Show messages:
1-7
…
668-687
688-707
708-727
728-747
748-767
768-787
788-807
…
908-912
From: Max Smirnov (SMIRNOV)
nodeeditor.v.0.99.2017.12.18
http://moi.maxsm.net/nodeeditor
added: nodeeditor can be started from appdata directory
code:
moi.ui.createDialog( 'moi://appdata/nodeeditor/index.html', 'resizeable,defaultWidth:680,defaultHeight:420', moi.ui.mainWindow );
fixed: knob/slider trackpad scroll error
fixed: small visual glitch
added: switch/button node
fixed: pointArray.concat function
fixed: JitterPts node (dS bug)
added: initial node icons support

From: Frenchy Pilou (PILOU)
Seems node Octane is not include in this last Opus !
Must we add something from a previous post from the "deviant thread"?
Else new lang.js for French Update ;)
http://moiscript.weebly.com/uploads/3/9/3/8/3938813/lang.zip
OK i have the Octane point in extensions from the previous "deviant" post but not the "logo" Octane on the node!
From: mkdm
Hello Max!
Thanks a lot for this new update!
I moved NE to my "appdata\Roaming\Moi" and all works fine (on Windows 10 Pro)
@You : "...added: initial node icons support..."
Wow! Much appreciated :)
But...how can I display the icon ? Where the icon files must be placed ? is there a naming convention for the icon files ?
Thanks.
From: James (JFH)
Hi Max,
>> fixed: knob/slider trackpad scroll error <<
I got so excited reading this, because I assumed that you must have tested interfacing with a trackpad.
But the same interfacing issues persist: Zooming & panning in NE interface work only intermittently.
And other odd behaviours where panning is misinterpreted as attempt to move a node's location.
NE on V3.1 all works perfectly.
James
From: Max Smirnov (SMIRNOV)
Frenchy Pilou
>>Seems node Octane is not include in this last Opus !
As I wrote earlier the Octane node is extension. I have no plans to include it in the main nodeeditor pack.
>>OK i have the Octane point in extensions from the previous "deviant" post but not the "logo" Octane on the node!
At the moment it works with MoIv4 only.
Marco
>>But...how can I display the icon ? Where the icon files must be placed ? is there a naming convention for the icon files ?
The icon should be specified inside a node file as a base64 encoded string parameter.
Check this file:
http://moi.maxsm.net/nodeeditor/extensions/octane.js
James
>>I got so excited reading this, because I assumed that you must have tested interfacing with a trackpad.
Unfortunately I still have no idea how to emulate a trackpad. I tried programs like mobilemouse, but those programs can't emulate a touchpad events.
>>But the same interfacing issues persist: Zooming & panning in NE interface work only intermittently. And other odd behaviours where panning is misinterpreted as attempt to move a node's location.
I remember about it.
Could you add a line to main.js?
Find this code (line 4525):
code:
LGraphCanvas.prototype.touchHandler = function(event)
{
var touches = event.changedTouches, first = touches[0], type = "";
switch(event.type)
change it to:
code:
LGraphCanvas.prototype.touchHandler = function(event)
{
var touches = event.changedTouches, first = touches[0], type = "";
if ( touches.length > 1 ) return;
switch(event.type)
From: Frenchy Pilou (PILOU)
<<OK i have the Octane point in extensions from the previous "deviant" post but not the "logo" Octane on the node!
<< At the moment it works with MoIv4 only.
"not the logo" on title's node : so it's a personnal variation not include on your extension published?
From: mkdm
Hi Max!
@You : "...The icon should be specified inside a node file as a base64 encoded string parameter.
Check this file:
http://moi.maxsm.net/nodeeditor/extensions/octane.js"
Thanks a lot for the info.
Last question...
Which size and format the icon should be ? Png 24 bit (8red,8gree,8blue with transparent background) as we talked about months ago ?
Thanks.
Ciao.
From: amur (STEFAN)
Hi Marco,
> Which size and format the icon should be ? Png 24 bit (8red,8gree,8blue with transparent background) as we talked about months > ago ?
If you decode the string it will give you (for his Octane Logo) a 24bit .png with a transparent background, 32x32 pixels in size.
Regards
Stefan
From: Max Smirnov (SMIRNOV)
Hi Marco
If I remember clearly, we decided to use 64x64x24 bit icons :)
This octane 32x32 icon is just a test.
From: mkdm
Thanks Stefan for the tip.
Have a nice day.
From: mkdm
Hi Max.
Perfect! I think 64x64 is perfect for any kind of display monitor (both SD/HD/Retina)
One question...
Is there a way to attach and display the icons also for the "categories" end the "nodes"displayed into the scrollable toolbar on the left and int the RMB pupoup menu ?
This would be a great and nice UI improvements.
For example i never use the RMB manu but only the left toolbar that is much more user freindly for me, and having the chance to display icons and/or colored icons into that toolbar would be very useful.

