Show messages:
1-11
12-31
32-51
52-71
72-91
92-111
…
292-296
From: bemfarmer
This paper looked pretty cool. Maybe some good ideas?
www.gvu.gatech.edu/~jarek/graphics/papers/11DrawingSousa.pdf
- Brian
From: Martin (MARTIN3D)
The example I've posted previously seems to be taken from page 215 of the book "The Complete Technical Illustrator" by Duff/Maxson and I agree there's some personal choice by the illustrator involved about what lines get thick or thin.
Actually the way I would do it and also the way that seems to be most logical is the attached result by Cinema4Ds Sketch & Toon renderer. This is also similar to mattj example from post 6201.28 but without the "overshoot" which again is a personal style.
Image Attachments:
 Sketch-Toon.png
Sketch-Toon.png
From: Michael Gibson
Hi eric,
> Just using the viewport display as an example ... I would like to be able to export to .pdf with this look.
Yeah I think that will be possible. Probably by default the hidden lines on PDF export will not be displayed but I'll put in an option for having them and when they are enabled it would make sense to give them a faint dashed line style in the PDF file as well I think.
> Now when I export to pdf the hidden lines are solid and as strong as the outer edges.
Yeah in the current version it's just a total wireframe export with no hidden line determination happening at all, this new stuff I'm working on is a major change in this area.
> However, the hidden lines only show as dashed when I zoom in as far as my display allows
> but when I save the normal sized screen display to the clip board and then import it in PhotoShop
> the hidden lines are simply faint light lines ... so if I had a choice I would like the hidden lines to
> display as somewhat thicker than they are now and a little more broken.
Are you using a keyboard shortcut script to do the transfer to photoshop currently? Can you please post the script that you're using? It's probably possible to adjust the script to increase the line width and that ought to make the dash pattern scale up as well so the spaces between dashes won't be so tiny. Right now the dashes are probably so tiny in comparison to the rest of the image that they blur all together.
- Michael
From: Michael Gibson
Hi Matt, so in this last one that you've posted, this one here (from isodraw):

That's slightly different than what you posted before or what was in Martin's example, because both of those edges are thick in this one, meaning both the red and the blue one I've indicted here:

In your other case you had only one of those edges thickened... With only one thickened the question becomes "which one should it be"... and if it's just an artist's judgement call that's not easy to replicate in computer code.
So I'd probably be shooting for doing the same as Isodraw here and having all silhouette edges get thickened...
Does that make sense? Or is there some specific rule for targeting just one of these 2 possible hole silhouette edges?
- Michael
Image Attachments:
 exterior_edge5.png
exterior_edge5.png
From: Michael Gibson
Hi Brian,
> I am a non-expert, but did a google search for lineweight sketching, and
> line weight hierarchy. Found 3 rules here:
Yeah I guess that a "sketch" has its own kind of structure that's somewhat separate from "technical illustration".
In the future I would really like to have more options for sketch like output as well but first I think the focus will be more on the illustration and "shop drawing" type stuff instead.
- Michael
From: Michael Gibson
Hi Martin,
> Actually the way I would do it and also the way that seems to be most logical is the
> attached result by Cinema4Ds Sketch & Toon renderer. This is also similar to mattj example
> from post 6201.28 but without the "overshoot" which again is a personal style.
The style you're showing here is having an accent on the "border against background", having thickness just where the shape touches the background. That's what I'd like to enable by some kind of "outline" option for extracting out those curves.
The other style is not just a difference with "overshoot", it's more about accenting all silhouettes of the object, not just the outermost one. A shape like this should show a bigger difference:

Just the "outline against background" would be like this:

But all silhouettes would be like this:

