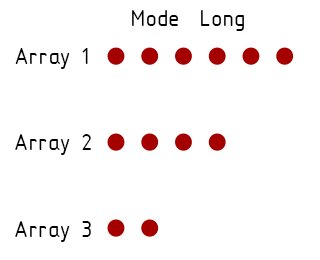
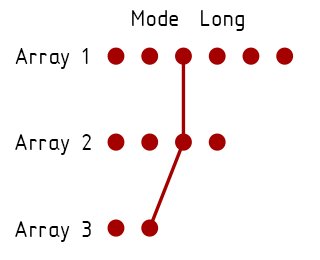
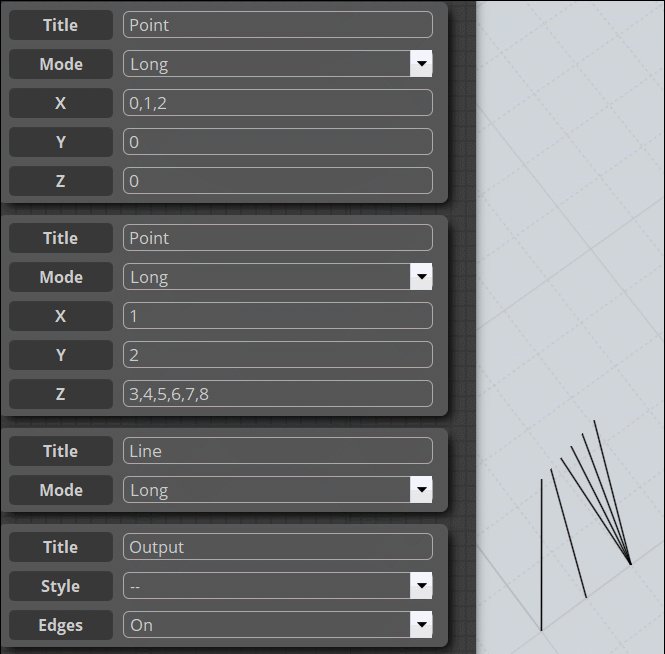
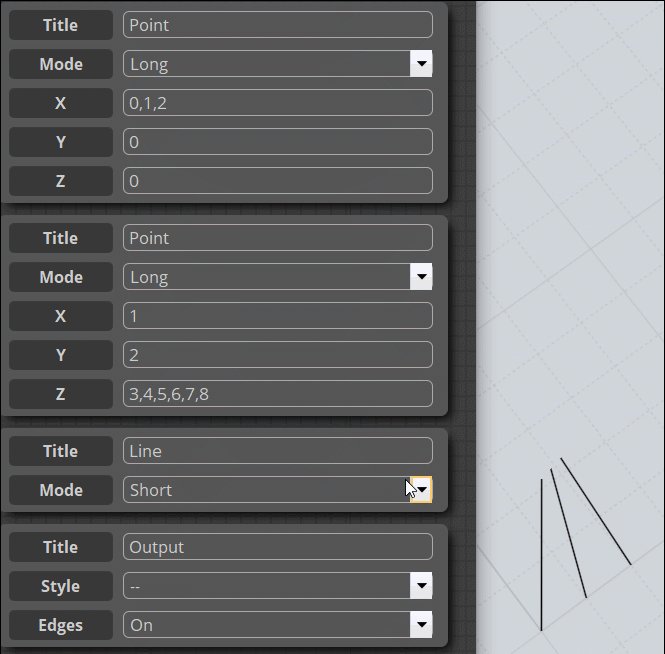
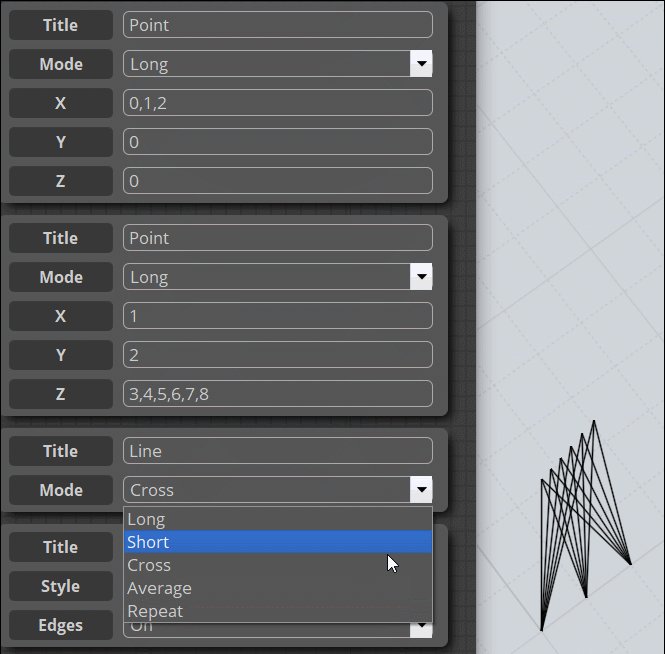
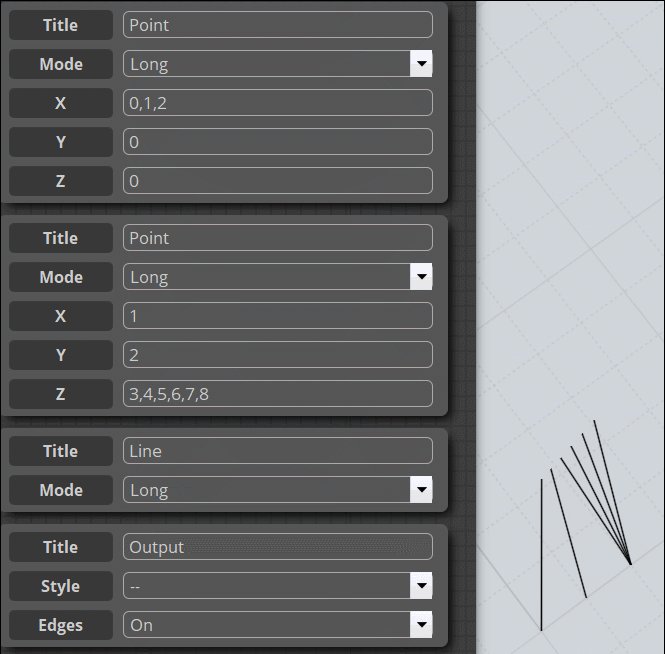
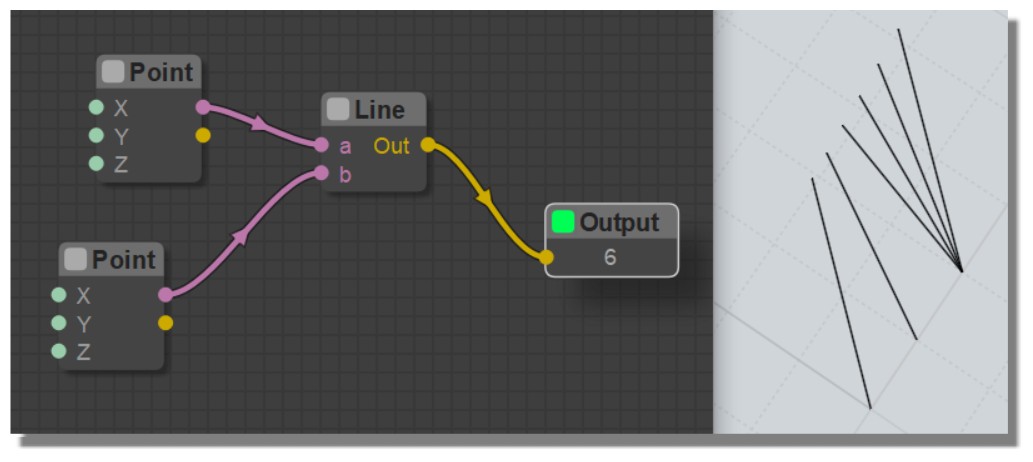
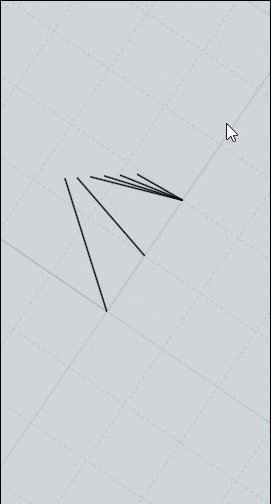
I begin to understand! :) here for cross...each start line point go to each end line point (if Points itselves are all "Long" ! )

From: Frenchy Pilou (PILOU)
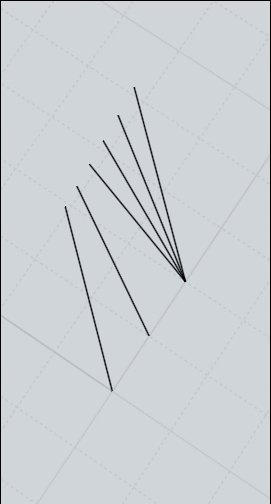
Ok I have nailed it! :)
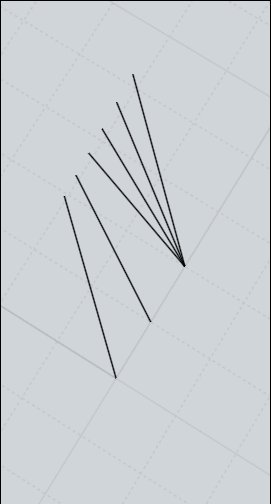
