Show messages:
1-9
10-29
30-49
50-69
70-89
90-109
110-129
…
490-503
From: Frenchy Pilou (PILOU)
Yes but "reduce" just a part of numerous Nodes can be helpful in case of a big circuit ! :)
(when this part is good working)
Maybe this function is yet existing!
I must explore the doc :
https://github.com/jagenjo/litegraph.js
In fact i have never used intensively such prog
but i see that is increasing very speedy as soon as you want make something biggest that a simple 3 nodes! :)
From: bemfarmer
Hi James,
A magic button which automatically moves nodes around on the screen into almost columns and almost rows, with no crossed wires, nor overlapping of wires and nodes.
Probably pretty hard to do :-)
- Brian
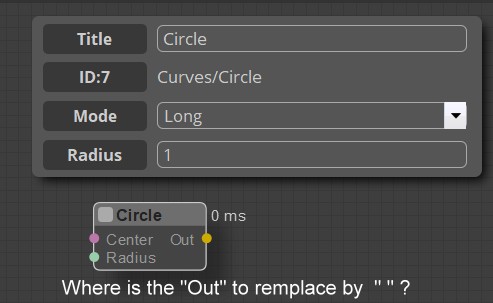
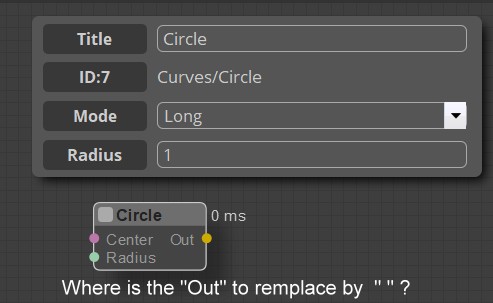
So, for no Macro "out" word: in Macro expanded screen, select output rectangle, and in the info window replace "out" with "type the keyboard space bar" = " "
From: Frenchy Pilou (PILOU)
<< So, for no Macro "out" word: in Macro expanded screen, select output rectangle, and in the info window replace "out" with "type the keyboard space bar" = " "
Where is this ?

From: Frenchy Pilou (PILOU)
Added


From: Frenchy Pilou (PILOU)
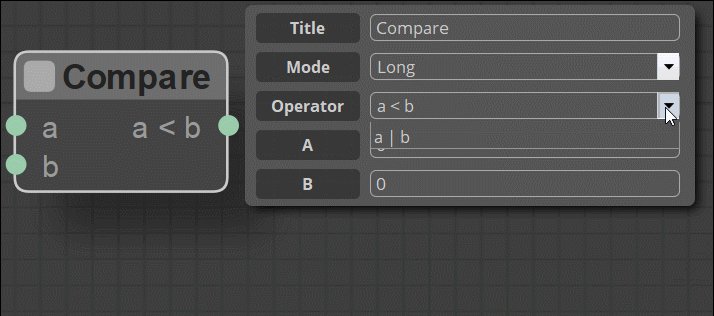
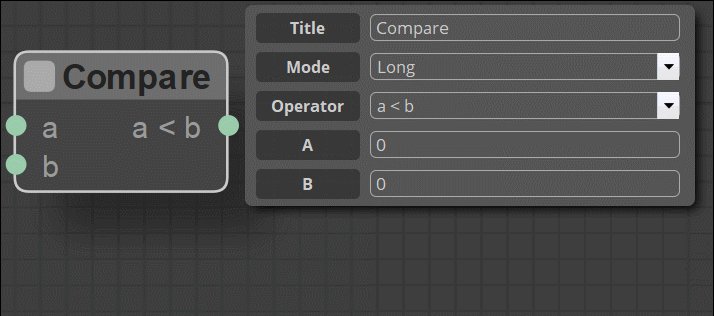
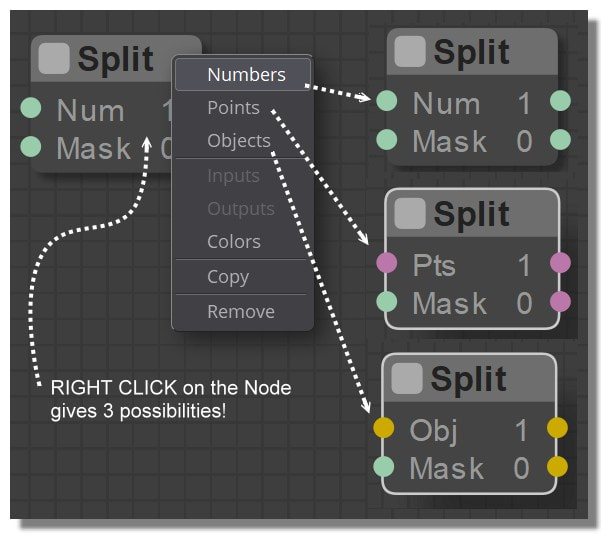
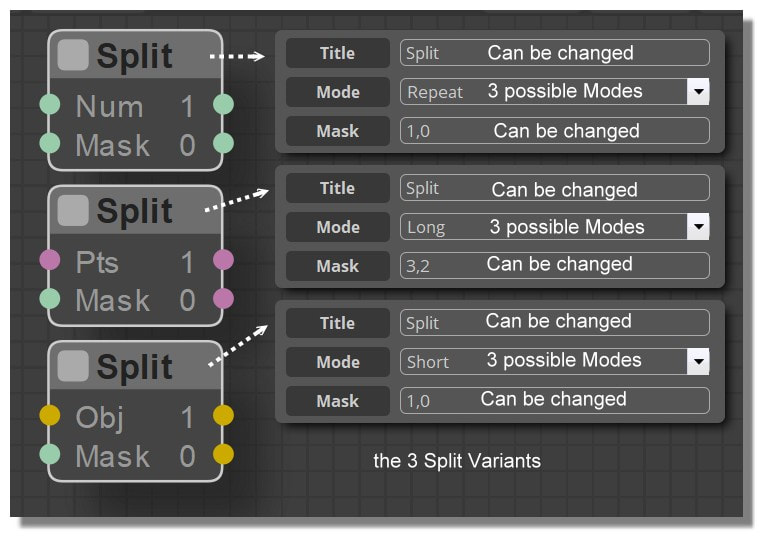