I stay tuned. Thanks.
From: Frenchy Pilou (PILOU)
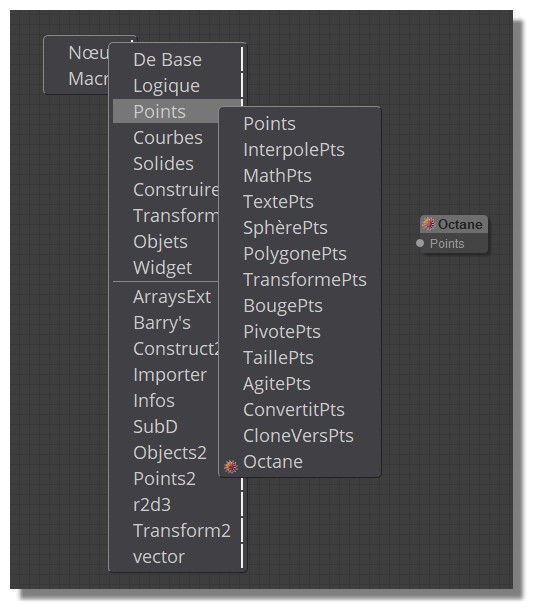
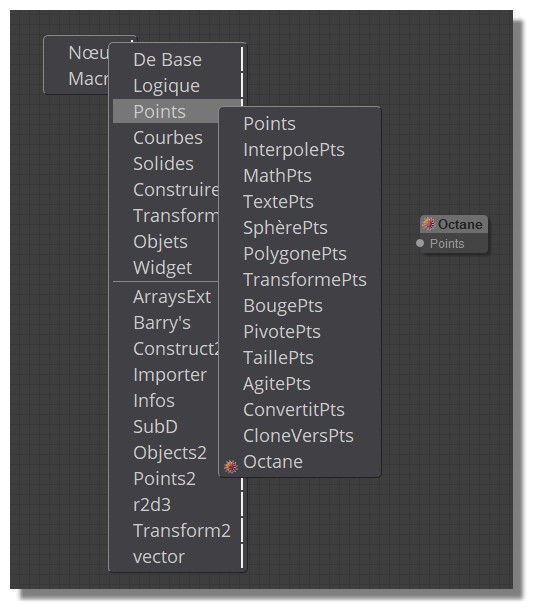
So how do you put this little title logo ? :)
You must enter in the code?
From: amur (STEFAN)
Hi Pilou,
if you mean the little Octane logo you have to use a base64 encoder/decoder in cmd.exe and run on a little png image
"base64 -e image.png > output.txt" and then copy the text from the output file in a string, like shown in Max's code example.
Regards
Stefan
From: James (JFH)
Hi Max
>> Could you add a line to main.js? <<
Yes. Although the line of code change did not fix the problem outright,
it has, at least, made NE on v4 useable, so thank you.
James
From: mkdm
This is super handy :
https://www.base64-image.de/
Marco (mkdm)
From: Frenchy Pilou (PILOU)
<< if you mean the little Octane logo
Yes :)
So I must read the code and make some headache tricky manipulations for the Nodes Menu!
Wish only one must be made for have the same on the screen of the node Logo Octane Tittle ? :)
From: amur (STEFAN)
Hi Pilou,
i don't use Node Editor but as understood you must create an icon for every node you like to have an icon in.
So if you look at Max's code example you see how it should be done, in case you like to put an icon in your
own node file.
Regards
Stefan
From: mkdm
Hi Pilou!
No tricky or headache at all if you are a little bit familiar with this kind of things :)
Just use the online tool I've reported (
https://www.base64-image.de/) and follow this little example (pseudo code) :
code:
// This is a js node definition file placed inside the "extensions" folder
function NameOfTheNode() {
......
... js code of the constructor function of the node
......
}
// here is the section that is important for you
NameOfTheNode.title = "NodeTitle";
NameOfTheNode.desc = "Node description";
NameOfTheNode.icon = "data:image/png;base64,xxxxxxxxxxxxxxxx";
Where "xxxxxxxxxxx........" is the base 64 code generated by the online tool (
https://www.base64-image.de/)
Nothing more than that :)
From: Frenchy Pilou (PILOU)
Ok I have made my own for be sure to understand what i made! :)
With SumpoPaint of course! :)
https://www.sumopaint.com/home/#app
Just curious logo is not centered on the Menu's Lines?...
Maybe the original is not exactly at the center...
Edit : even the original is centered result is bottom offseted! ?

From: Karsten (KMRQUS)
Hello Max,
I made a first experiment with an icon. Is it true that we will lost the node state (green, orange,red).?

Have a nice evening
Karsten
Image Attachments:
 icon.png
icon.png
Show messages:
1-7
…
668-687
688-707
708-727
728-747
748-767
768-787
788-807
…
908-912


![]() icon.png
icon.png