So I think I want to be able to do both of these kinds of things, like one option to get silhouettes into their own kind of group and another option that will extract out the outer outline only.
Maybe when enabled the outer outline curves would be a duplicated set of curves going over top of the other kinds though.... Not quite sure about that part.
- Michael
Image Attachments:
 exterior_edge6.jpg
exterior_edge6.jpg
 exterior_edge7.jpg
exterior_edge7.jpg
 exterior_edge8.jpg
exterior_edge8.jpg
From: Michael Gibson
Hi Matt, also I see now that one thing I got confused about comparing your "insect walking" picture against the one Martin posted, was that your one was only a depression and not a full hole all the way through, is that right?
That's why you only had one accented line there, because there was a floor in yours.
Martin, the one that you posted from
http://purdy.gatech.edu/wp-content/uploads/2012/07/2_line_wt.pdf - I don't see how I'm going to be able to get that same result with only one of the silhouettes of that through-hole being accented, it's not clear to me which one it would supposed to be so instead I'll probably do both of them.
- Michael
From: Marc (TELLIER)
"""""""""""""I'm not sure about doing a preview, it would be nice to have but I've got to balance that against how much time it would take to implement it"""""""""""""""
I understand, it might be overkill for this feature.
An options button might be interesting instead of adding another dialog.
It would make it a simpler and less intrusive, you change it only if you have to.
Saves could 'stick' between sessions.

Marc
Image Attachments:
 Untitled1.png
Untitled1.png
From: Martin (MARTIN3D)
>Martin, the one that you posted from
http://purdy.gatech.edu/wp-content/uploads/2012/07/2_line_wt.pdf -
>I don't see how I'm going to be able to get that same result with only one of the silhouettes of that through-hole being accented,
>it's not clear to me which one it would supposed to be so instead I'll probably do both of them.
I regret posting this as it just added confusion. I didn't look carefully. The example shows a subjective way thats difficult or impossible to put into some sort of rule.
I'm fine with your "border against background" method that gives me a rendering like this:

Image Attachments:
 border against background.png
border against background.png
From: Frenchy Pilou (PILOU)
What will the rule of the internal up arc-circles if this block was on a red table ?
Same rule than an empty backgorund ?
B is satisfying ?


An not only the 2 little arc circles ! As soon as a line has a free touch background all the line must be large!
So a very complex rule!
From: Martin (MARTIN3D)
It's not complicated: Every edge that "touches" the background must become thick.
It's a way to better visualize the object.
The same way Photoshop would apply an Outer Glow Layer Style to a transparent pixel image.