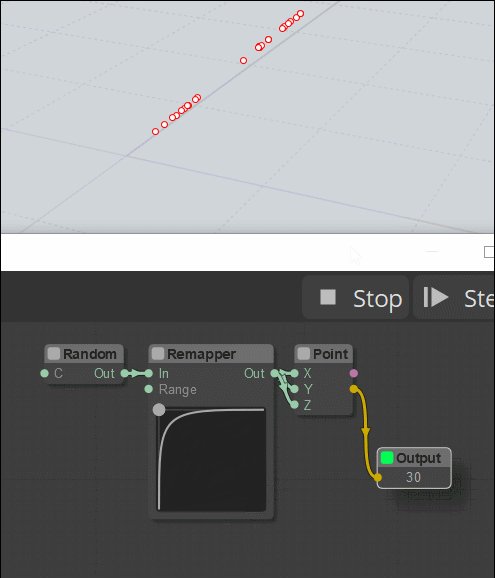
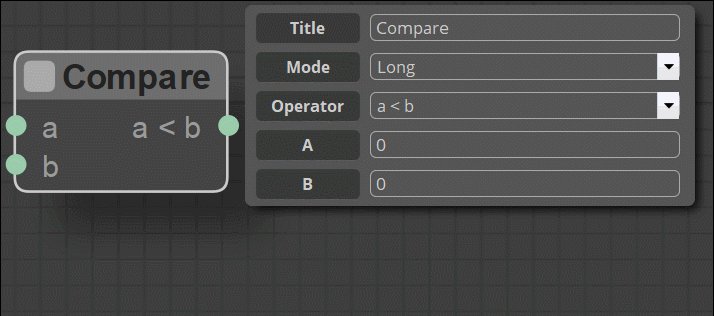
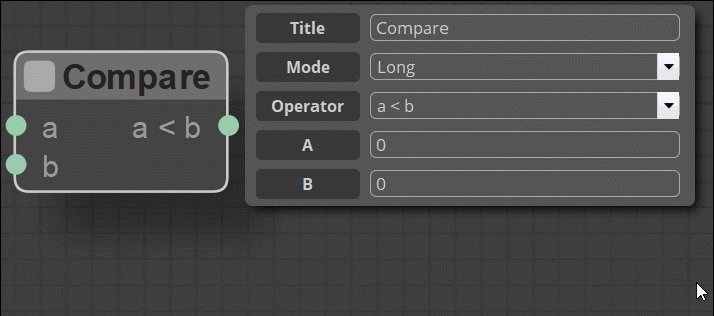
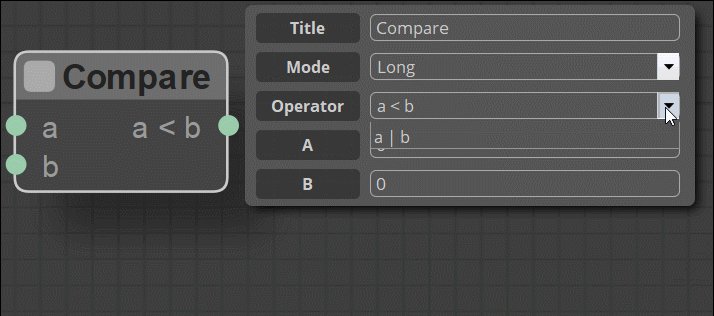
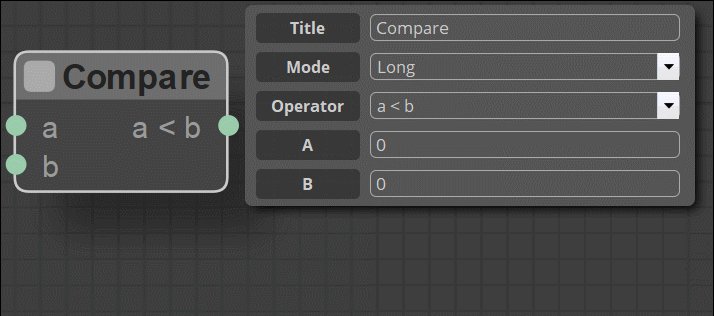
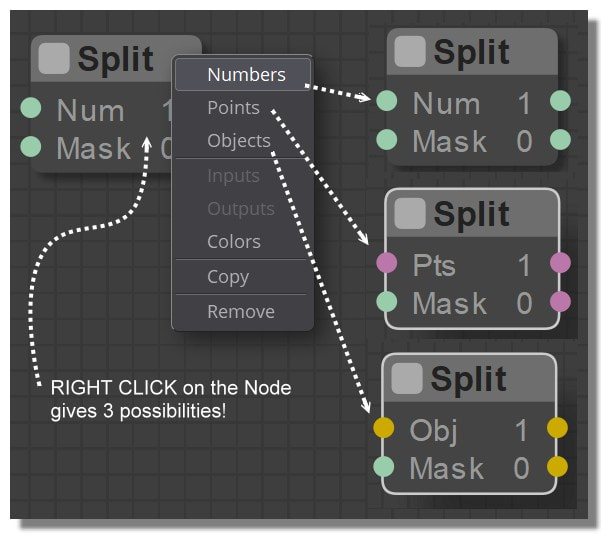
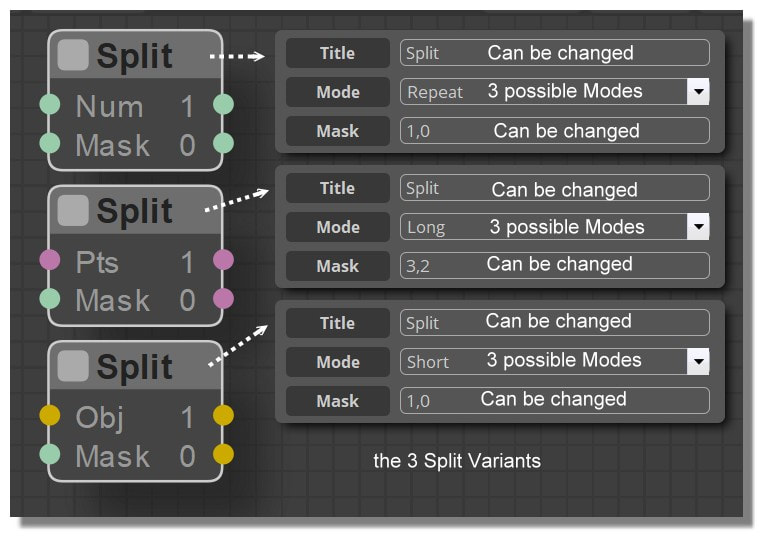
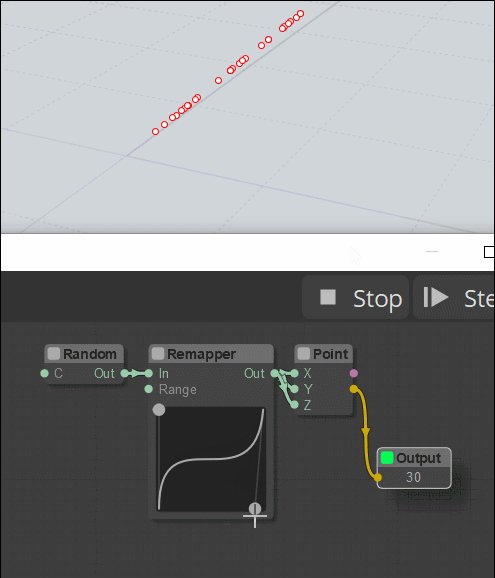
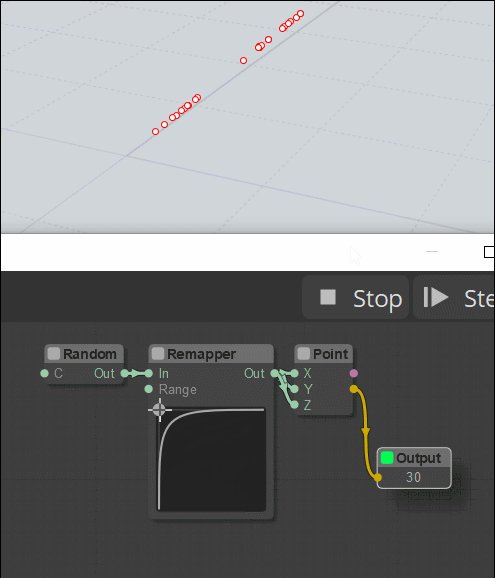
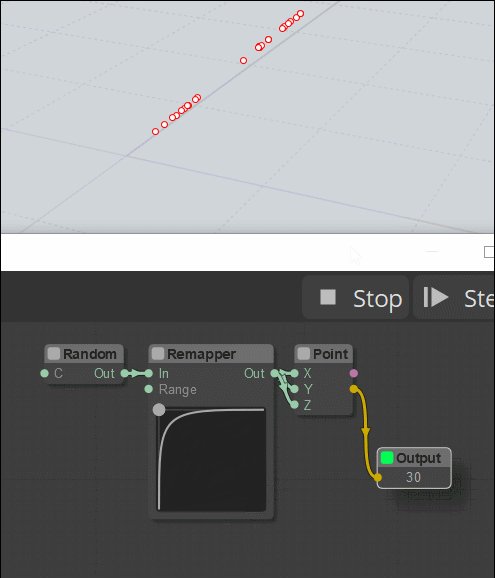
Section Logic done (2 /20)
http://moiscript.weebly.com/logic.html
If you have some very small examples use of SPLIT "Mask" and "Long / Short / Repeat" ?


From: bemfarmer
Substituting " " for "some output" in a Macro, only applies for a Macro, not a regular node.
