Show messages:
1-17
18-37
38-57
58-77
78-97
98-117
118-137
138-157
…
898-912
From: bemfarmer
.
From: Frenchy Pilou (PILOU)
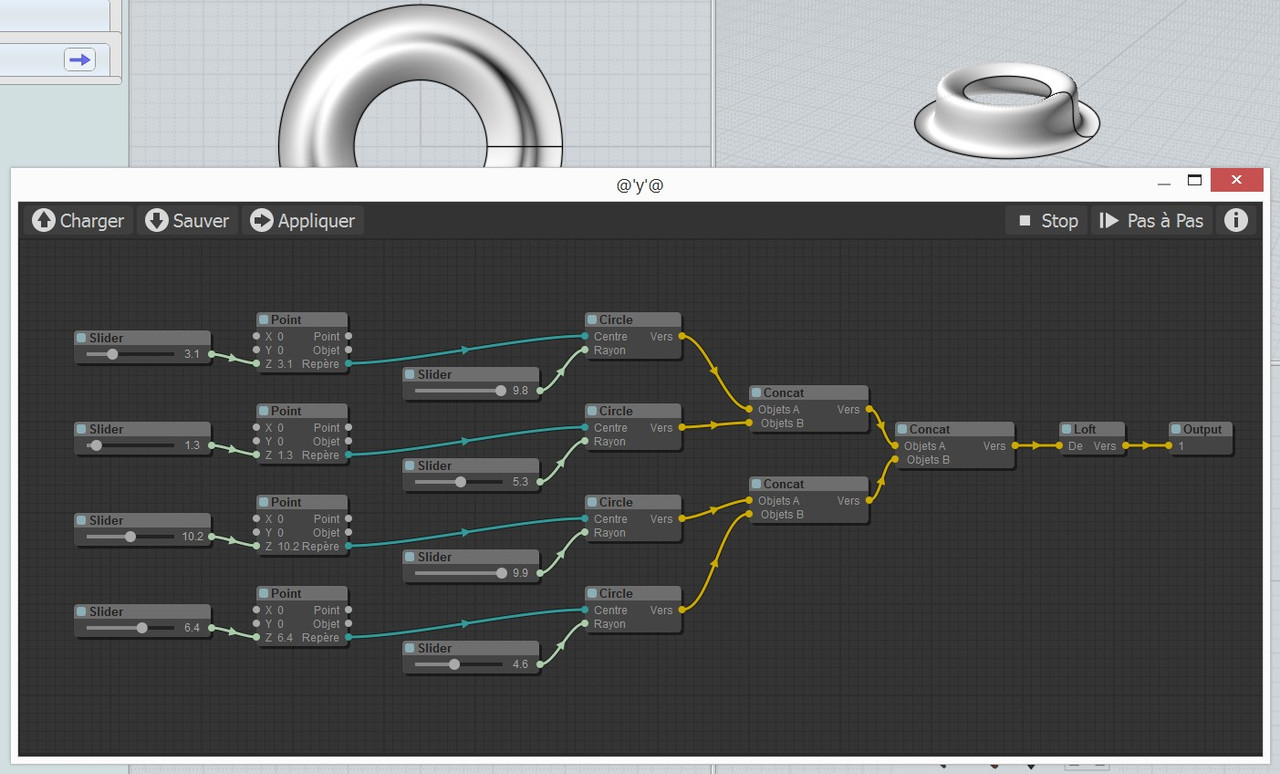
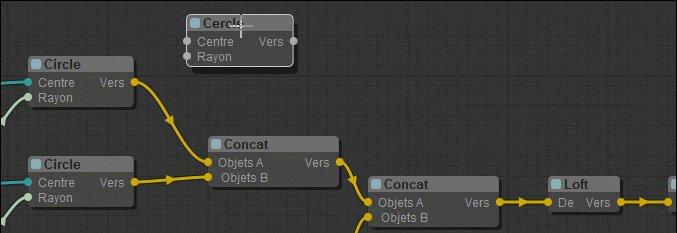
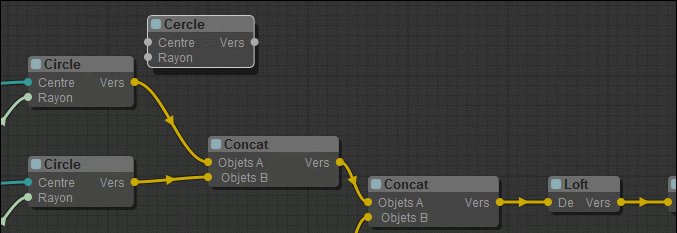
Have you an idea of the use of Node "Loft" ?
From: Max Smirnov (SMIRNOV)
Hi Karsten,
check this manual
http://moi.maxsm.net/api/#_CoordinateFrame
If you want to use frames as input data you can use this code:
code:
function Line()
{
this.addInput("Start","frame");
this.addInput("End","frame");
this.addOutput("Out","objectlist");
}
Line.title = "Line";
Line.desc = "Line";
Line.prototype.onExecute = function()
{
var start = this.getInputData(0, moi.VectorMath.createFrame());
var end = this.getInputData(1, moi.VectorMath.createFrame());
var factory = moi.command.createFactory( 'line' );
factory.setInput(0, start.origin);
factory.setInput(1, end.origin);
var output = factory.calculate();
this.setOutputData(0, output);
factory.cancel();
}
LiteGraph.registerNodeType("Factories/Line", Line);
but it will be better if you use points instead of frames
code:
function Line()
{
this.addInput("Start","point");
this.addInput("End","point");