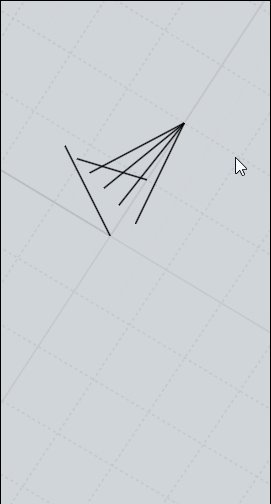
All points are "Long"

From: Frenchy Pilou (PILOU)
Ok all is mastered! (my headache also! :)
And of course that change if you modify the Points modes itselves! :)
So 2 (modes start pts) * 2 (modes end pts) * 5 (modes lines) = 20 possible combinaisons of modes! (for the moment)
here only the "Pts" so 4 variants with "Long Lines"




From: Frenchy Pilou (PILOU)
Added Node Line (English) + paradigmatic Modes :)
http://moiscript.weebly.com/curves.html

From: Frenchy Pilou (PILOU)
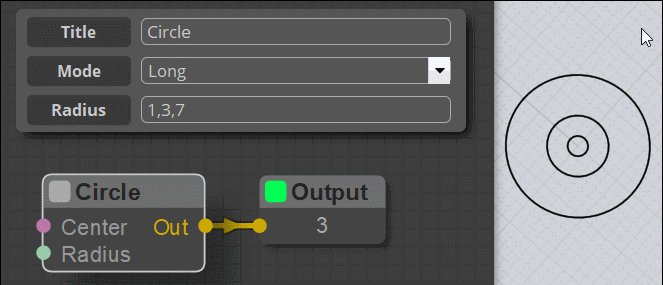
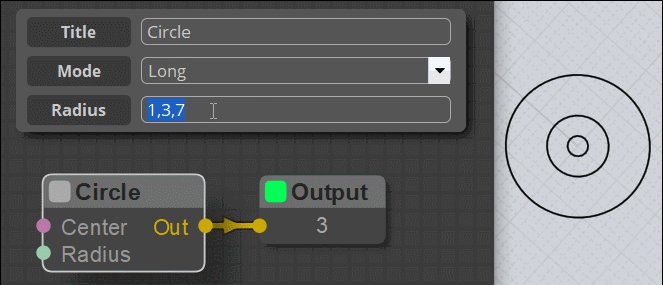