Double click on a Macro to expand it, or Right click select Open, in order to see the output "slots" of the macro.
- Brian
I think "out" for a regular node is hard-coded in the node.js file?
From: Frenchy Pilou (PILOU)
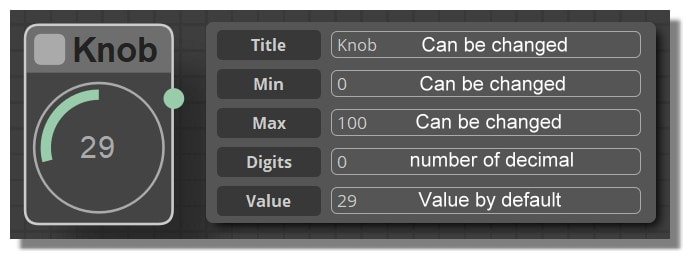
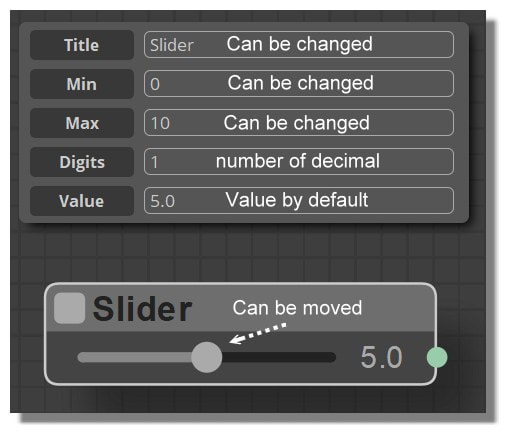
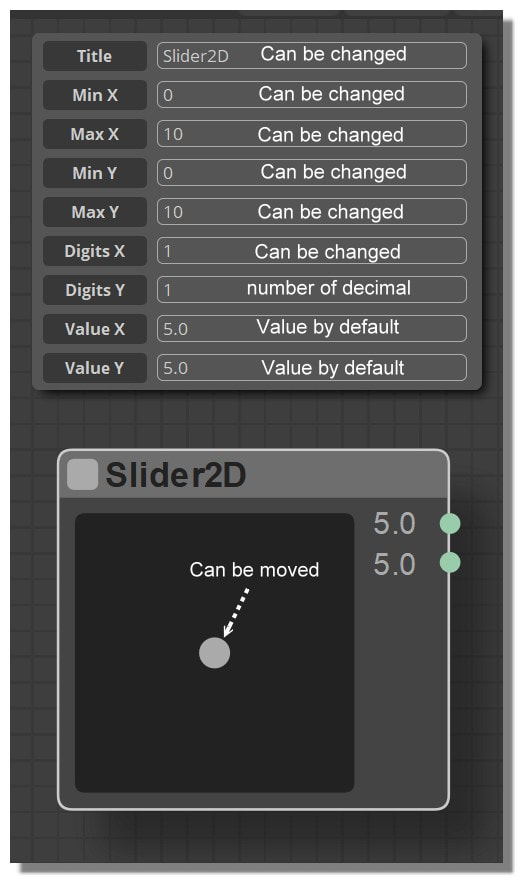
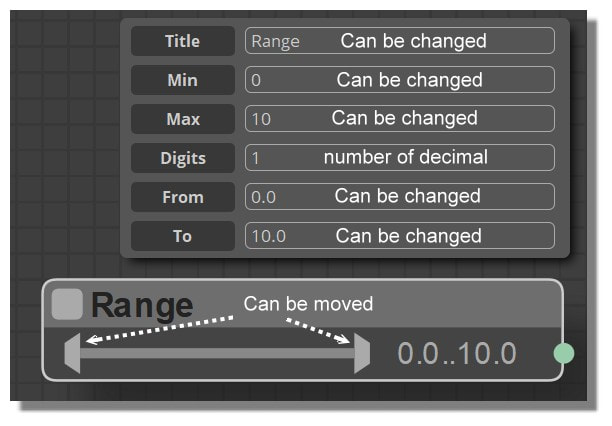
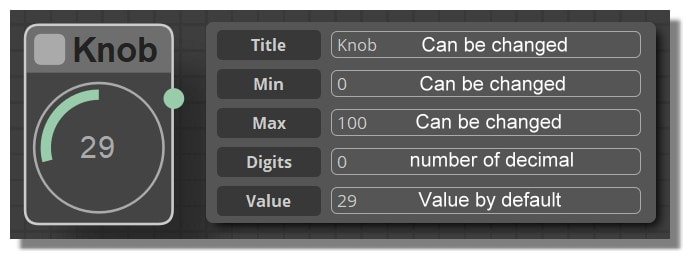
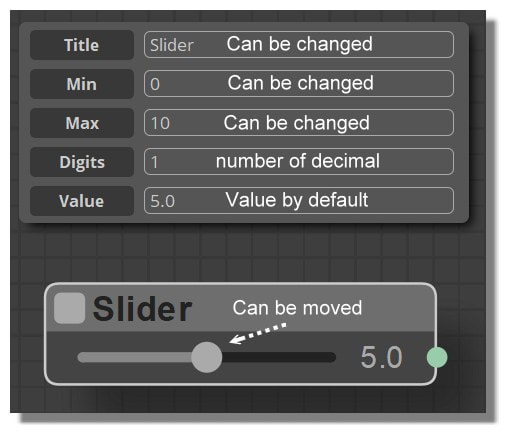
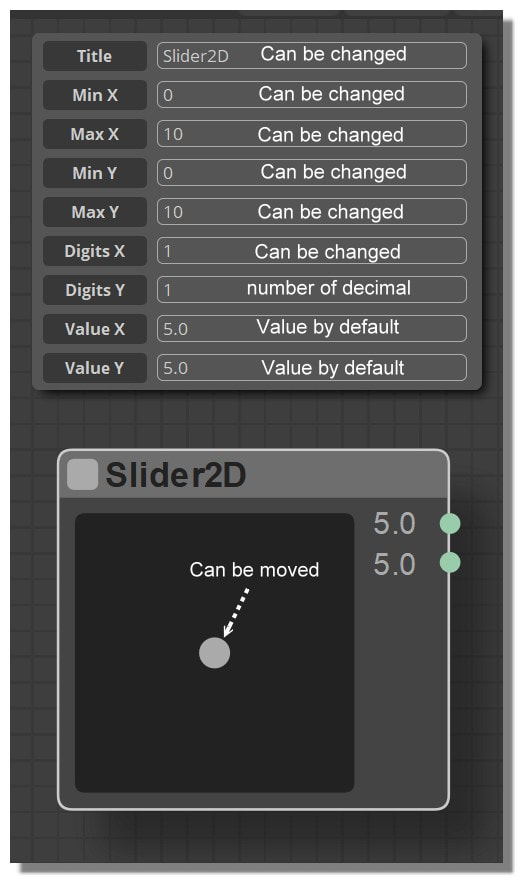
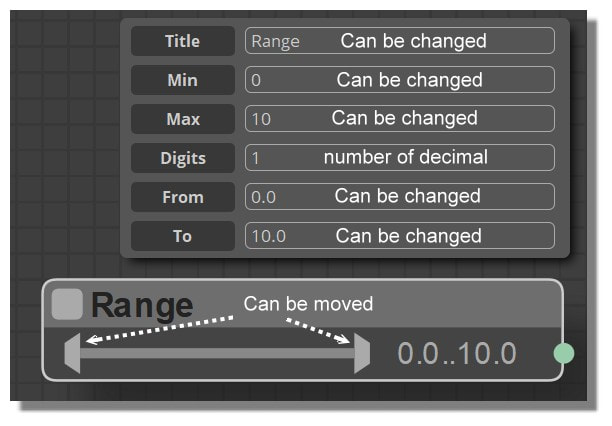
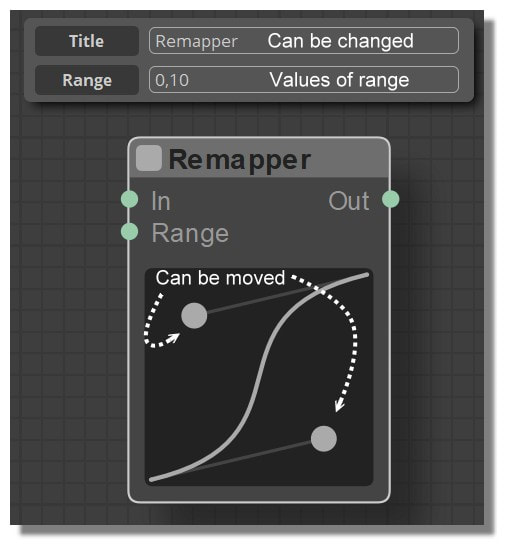
Added in English! ;)
http://moiscript.weebly.com/widget-e.html
Done English + French !