Image Attachments:
 Photoshop Outer Glow.png
Photoshop Outer Glow.png
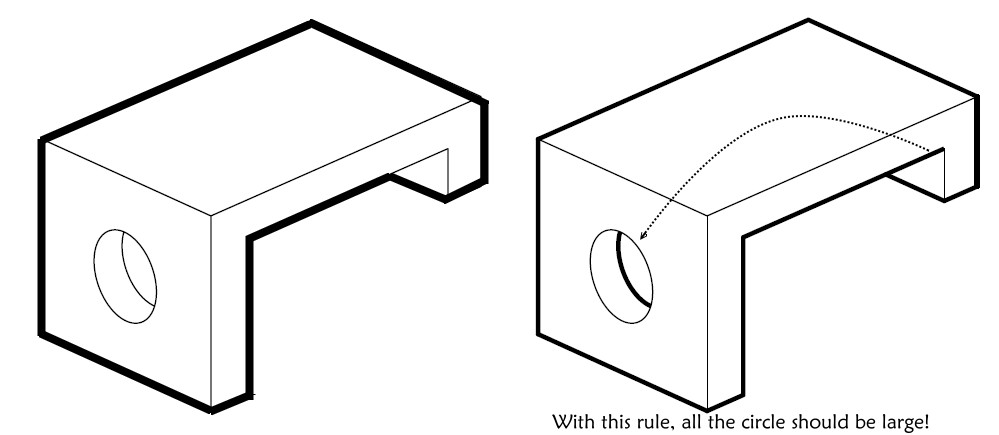
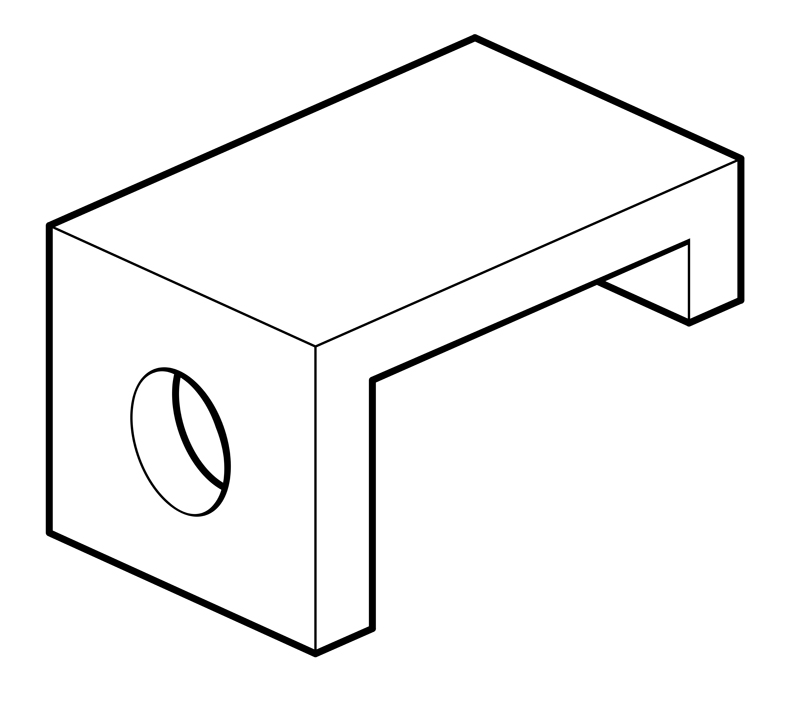
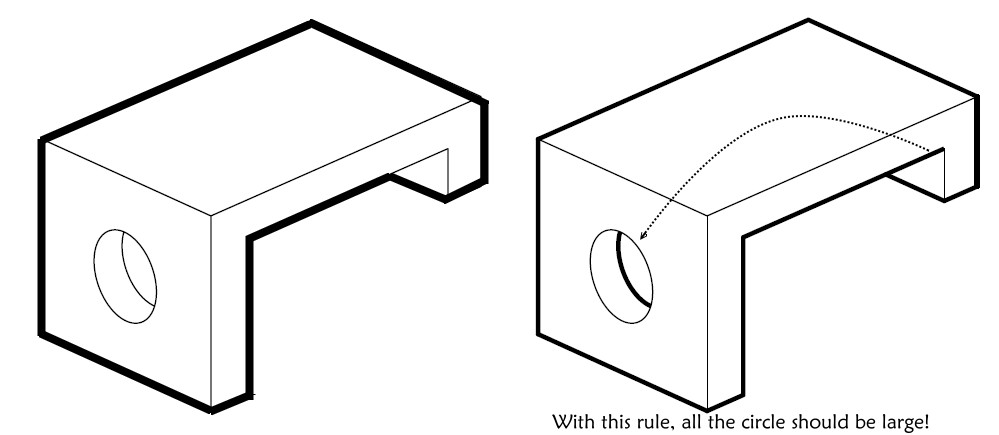
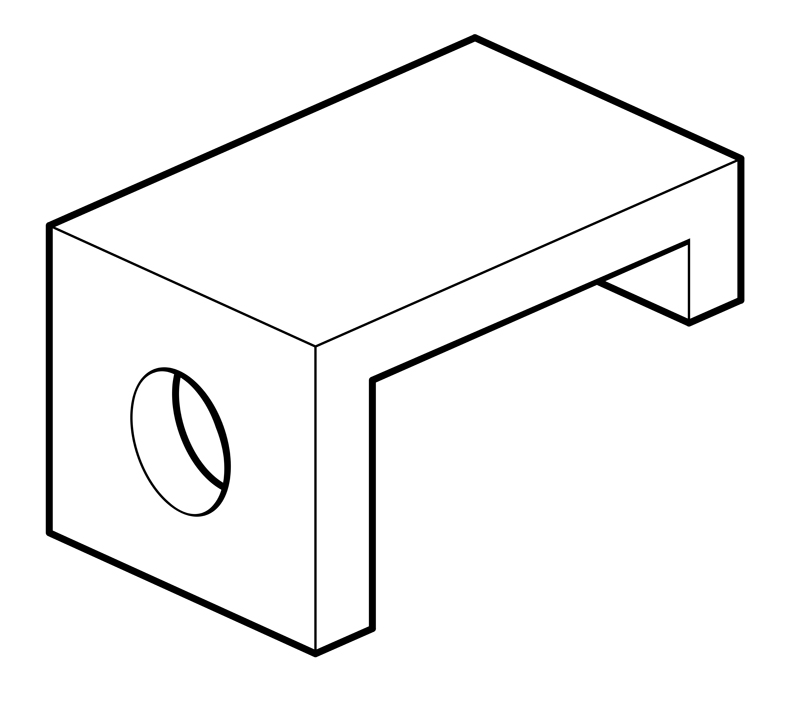
From: Martin (MARTIN3D)
So your example must look like this
Image Attachments:
 Screen Shot 2013-09-30 at 17.20.10.png
Screen Shot 2013-09-30 at 17.20.10.png
From: Frenchy Pilou (PILOU)
Yes simple for your example and rule but i have spoken of this one (and it's mixed rule under lined)
http://purdy.gatech.edu/wp-content/uploads/2012/07/2_line_wt.pdf
who seems it-self not well applyed on its example! :)
So be simple is the more easy way! :)
From: bemfarmer
Martin's rule looks very good, and simple, for having a "heavy" and a "light" line weight.
As in Conrad Taylor's pdf, adding an intermediate line weight, and/or continously tapered line weights,
and/or broken lines, and/or dotted or dashed lines could add additional rules for the computer programmer to figure out :-)
Background tone helps visualization also.
- Brian
From: Mike K4ICY (MAJIKMIKE)
When I was an art director, this was how I taught my artists to weight their line-art drawings.