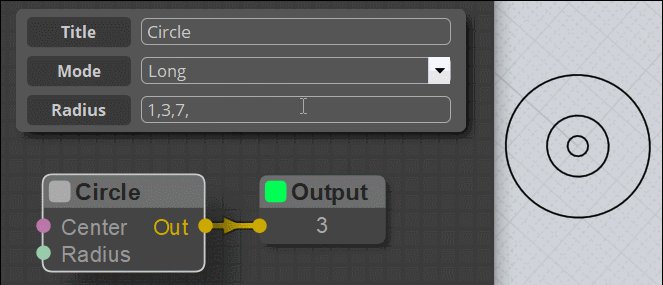
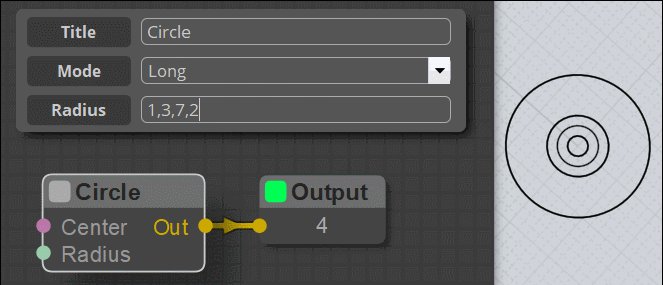
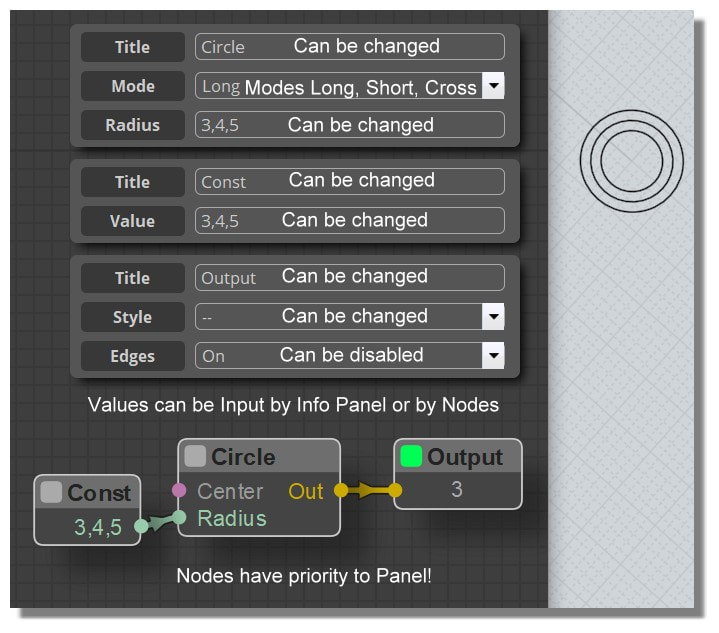
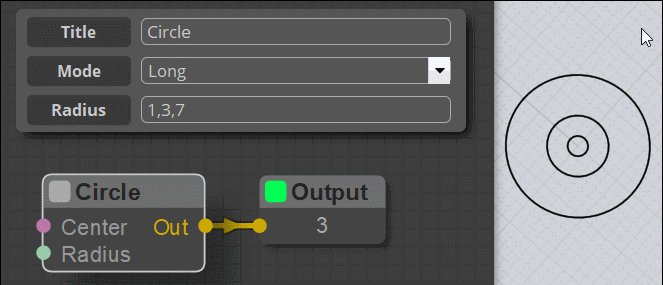
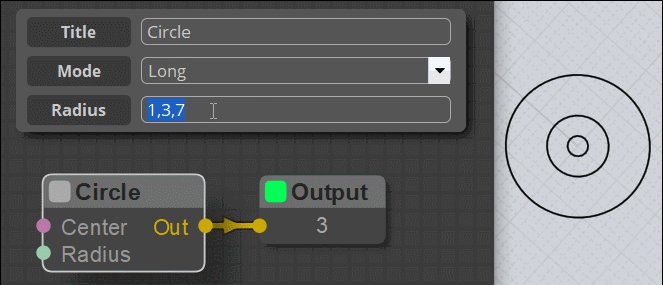
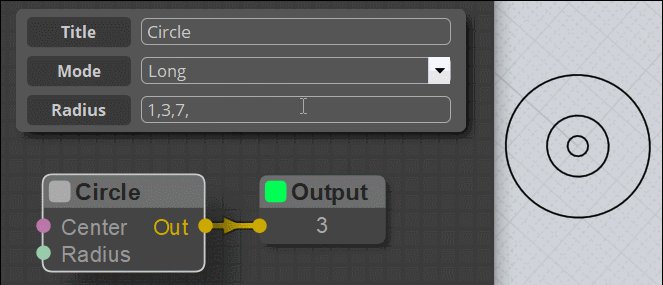
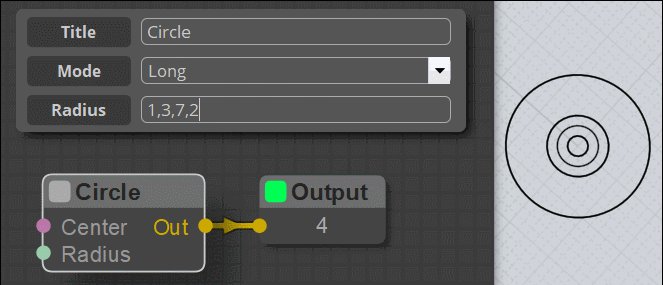
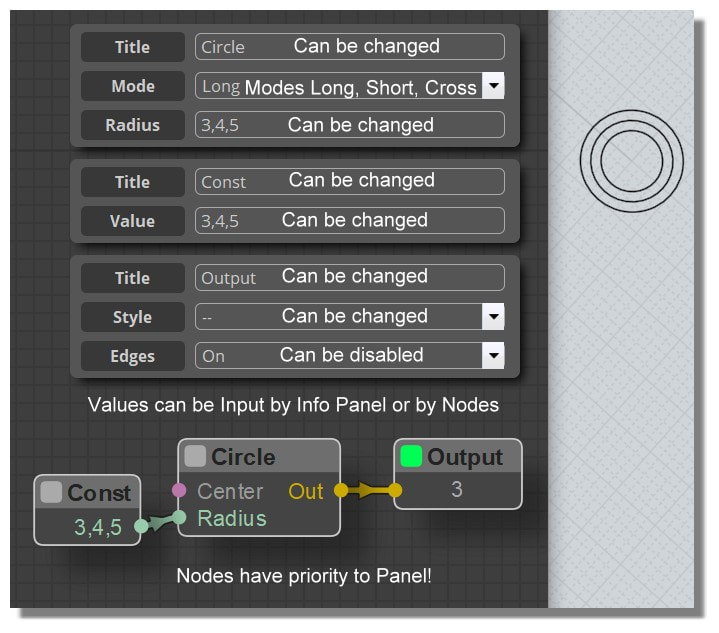
Added Node Circle (English)
http://moiscript.weebly.com/curves.html


From: Frenchy Pilou (PILOU)
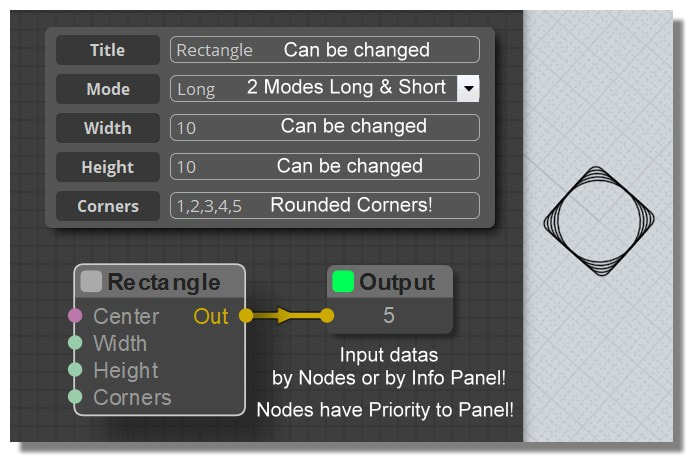
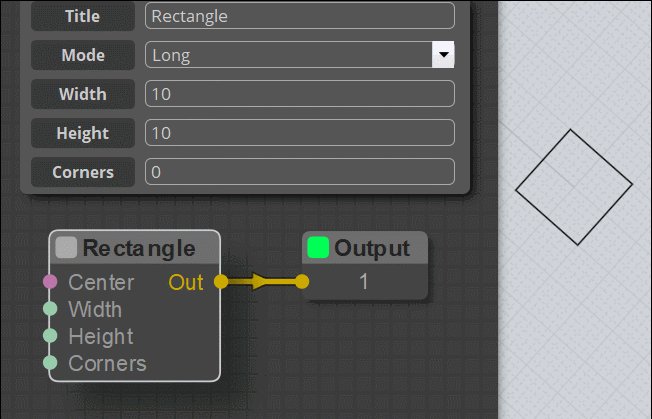
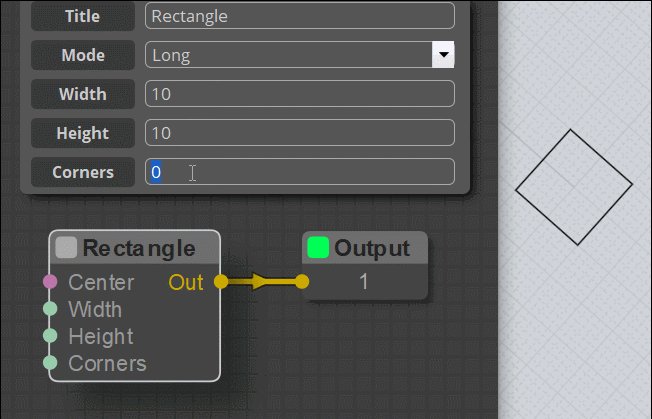
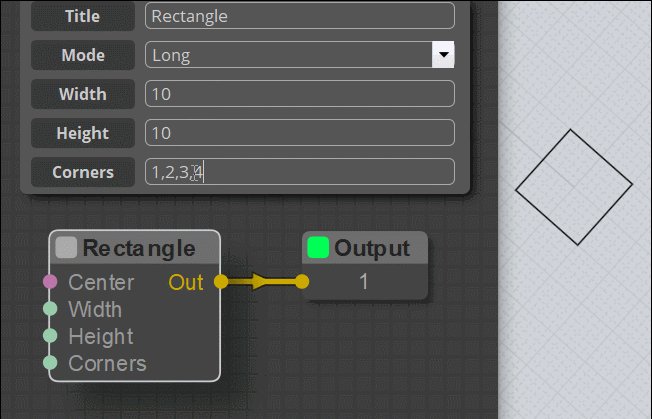
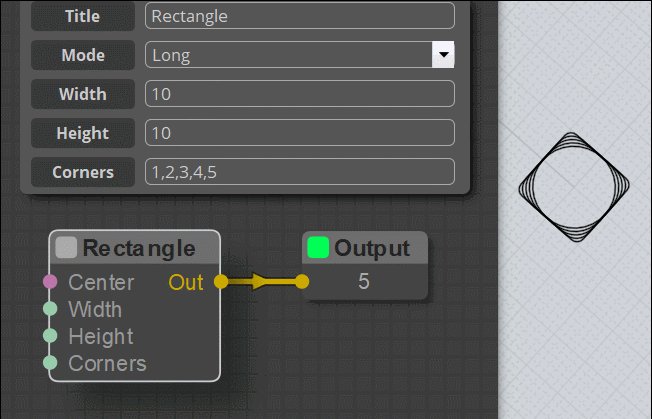