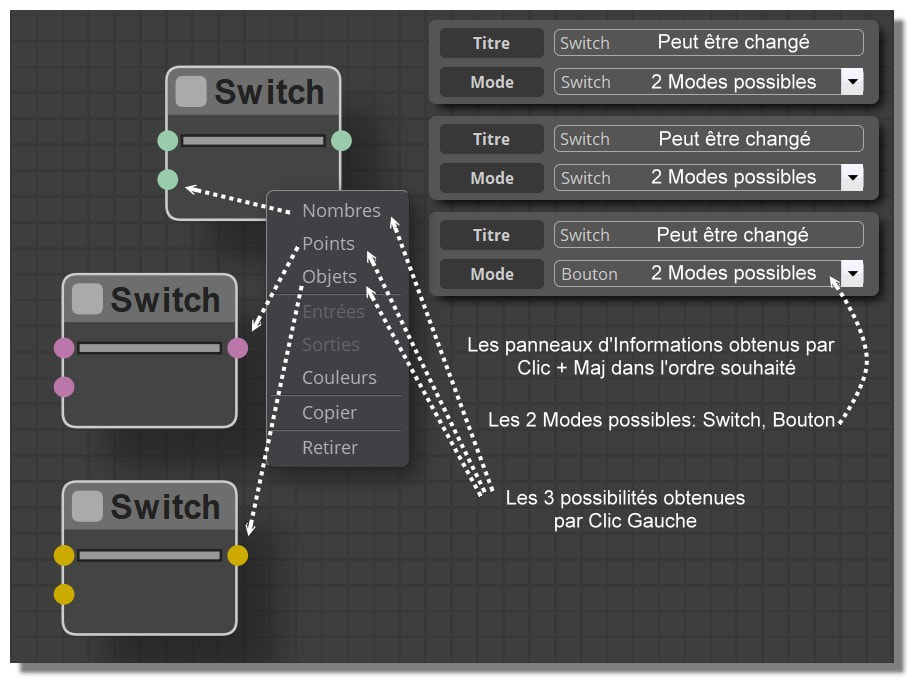
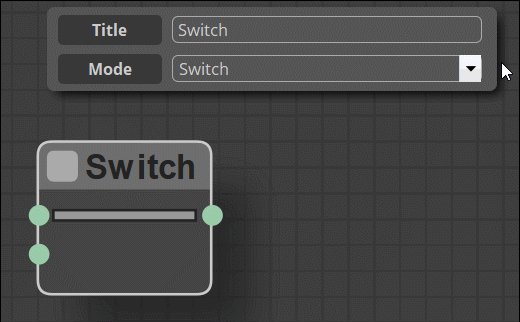
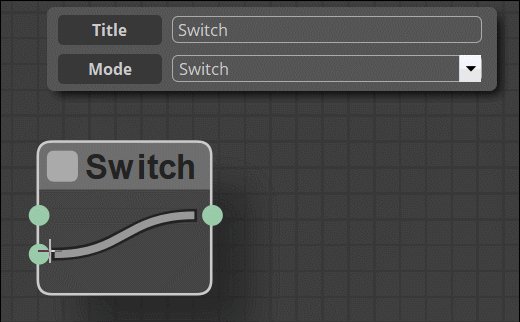
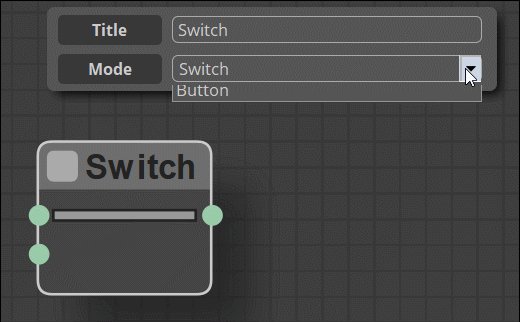
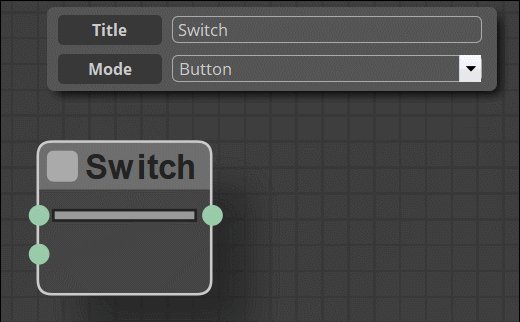
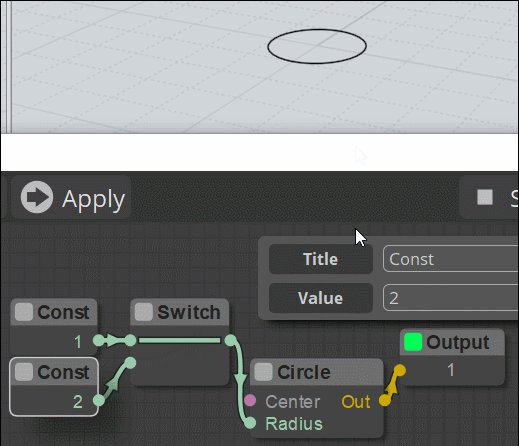
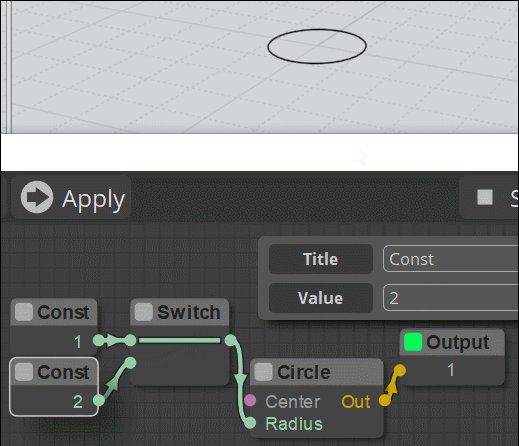
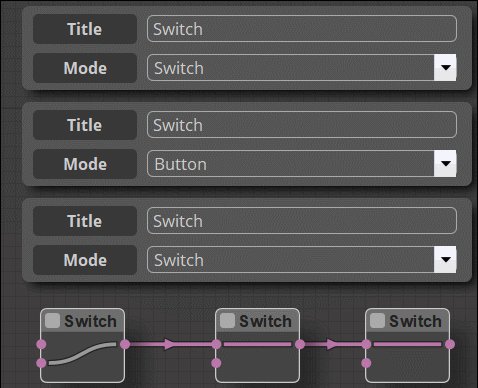
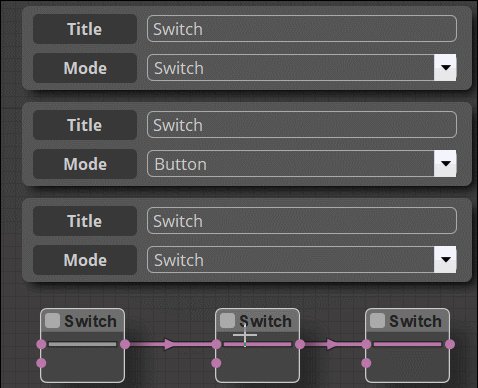
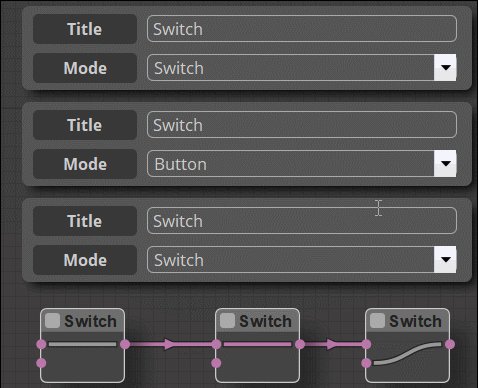
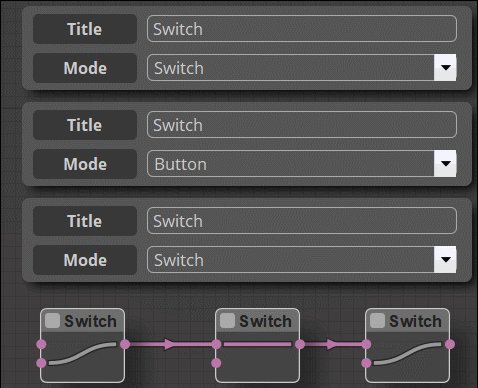
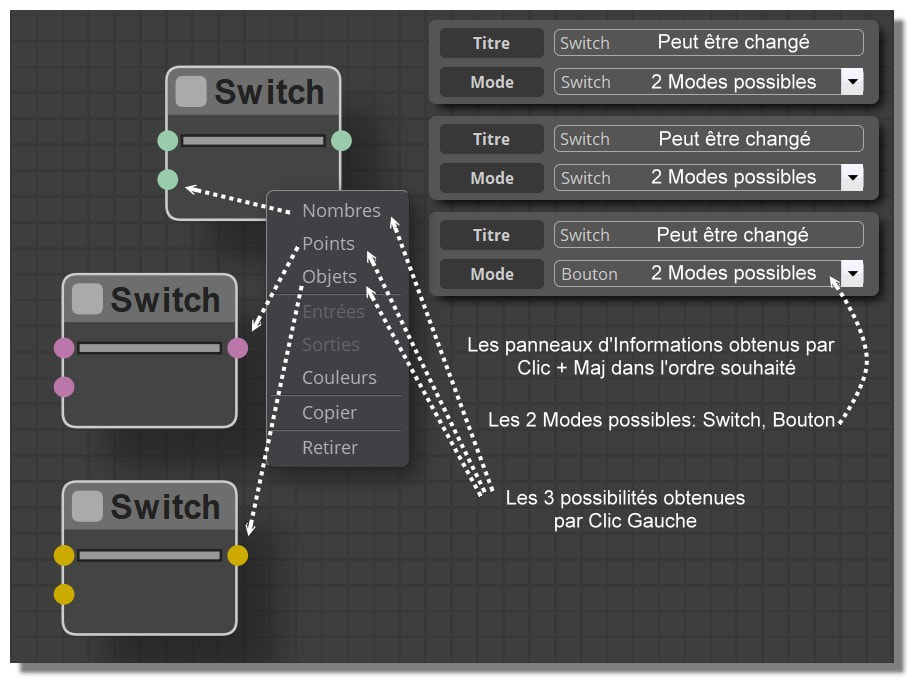
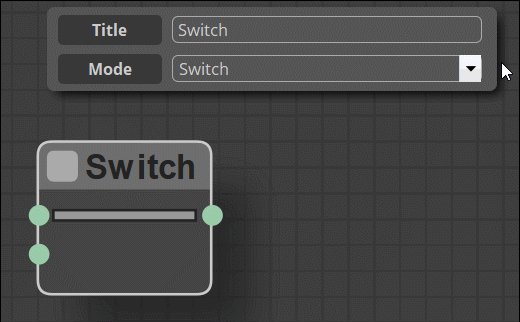
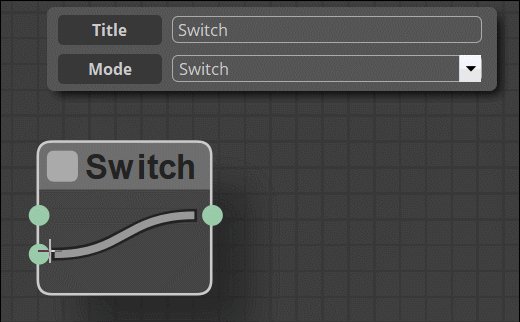
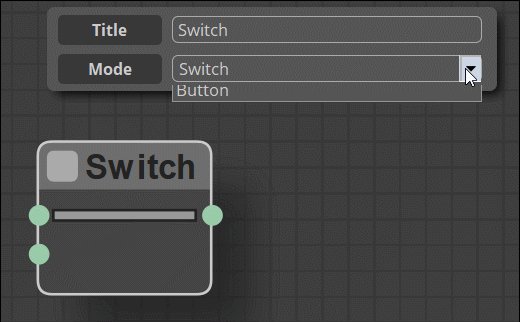
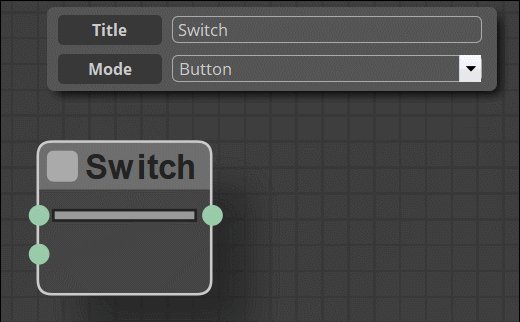
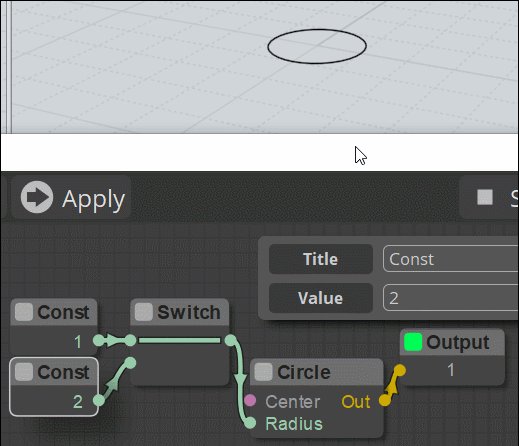
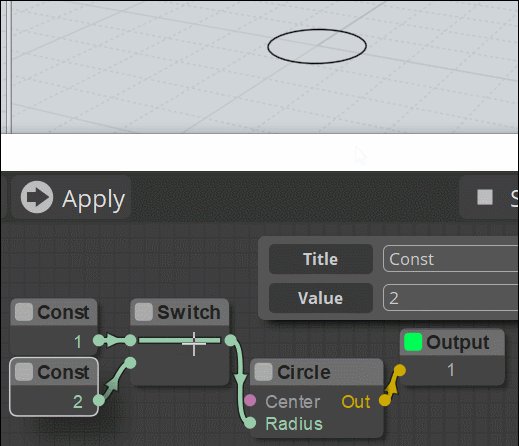
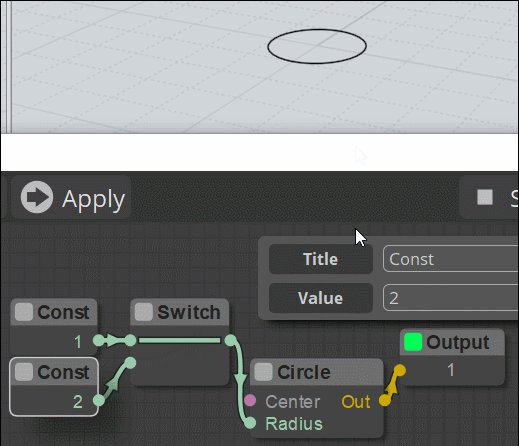
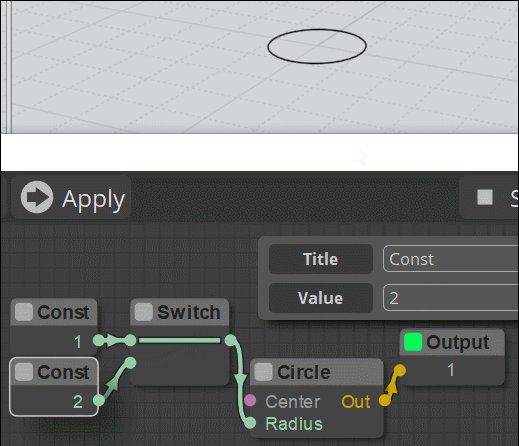
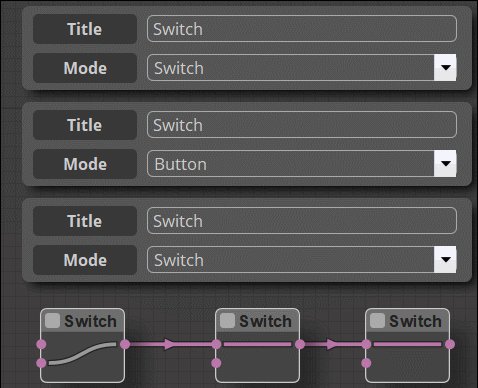
