Show messages:
1-9
…
150-169
170-189
190-209
210-229
230-249
250-269
270-289
…
370-372
From: Michael Gibson
Hi Tudor, if you can post a complete script file that I can run over here I can take a look.
- Michael
From: Cemortan_Tudor
vanilla offset with hotkeys modifications
d -> swap from thought point to distance -> idea is to keep through point to distance value, so on next offset will remember last action -> since distance has already a build-in setOption
Attachments:
 Offset.js
Offset.js
From: Michael Gibson
Hi Tudor, for offset the input index 1 is for a distance value, it is only filled in if you are using offset in its "offset by specific distance" mode, not in through point mode.
So for example if you type in 3 and push enter that input will get initialized to 3 and then your messages would show "3" and "true" when you pick a point for which side to offset on.
There was at one point a "curveOffsetDistance" additional property on the offset factory that would give back the current distance used for "through point" mode, but it's not working currently. I'll take a look and see if I can get that working.
- Michael
From: Cemortan_Tudor
Isocurve
v - swap between u/v
b - both
Attachments:
 Isocurve.js
Isocurve.js
From: Cemortan_Tudor
Hi Michael
another future that i'd like to see -> u might not accept it
ctrl dragging(dublicate) - assign snap during dragging -> shift is straight, alt -> removes snaps, what about 'space' - readjust snapping point (readjust anchor position)
From: Michael Gibson
Hi Tudor, sorry no I don't think that would be very easy to add. If you want a specific anchor position, use the Transform > Move command instead of object dragging.
- Michael
From: Cemortan_Tudor
I'll put this at wish List
habit for select - apply action -> fillet/chamfer control points
the way it works now if points are selected, u can't apply action instead is returning to object selection
From: Cemortan_Tudor
Chamfer hotkeys -> works only with 1 distance
Numpad+ -> value + value/2
Shift+Numpad+ -> value + value/10
Numpad- -> value - value /3
Shift+Numpad- -> value + value/10
Numpad* -> value*2
Numpad/ -> value/2
Ctrl+Shift+Numpad+ -> value +value/100
Ctrl+Shift+Numpad- -> value - value/100
r - reset distance to 0 -> to start new one
Attachments:
 Chamfer.js
Chamfer.js
From: Cemortan_Tudor
scale/rotate/move gizmo
move - holding shift has a snapping direction, will be nice also for scale snapping direction
From: Cemortan_Tudor
found a solution for move -> copy
http://moi3d.com/forum/index.php?webtag=MOI&msg=8665.182
Move
added C -> move copy (duplicate origin with move hotkeys options), works before 1'st picked point
Attachments:
 Move.js
Move.js
From: Michael Gibson
Hi Tudor,
re:
> scale/rotate/move gizmo
> move - holding shift has a snapping direction, will be nice also for scale snapping direction
Shift is already being use there for a different function, it does a 2D scale instead of a 3D scale.
- Michael
From: Cemortan_Tudor
Hi again !
So a question about pointpicker -> Is any option to force update ?
I've noticed in move commands - where I swap axis by hotkeys & it won’t update until I'll do a mouse move - seems that forces to update factories
now I'm working in combining rectangles under 1 script - needs also a pointpicker update (I'm updating factory - but since pointpicker haven't changed -> no updates) have a basept, need to update second pt or waitable pointpicker pt
From: Michael Gibson
Hi Tudor,
re:
> So a question about pointpicker -> Is any option to force update ?
Not currently but I have added in a pointpicker.recalc() function for the next beta to do that.
- Michael
From: Cemortan_Tudor
I wonder if it will possible to hide edges between faces with same continuity* ex: fillet
From: Michael Gibson
Hi Tudor, can you show an example?
- Michael
From: Cemortan_Tudor
left all in
right - desired
Image Attachments:
 compare.png
compare.png
From: Michael Gibson
Hi Tudor, there is a new function for edge curves in the next beta: edge.getIsTangentEdge() , it should help for making a script that would hide things like you want.