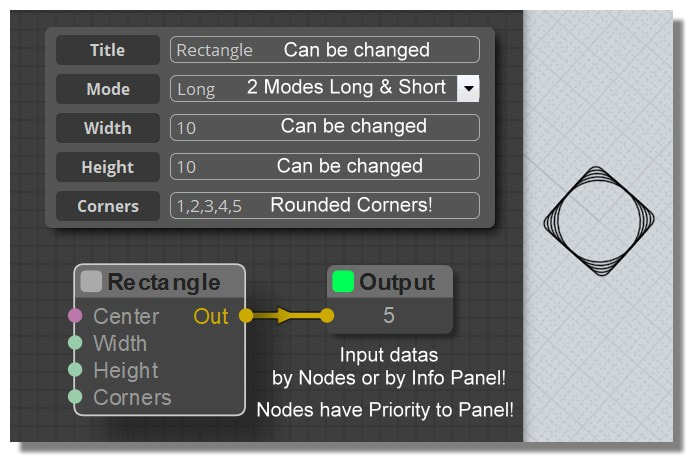
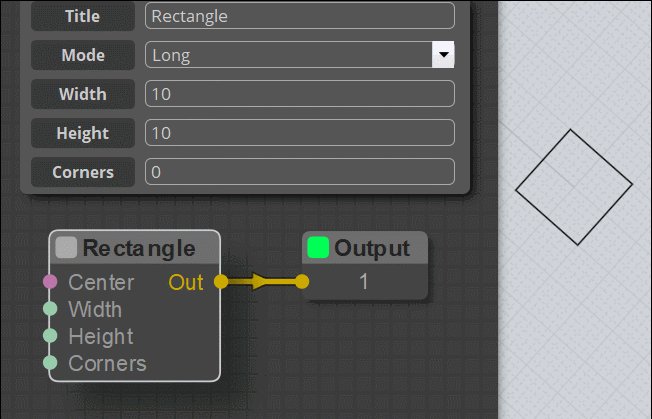
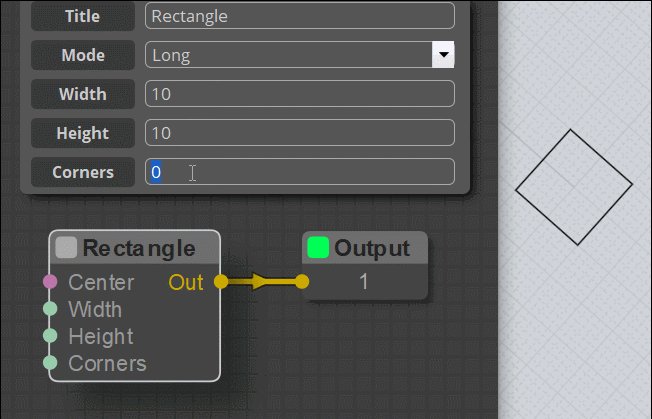
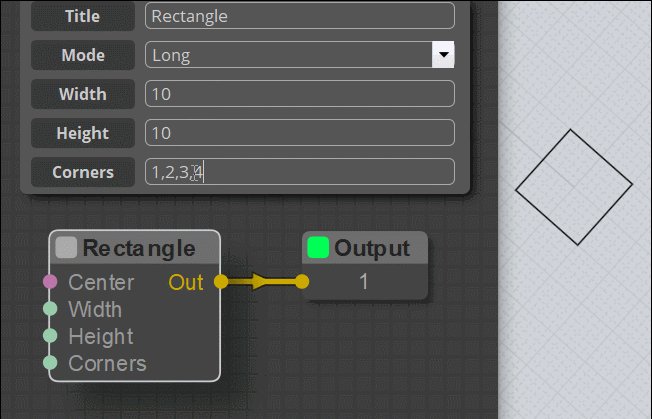
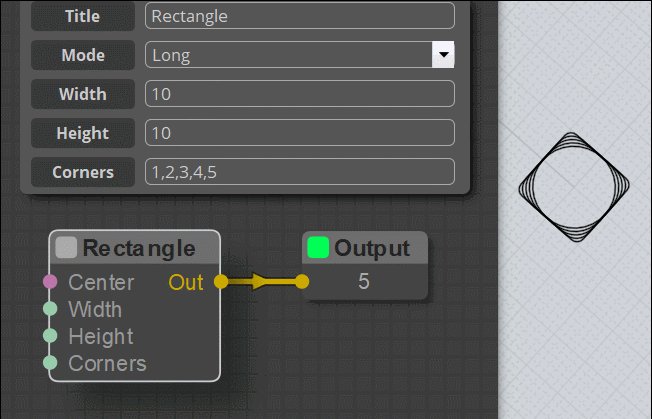
Added Node Rectangle (English)
http://moiscript.weebly.com/curves.html


From: Frenchy Pilou (PILOU)
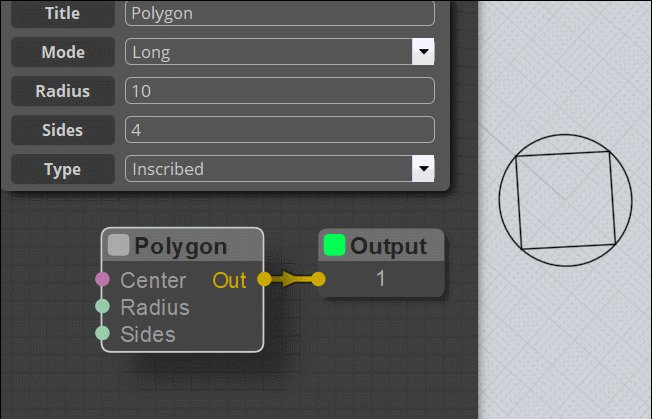
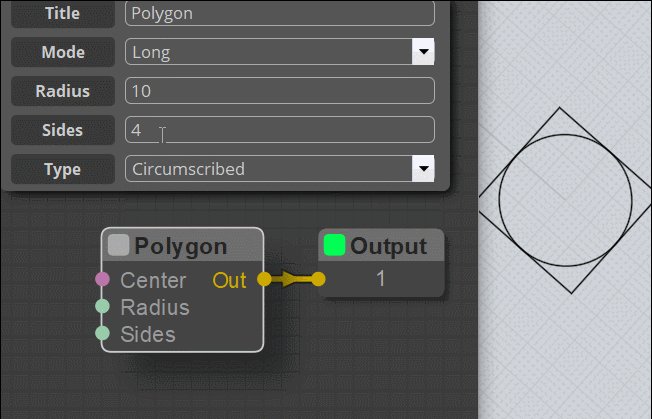
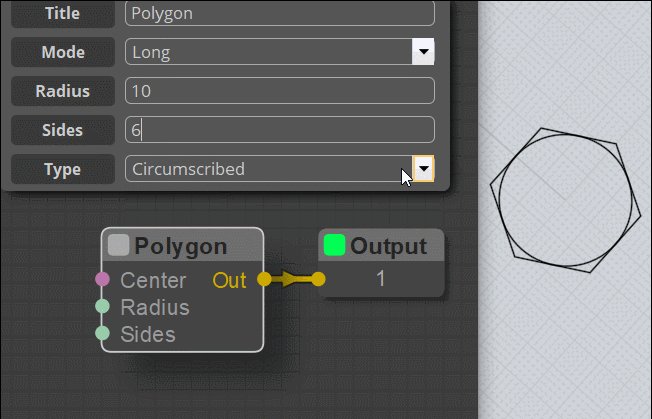
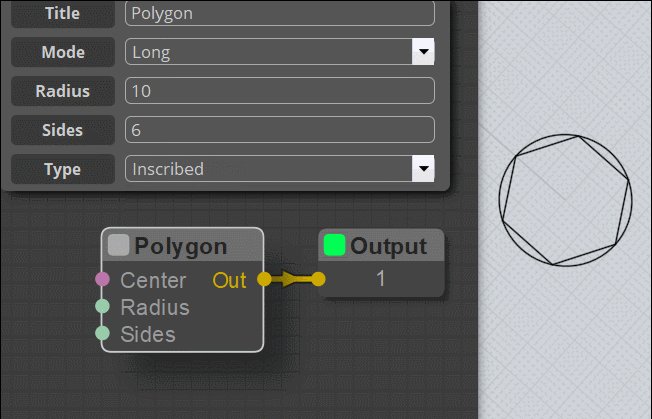
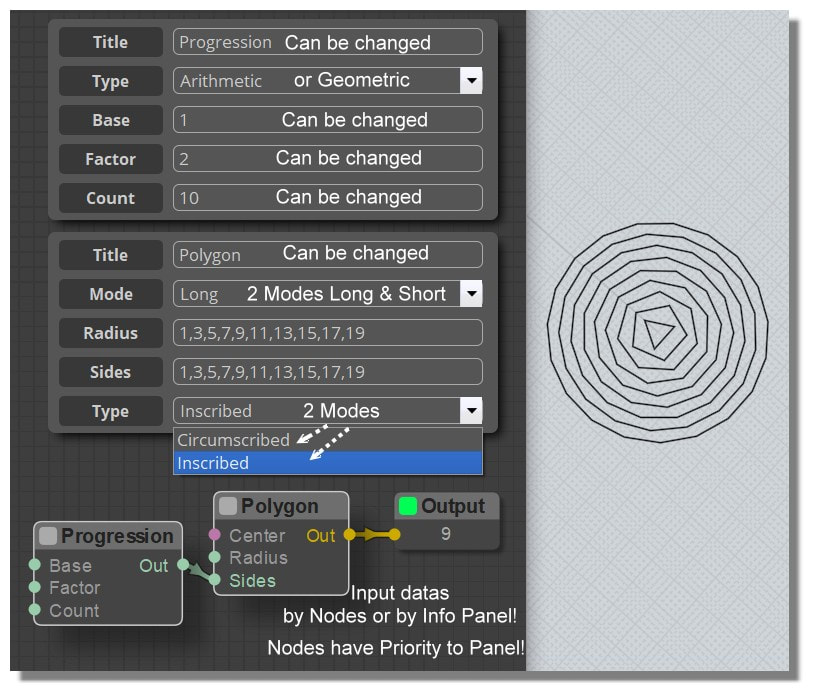
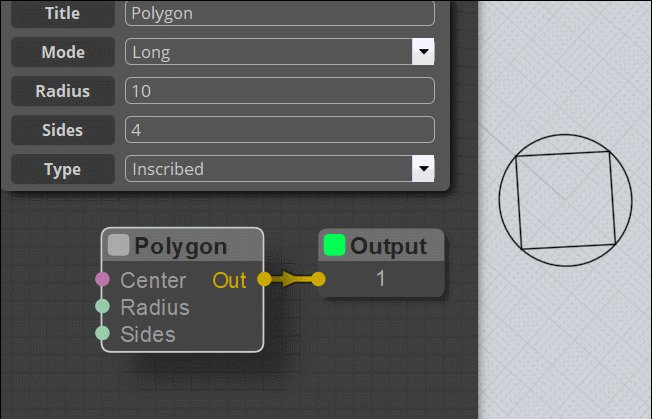
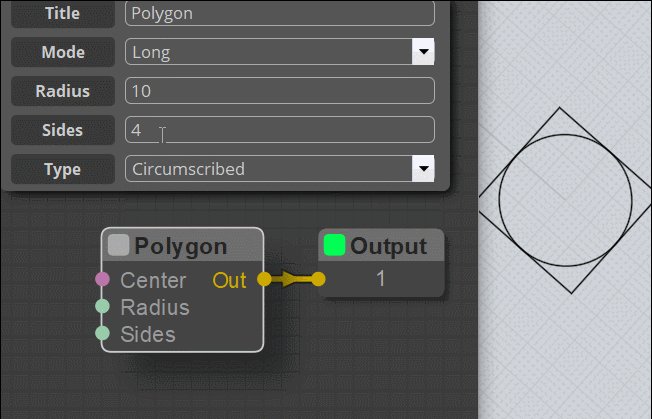