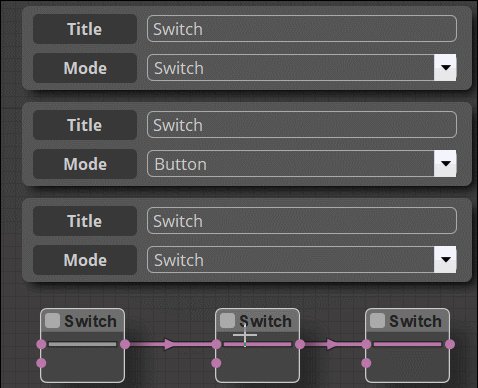
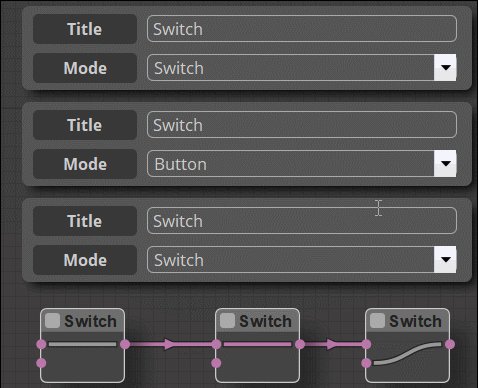
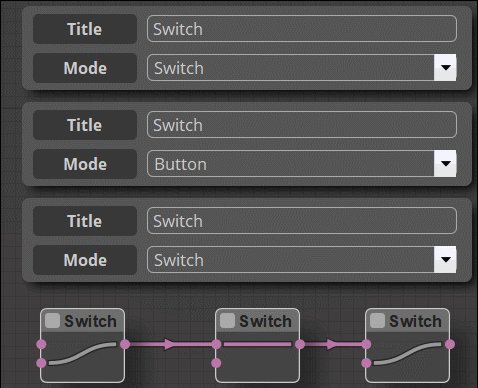
if someone can show me difference between mode Switch (Switch) and mode Switch (Button) ?









From: bemfarmer
Hi Pilou,
The Switch in switch mode maintains the connection between the input the internal wire is currently touching, and the output.
Left mouse clicking the Switch body changes the connection to the other input. After finishing the click, the connection with the other input is maintained,
until another left mouse click is performed.
When the Switch is in button mode, without being manipulated with the mouse, the connection is with the upper (top) input.
Then, in button mode, holding down the left mouse "key button" on the switch icon body, causes the connection to change to the lower (bottom) input.