To emphasize depth. More interior detail would carry thinner associated line weights.
Impossible, I know. The little inside-only buildup doesn't sit well with me.
None the less, I'll be happy to see what comes of all this.
From: Frenchy Pilou (PILOU)
On this object that seems yet easy
but for a complex one that surely be a nightmare for the coder! :)
Because there is no logic reason that the entiere side circle will be not entierely large, if the straight line "horizontal" is itself large!
They are "touching" both some empty "background"!
From: Martin (MARTIN3D)
> When I was an art director, this was how I taught my artists to weight their line-art drawings.
This certainly looks very good but I have a hard time understanding the rule that requires to continue the thick horizontal line into the object. It's an aesthetical choice isn't it? It looks good and helps even more to understand the shape but it seems to be impossible to put into an algorithm.

Image Attachments:
 Extented line.png
Extented line.png
From: Mike K4ICY (MAJIKMIKE)
> seems to be impossible to put into an algorithm.
I do understand the conundrum. This is a tricky thing to negotiate with solid/flat objects. If I was drawing this with pen and paper where the line quality had a bit of natural "grunge" in it, the thick line may have tapered to match the thinner line, or the thinner vertical line would have shared the transition. This is easier to envision when drawing more organic character.
Not possible it seems to do with splines and outlines.
From: eric (ERICCLOUGH)
Hi Michael ..
Yes I do use a script that you did some months ago. I changed the line width to 6 (from 4) and it does now show the hidden lines as small but distinct dashes. I may increase that number to 8.
thanks,
eric
From: danperk (SBEECH)
Hi Michael,
Is it possible to isolate the red lines into a separate layer when exported?

Image Attachments:
 Isolate.png
Isolate.png
Show messages:
1-11
12-31
32-51
52-71
72-91
92-111
…
292-296
![]() Sketch-Toon.png
Sketch-Toon.png


![]() exterior_edge5.png
exterior_edge5.png



![]() exterior_edge6.jpg
exterior_edge6.jpg
![]() exterior_edge7.jpg
exterior_edge7.jpg
![]() exterior_edge8.jpg
exterior_edge8.jpg

![]() Untitled1.png
Untitled1.png

![]() border against background.png
border against background.png



![]() Photoshop Outer Glow.png
Photoshop Outer Glow.png
![]() Screen Shot 2013-09-30 at 17.20.10.png
Screen Shot 2013-09-30 at 17.20.10.png


![]() Extented line.png
Extented line.png

![]() Isolate.png
Isolate.png