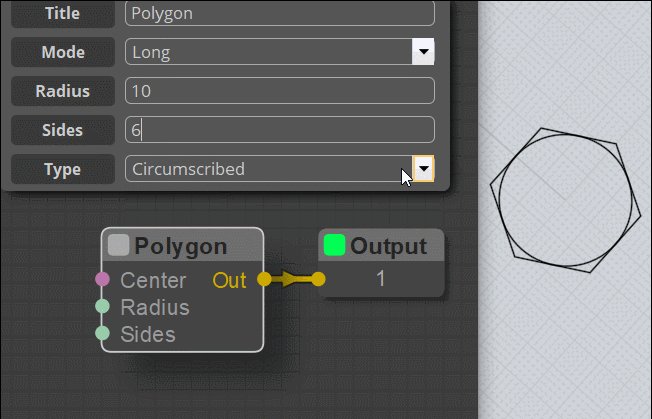
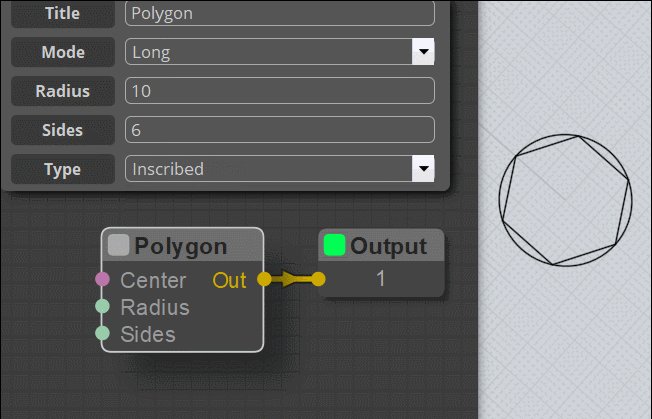
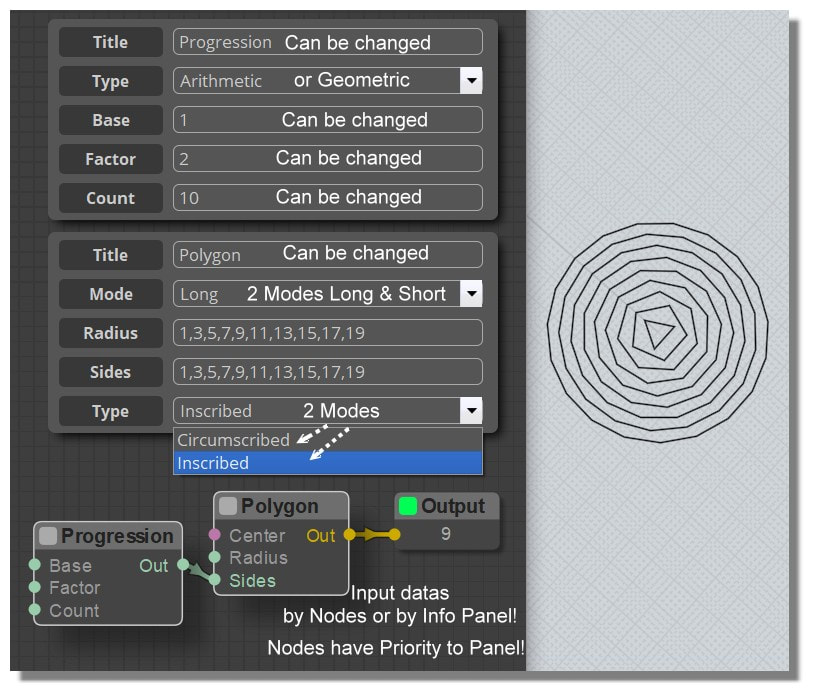
Added Polygon (English)
http://moiscript.weebly.com/curves.html


From: Frenchy Pilou (PILOU)
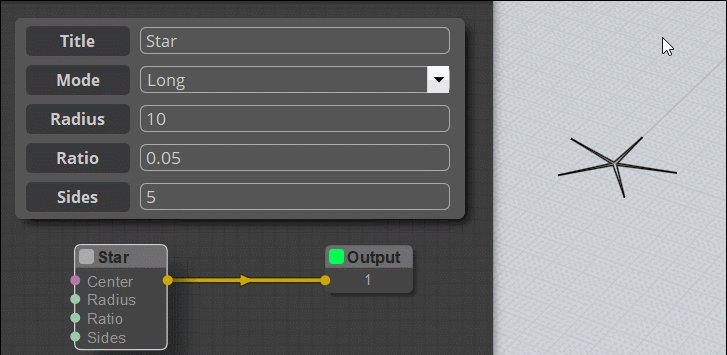
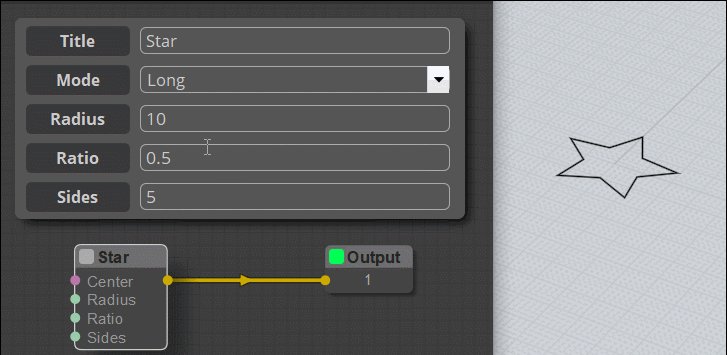
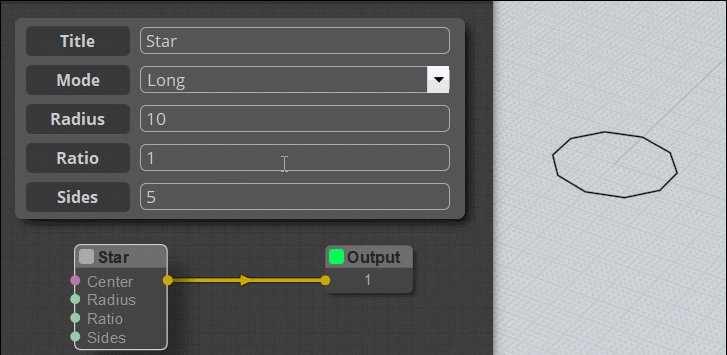
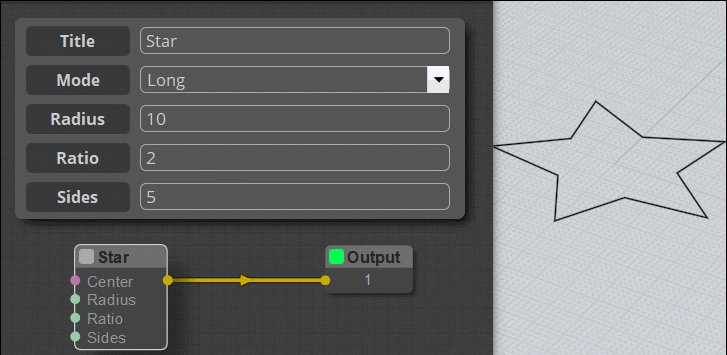
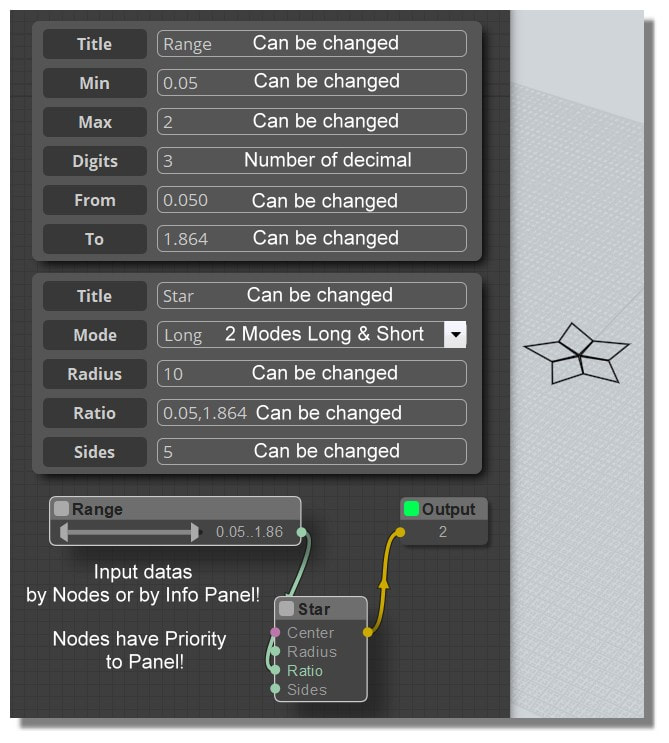
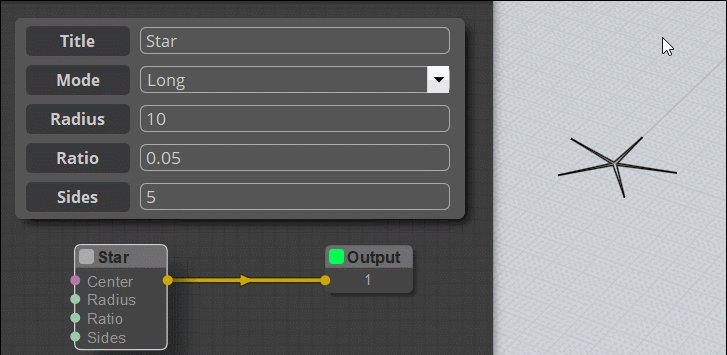
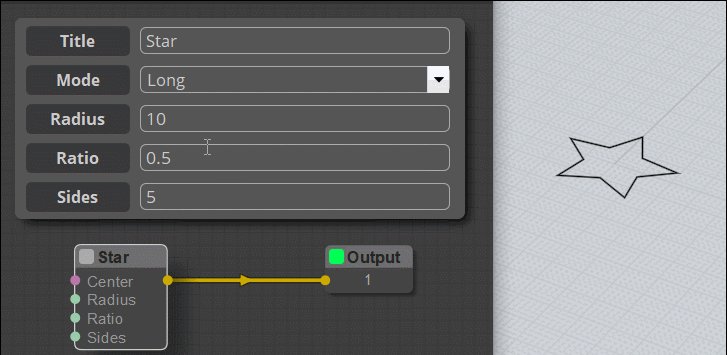
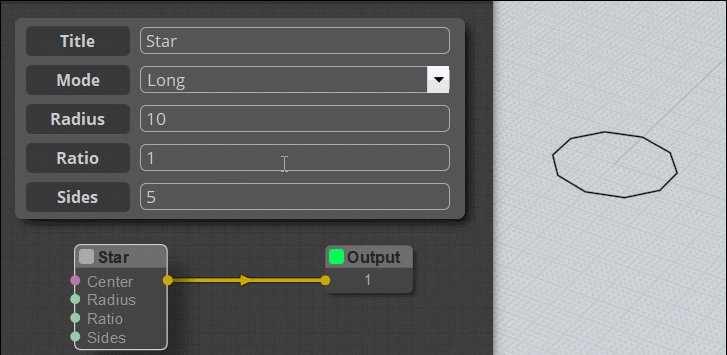
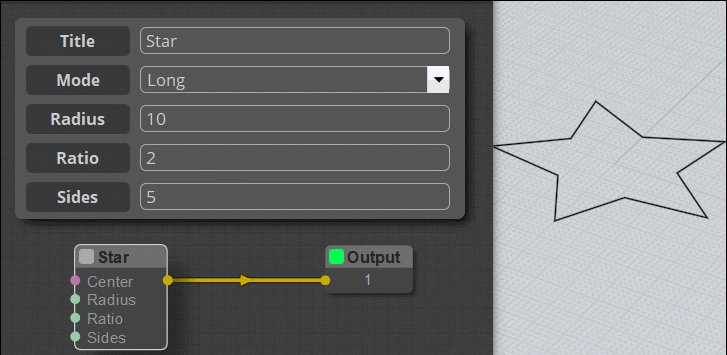