this.addOutput("Out","objectlist");
}
Line.title = "Line";
Line.desc = "Line";
Line.prototype.onExecute = function()
{
var start = this.getInputData(0, moi.VectorMath.createPoint());
var end = this.getInputData(1, moi.VectorMath.createPoint());
var factory = moi.command.createFactory( 'line' );
factory.setInput(0, start);
factory.setInput(1, end);
var output = factory.calculate();
this.setOutputData(0, output);
factory.cancel();
}
LiteGraph.registerNodeType("Factories/Line", Line);
From: Max Smirnov (SMIRNOV)
Frenchy Pilou
>>Have you an idea of the use of Node "Loft" ?
From: Karsten (KMRQUS)
Hello Max,
thank You very much - I didn't know about ".origin" in the construct. But now everything makes sense.
Have a nice day
Karsten
From: Frenchy Pilou (PILOU)
@ Max
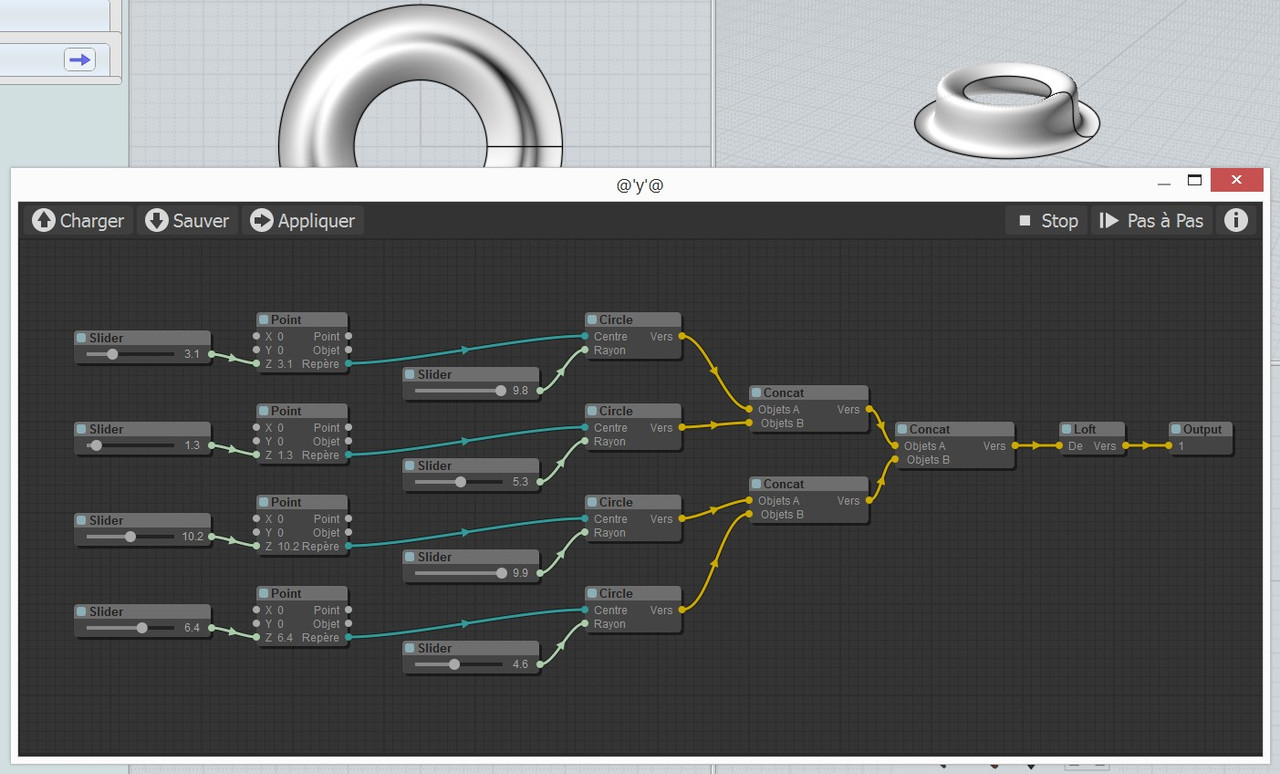
Aaaaaaaaaaaaaaah! In all my trys I put "Loft" on start and not at the end! That was the trick! :)
Very cool that we can reload the entiere set of nodes!
That is parametric indeed! Bravo!
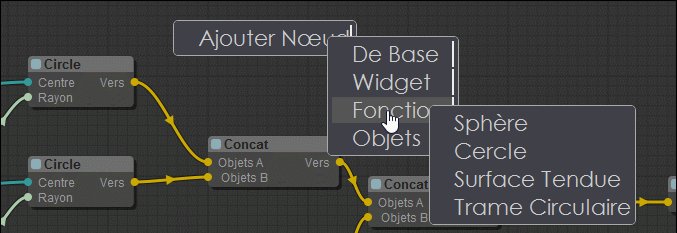
Just something curious all nodes titles are not translated !
I will investigate (i have not yet dowloaded your last version !)