When the user ceases to hold down the left mouse "key button" on the switch icon body, the connection reverts to the upper (top) input.
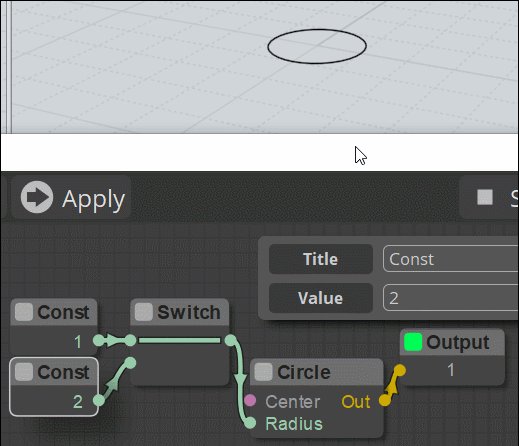
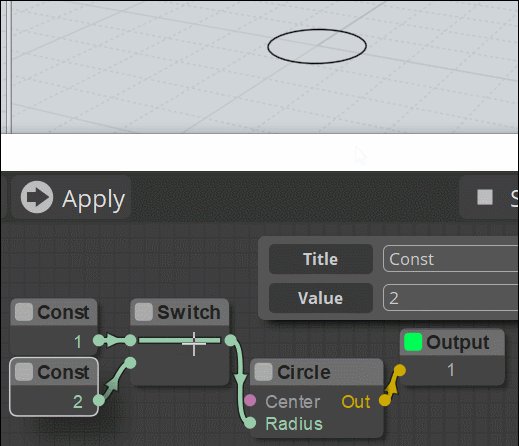
Your dynamic picture should be redone, because you are failing to select the switch mode, and you are only showing the button mode function.
- Brian
From: bemfarmer
There is a lack of symmetry in the switch action.
If in switch mode, with the switch set to connecting the lower input, changing to button mode immediately
changes the connection to the upper input.
Maybe the .js code should be changed to restore the symmetry?
- Brian
From: bemfarmer
It is hard to come up with an electrical analogy.
Switch mode is like a single pole, "3 way switch", which normally has 3 terminals. Two terminals are the "travelers", the third terminal is the output.