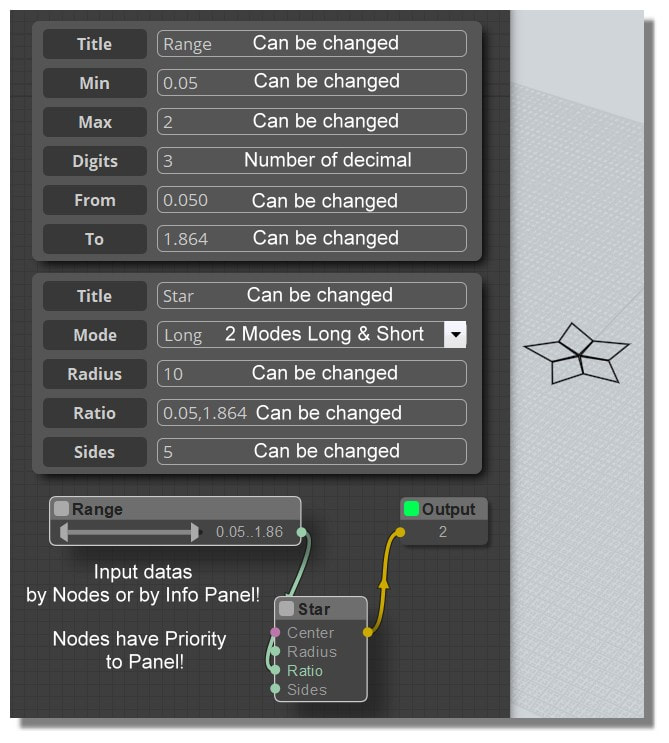
Added Star (English)
http://moiscript.weebly.com/curves.html


From: Frenchy Pilou (PILOU)
I have some troubles with the Nodes Curve, Polyline! :)
From: Frenchy Pilou (PILOU)
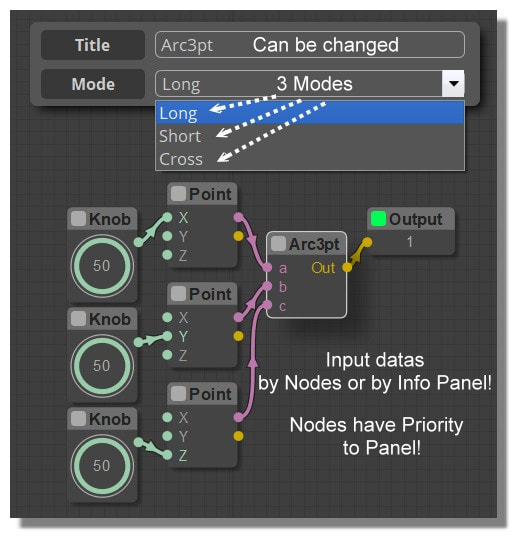
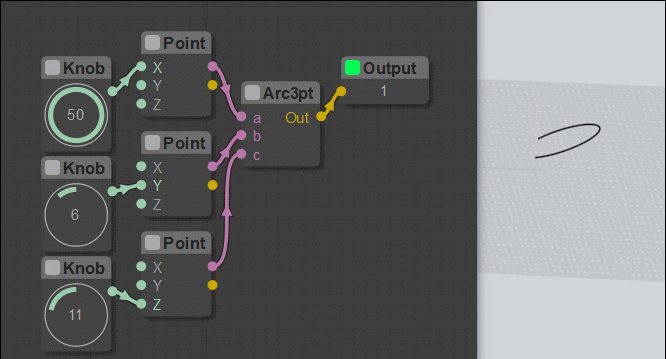
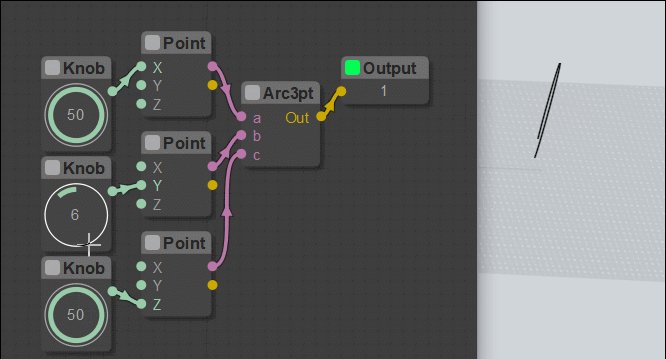
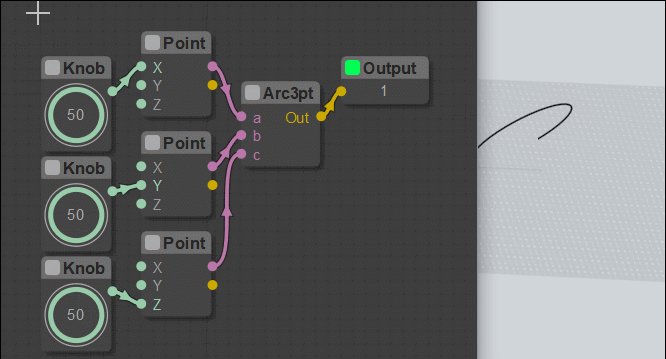
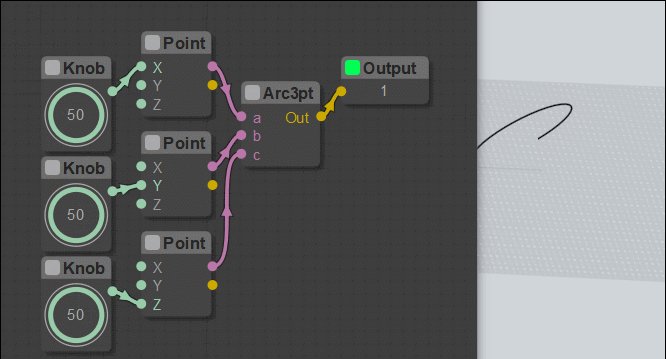
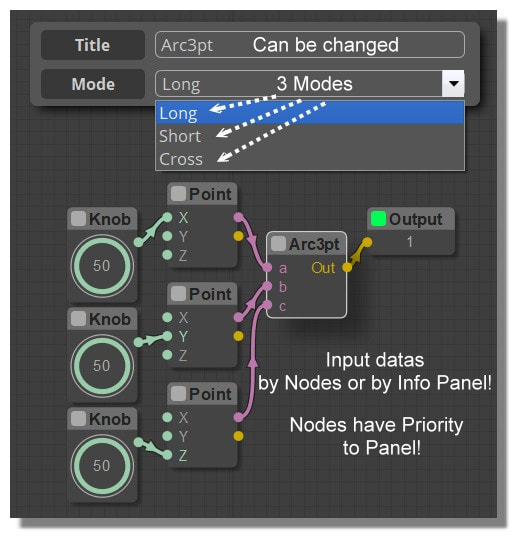
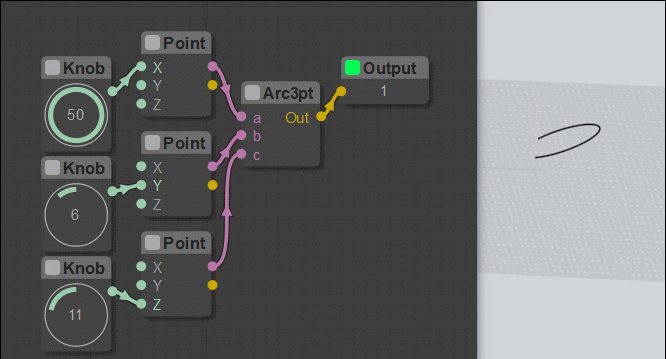
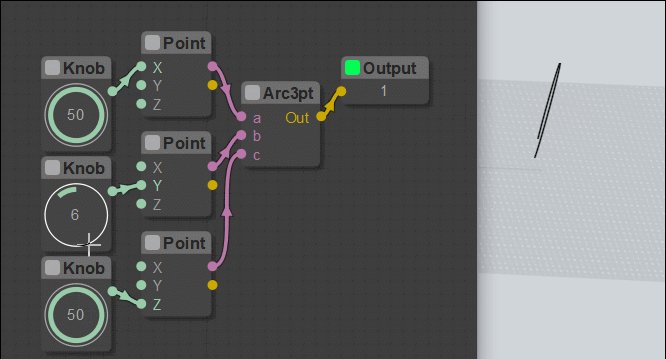
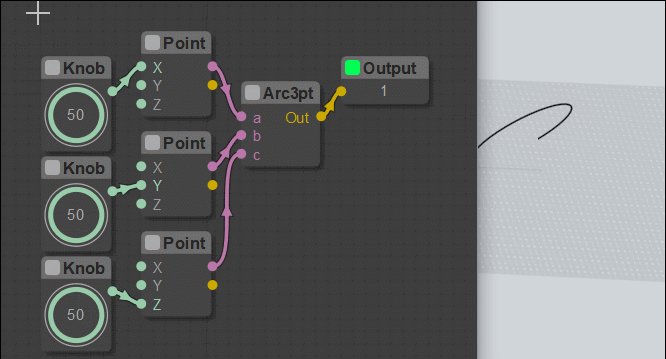
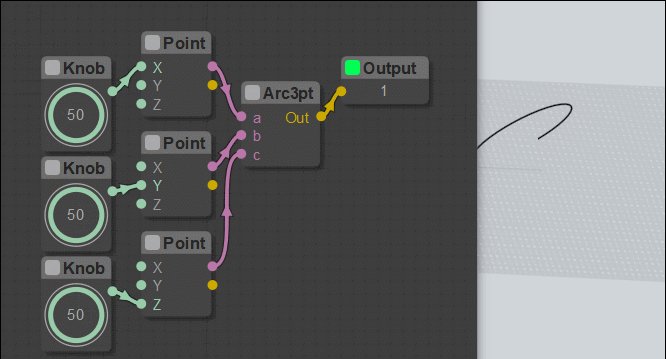