The way you will be able to use it is like this:
code:
var breps = moi.geometryDatabase.getObjects().getBReps();
for ( var i = 0; i < breps.length; ++i )
{
var edges = breps[i].getEdges();
for ( var j = 0; j < edges.length; ++j )
{
if ( edges[j].getIsTangentEdge() )
edges[j].hidden = true;
}
}
- Michael
From: Cemortan_Tudor
awesome ! thanks !
From: Cemortan_Tudor
Ohayo
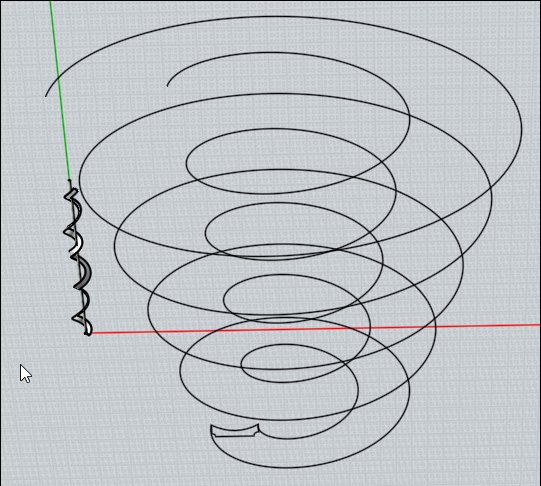
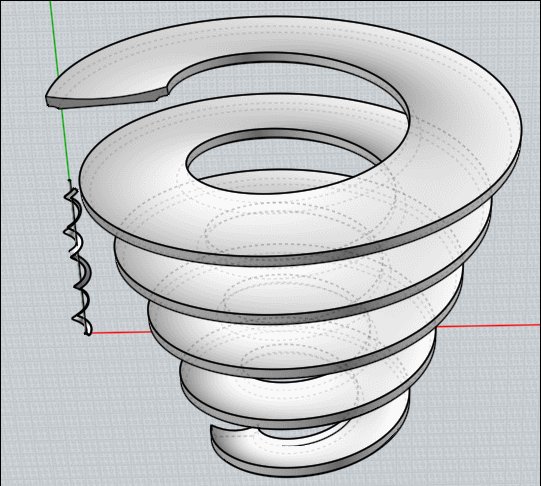
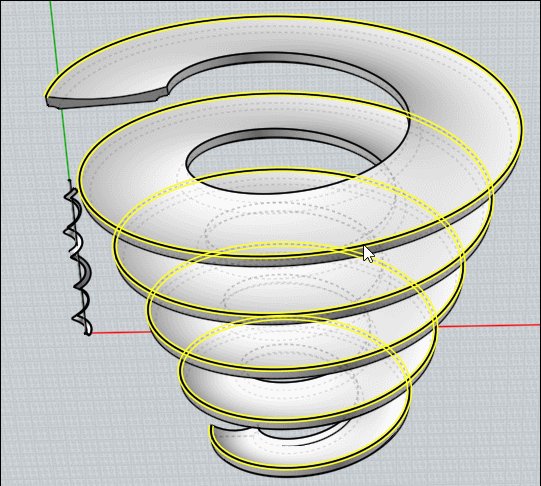
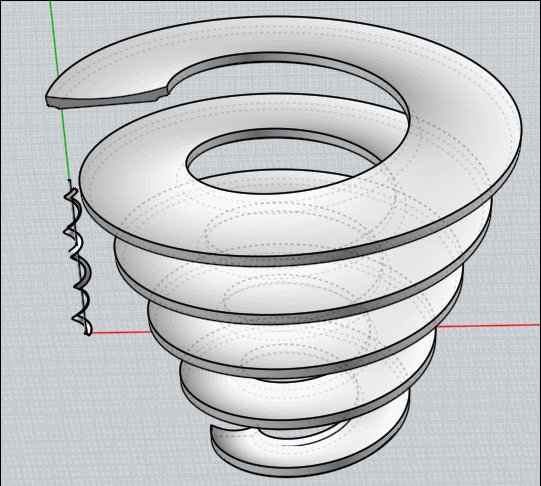
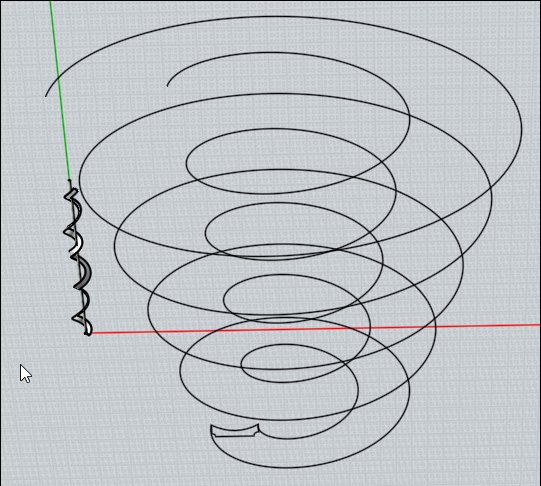
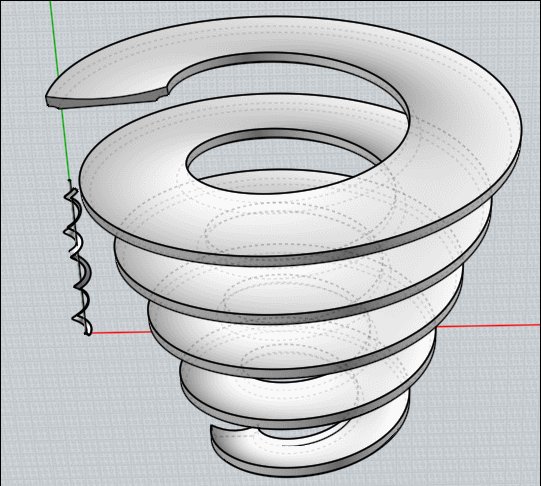