Two 3 way switches are used to light a hallway, alternately from either end of the hallway.
Button mode is like the crush ice button on an appliance, which only runs the blade when held pressed in. But this
analogy lacks a function for the upper input, which is null. Some kind of logic gate might be better.
The clutch on a car is an example of button mode? Un-pushed for normal travel, pushed in for changing gears...
- Brian
From: Frenchy Pilou (PILOU)
@Bem
Thanks for all these infos! I will study that for make a little more comprehensive animation! :)
From: Frenchy Pilou (PILOU)
ok I believe that I have understood! :)
Mode Switch = perpetual change of position of the actual state until the next click for a new rotating change.
Mode Button = only change the top state until the mouse is not released without rotating change at the release
From: bemfarmer
Mode "Switch":
A left click on the body of the node changes the input state to the opposite configuration. The state is latched / fixed. (is semi-permanent).
---Pre-existing top input state becomes bottom input state. And stays in that state until some other mouse action.
---Pre-existing bottom input state becomes top input state. And stays in that state until some other mouse action.
Mode "Button":
A Left click and HOLD, changes from the top input state to the bottom input state.
Upon release of the Left click Hold, the top input state is restored. (not exactly a Toggle?)
Mode Change in the info window:
If mode is changed from Switch mode to Button mode:
either I. A pre-existing top input state is preserved.
or else II. A pre-existing bottom input state changes to top input state. (Which is latched / fixed.)
(So it is not possible to be in button mode and have click and Hold engaged, and be in the top input state.)
- Brian
(So many words to describe "simple" switch:-)
(Toggle is a pretty good word. Permanent is perhaps not so good a description. I used semi-permanently, perhaps not so good either. Latches is a pretty good word.)
Latching a gate closed does not permanently close the gate. But does close the gate until some other action occurs.
latch, latching
fasten (a door or gate) with a latch.
"she latched the door carefully"
synonyms: fasten, secure, make fast, bar, bolt; More
ELECTRONICS
(of a device) become fixed in a particular state.
Toggle indicates a change of state.
verb
1.
COMPUTING
switch from one effect, feature, or state to another by using a toggle.
"the play/pause button toggles between those functions"
The French words are up to you :-)
From: Frenchy Pilou (PILOU)
For stay concise i have put a link to your description! ;)
And put this animation...in fact that's like an electric game train!
Mode "button" is for speedy distress cases! Like detach a wagon! :)

From: bemfarmer
One more try :-)
Switch node:
The Output is connected to either the top input, or else the bottom input, depending upon:
Switch mode:
Left click toggles between top input and bottom input.
Changing to Button mode, in info window, connects the top input.
Button mode:
The pre-existing connection is with the top input.
Left click with HOLD, connects the bottom input, until hold is released. Then the top input is re-connected.
- Brian
Pilou, you are doing an excellent job!
From: Frenchy Pilou (PILOU)
Added these last precisions with the Switch mode from you for be exhaustive :)
From: Frenchy Pilou (PILOU)
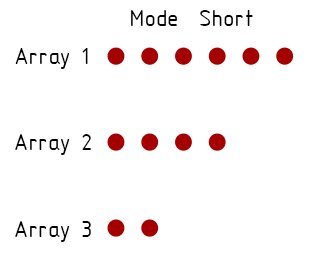
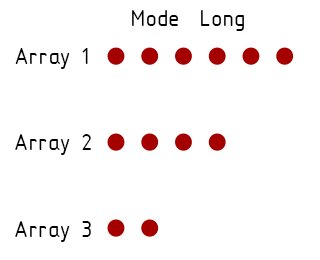
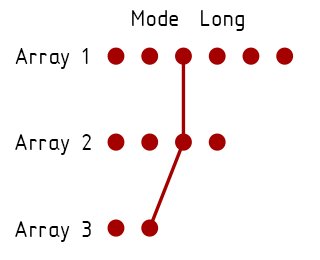
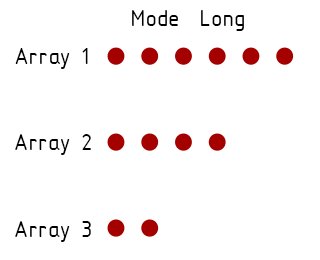
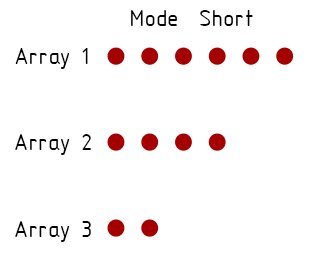
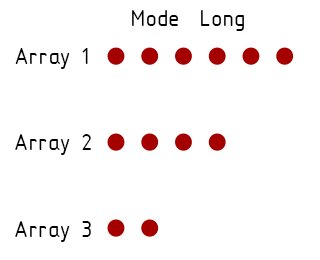
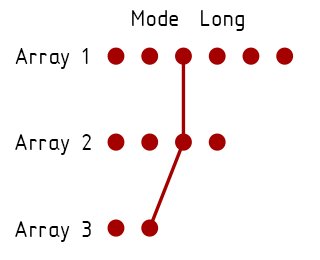
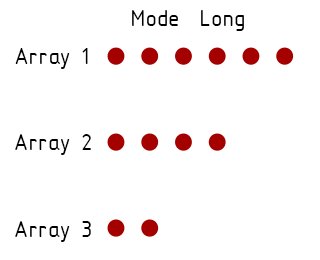
Some infos about these Modes : Long, short, cross, average, repeat (here for the node Line )
It's for Arrays of values or it's another things ?


From: bemfarmer
Max did some explaining in the nodeeditor thread a while back.
About 8 months ago, I went through the thread, and copied portions of relevant explanations (documentation) to a notepad++ file.
(Whether it was understood or not :-)
I think Karsten made some explanations as well...
- Brian
From: bemfarmer
These selection modes must be known by computer programmers:
...Looping Through Multiple Lists
...descends through lists combining all elements into one ... dim=c(3,4,2); elements of x recycle if x is not long enough...
Google: "combining multiple lists Long, short, cross" yields Lacing type (short, long, cross), in programming.
Then Lacing becomes how to tie shoes...:-)
- Brian
From: Frenchy Pilou (PILOU)
Ok that is that for the Array of values that you input inside the Panel info (and i suppose also for multiple selection)
Now rest to have the little animations for cross, average, repeat !
The funny of that is you have these same modes ( or less) for the Points of the lines itselves! (not only for the lines)
So many combinaisons possible! :)
Show messages:
1-9
10-29
30-49
50-69
70-89
90-109
110-129
…
490-503