Node Arc 3Pts (English)
http://moiscript.weebly.com/curves.html


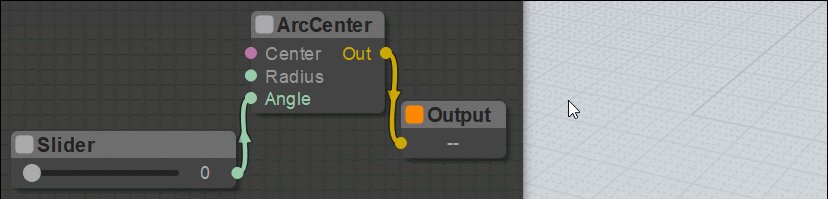
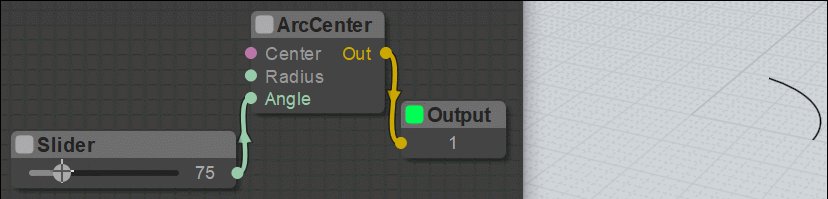
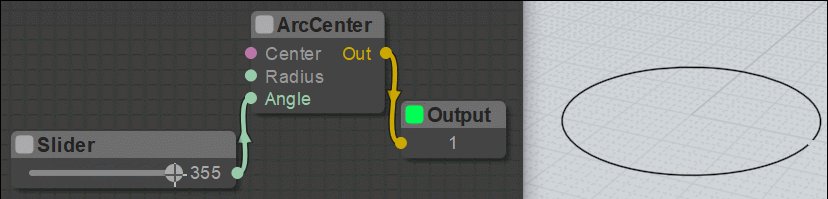
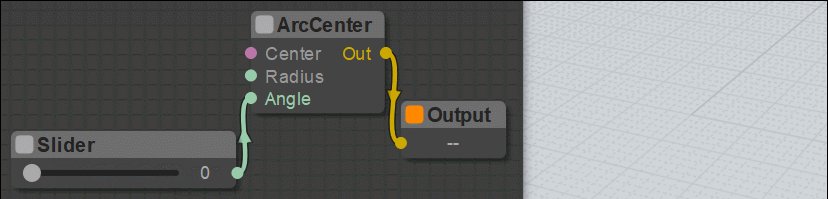
From: Frenchy Pilou (PILOU)
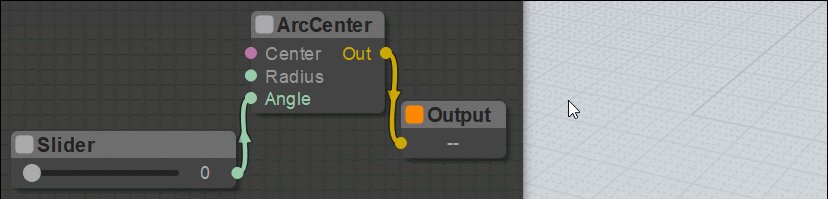
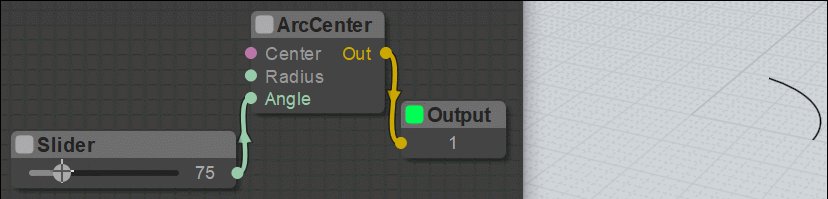
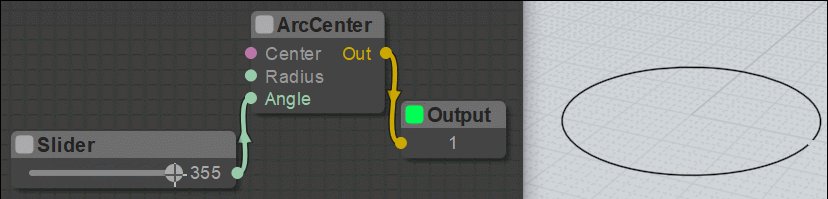
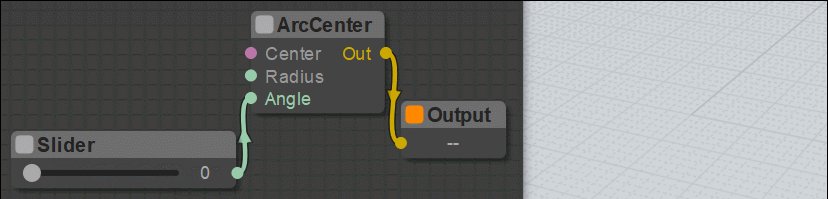
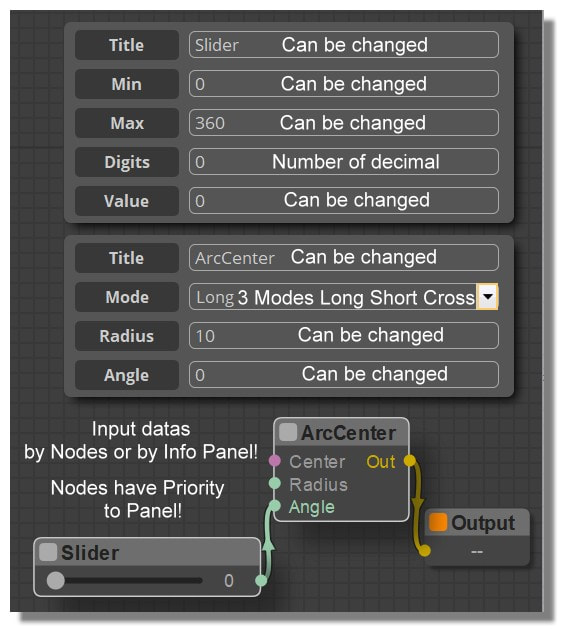
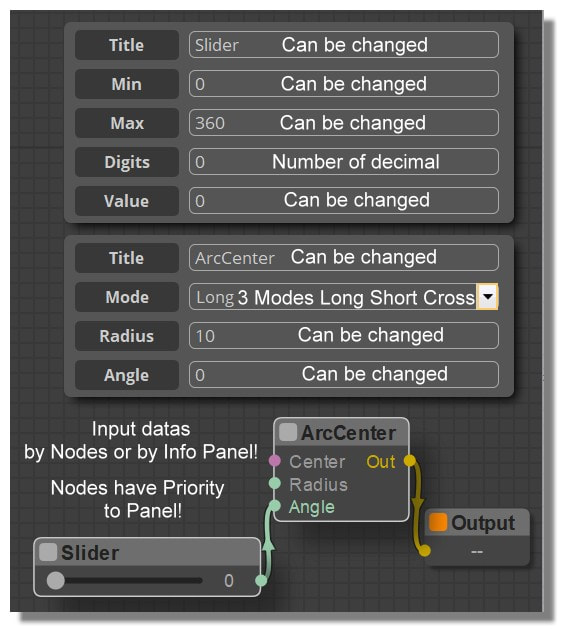
Added Arc Center (English)
http://moiscript.weebly.com/curves.html


From: Frenchy Pilou (PILOU)