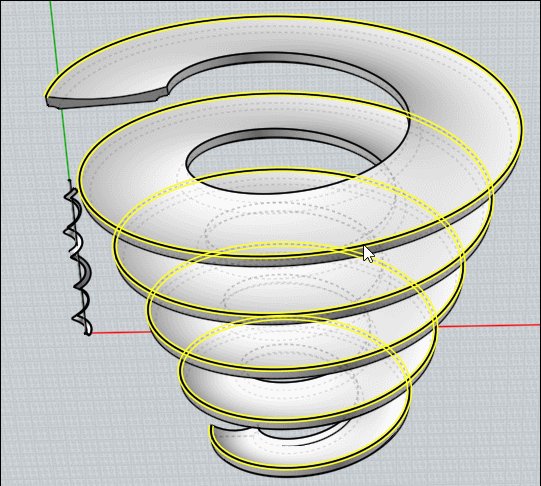
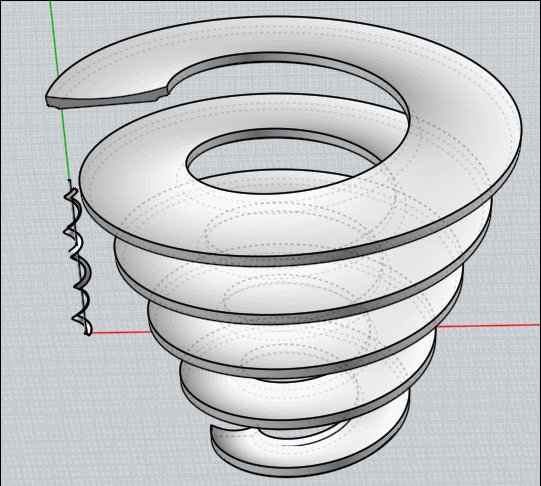
I have a modelling question (used sweep to spiral)
needs to be spiral, i've tried different shapes, all awkward
Attachments:
 test.3dm
test.3dm
From: Frenchy Pilou (PILOU)
Generally when you use the Sweep function it's a good thing to put 2 rails for control each side of the profil on the Helix...

Show messages:
1-9
…
150-169
170-189
190-209
210-229
230-249
250-269
270-289
…
370-372
![]() Offset.js
Offset.js![]() Isocurve.js
Isocurve.js![]() Chamfer.js
Chamfer.js![]() Move.js
Move.js![]() compare.png
compare.png
![]() test.3dm
test.3dm