Normalement les couleurs dans Moi sont des couleurs de travail mais bon...
:D
Petits scripts du Michael 8)
Avec le script "Faire des styles dégradés" on crée des dégradés en bidouillant toutes les valeurs!
:D
(les 12,15,20 pour les couleurs de départ (de 0 à 255) les 2,3,7 pour les incrément(0...), et les + ou - sur les red +, green +, et blue -
pour des incréments positifs ou négatifs, et évidemment la valeur 100 ! )
A faire délicatement car le moindre ";" ou "," virés ferait tout capoter!!!
script: /* Faire des styles dégradés */ var red = 12, green = 15, blue = 20; for ( var i = 1; i <= 100; ++i ) { var style = moi.geometryDatabase.addStyle(); style.name = 'Gradient ' + i; style.color = (Math.abs(red%256)<<16) | (Math.abs(green%256)<<8) | Math.abs(blue%256); red += 2; green += 3; blue -= 7; }


On sélectionne les objets
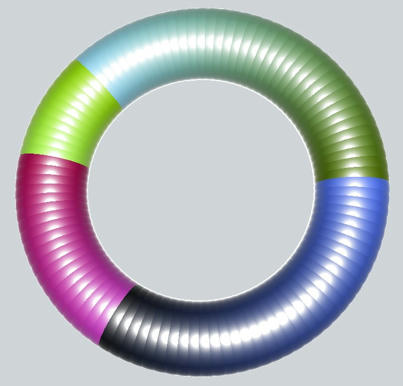
On appliques le script "Assigner des styles à des solides" avec bouclages si ce nombre d'objets est supérieur aux nombre de Styles! 8)
script: /* Assigner des styles à des solides */ var styles = moi.geometryDatabase.getObjectStyles(); var breps = moi.geometryDatabase.getObjects().getBReps(); var style_index = 0; for ( var i = 0; i < breps.length; ++i, ++style_index ) { if ( style_index == styles.length ) { style_index = 0; } var brep = breps.item(i); brep.styleIndex = style_index; }
Ici les 2 rouge orange *du coin bas gauche, ne sont que le nouveau départ, car 100 n'est pas un multiple de 7 !