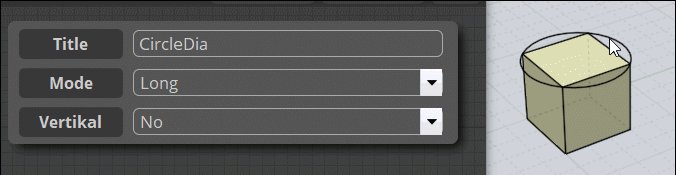
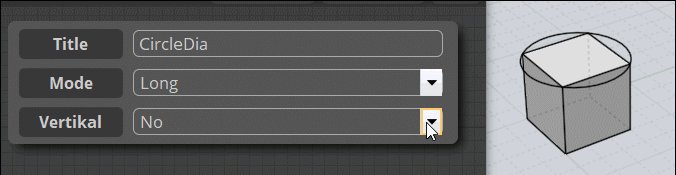
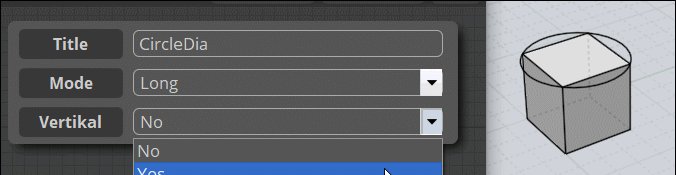
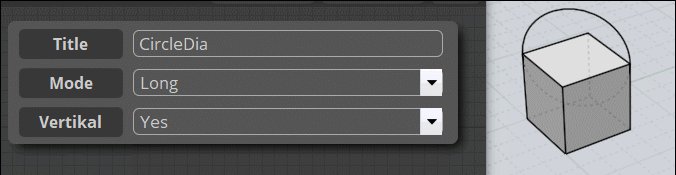
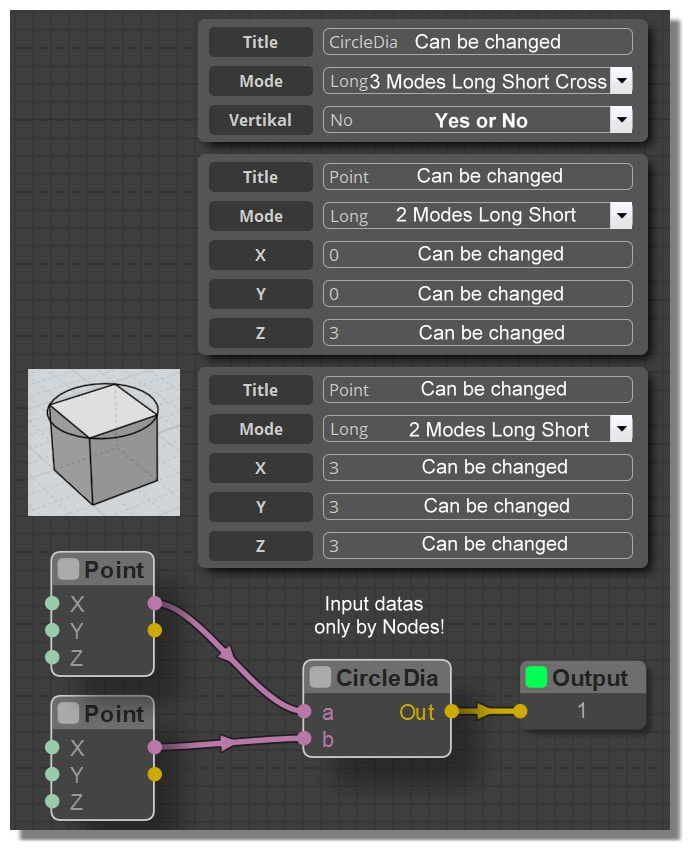
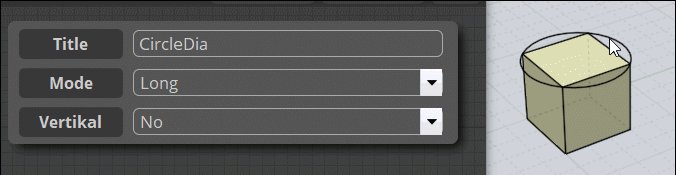
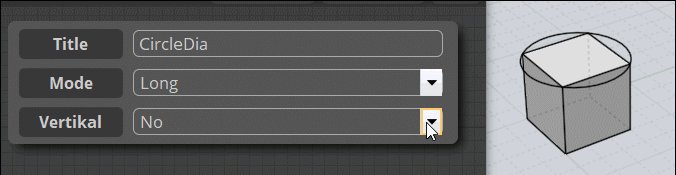
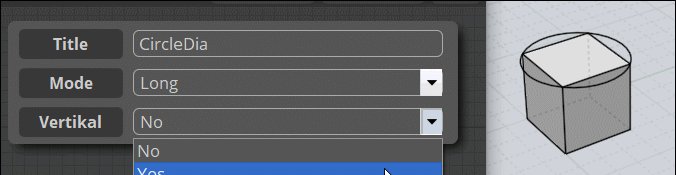
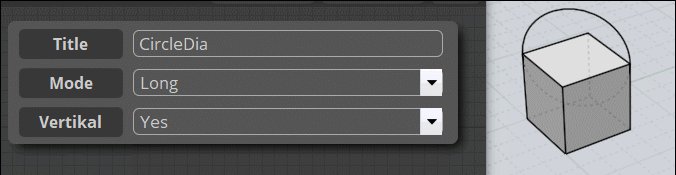
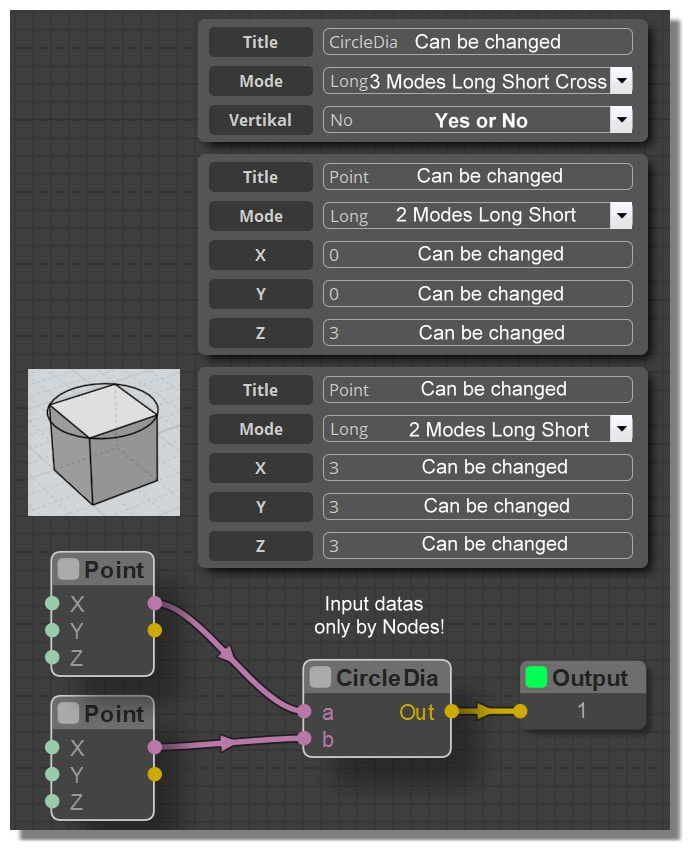
Added Circle Dia (English)
Curiously there is not Input inside the Info Panel!
http://moiscript.weebly.com/curves.html


Show messages:
1
2-21
22-41
42-61
62-81
82-101
102-121
122-141
…
502-503