From: Frenchy Pilou (PILOU)
@Max
Even with your last version v 0.23Alpha
Reloading the "loft.nod" file don't make appear translated French Tittles of the Nodes!
Internal lines are translated!
So Little Glitch;
French version is present as you can see!

From: Max Smirnov (SMIRNOV)
It's not a glitch. When you create a node with English/French/Russian name it will be saved in a nod-file. When you load this file all names will be loaded as they stored.
From: Frenchy Pilou (PILOU)
@Max
But this persists when I resave it from my "French" version! ;)
So I must rename first all titles that is some painfull! :)
Or there is a little trick ?
NOT A PRIORITY PROBLEM !!! :)
From: wastzzz
But why translate it
From: Frenchy Pilou (PILOU)
< Why ...
For the beauty of the perfection! ;)
I am agree that is nothing but when it's "default" buttons that is better to see them in their local language! :)
Sure that is more coding at the start but ...that is not priority one! :)
I prefere have more functions than this very very little annoyous trouble! :)
From: Karsten (KMRQUS)
Hello,
here is another try to implement a new node - unfortunately with a bug in the menudisplay - I hope Max can help again:-)

Here is the code:
//Curve
function Curve()
{
this.addInput("In","objectlist");
this.addOutput("Out","objectlist");
}
Line.title = "Curve";
Line.desc = "Curve";
Curve.prototype.onExecute = function()
{
var inObj = this.getInputData(0, moi.geometryDatabase.createObjectList());
var factory = moi.command.createFactory( 'interpcurve' );
// factory.createInput('point');
for ( var n = 0; n < inObj.length; ++n )
{ factory.createInput('point');
factory.setInput(n,inObj.item(n).pt);
}
var output = factory.calculate();
this.setOutputData(0, output);
factory.cancel();
}
LiteGraph.registerNodeType("Factories/Curve", Curve);
I hope it's useful and Max or someone else see my bug:-)
Kind regards
and a nice weekend to all!
Karsten
From: bemfarmer
Hi Karsten
Finally found the simple error.
Line needs to be replaced with Curve, twice
Line.title = "Curve";
Line.desc = "Curve";
ICurve.title = "ICurve";
ICurve.desc = "ICurve";
- Brian
I renamed it ICurve, because ControlPoint curves are also possible.
Now I will try the simple Catenary to feed into ICurve.
From: bemfarmer
Here is a version of factories.js with Line and InterpCurve nodes.
(This is NOT approved by Max)
- Brian
Attachments:
 factoriesWithLineAndICurve12_5_2015.zip
factoriesWithLineAndICurve12_5_2015.zip
 InterpCurveNodeDemo01.nod
InterpCurveNodeDemo01.nod
From: Max Smirnov (SMIRNOV)
I have a plans to change point and frame formats. I'll make a common data type.
It will support points, frames, point arrays e.t.c.
Brian, thank you!
I'll check it tomorrow :)
From: Karsten (KMRQUS)
Hi Brian,
thank You very much! Are there some other new nodes?
Kind regards
Karsten
From: bemfarmer
Hi Karsten,
I have not made any nodes, so you are way ahead of me:-)
But your and Max's examples have shown the way.
- Brian
From: Karsten (KMRQUS)
Hello,
I've playing around with a very simple node. It only invert values - but I think it can be useful:-)
I've put the following line in the index.html: <script type="text/javascript" src="nodes/math.js"></script>
and put the following file in the nodes directory.

Maybe interesting for someone.
Kind regards
Karsten
Attachments:
 math.js
math.js
Image Attachments:
 InverseVal.gif
InverseVal.gif
From: Frenchy Pilou (PILOU)
I believe that you must open a thread for collect the Nodes function created!
Else it will be difficult to find something!
From: Karsten (KMRQUS)
Hi Pilou,
please, only a last one;-)

It's only for playing around:-)
Thank's Max again - I don't understand that stuff - but I love it!
Kind regards
Karsten
Attachments:
 arrays.js
arrays.js
 nodemath.js
nodemath.js
Image Attachments:
 Spirale.gif
Spirale.gif
Show messages:
1-17
18-37
38-57
58-77
78-97
98-117
118-137
138-157
…
898-912



![]() factoriesWithLineAndICurve12_5_2015.zip
factoriesWithLineAndICurve12_5_2015.zip![]() InterpCurveNodeDemo01.nod
InterpCurveNodeDemo01.nod
![]() math.js
math.js![]() InverseVal.gif
InverseVal.gif

![]() arrays.js
arrays.js![]() nodemath.js
nodemath.js![]() Spirale.gif
Spirale.gif